Popup csík a helyszínen, megjegyzés a helyszínen
Bosszús vagyok a webhelyeken megjelenő pop-up-okra, és szeretném bezárni a webhelyet, és hozzáadni a böngésző fekete listájához. Még nem annyira a jelenlétük, és azt, hogy hogyan használják őket: megnyitjuk az oldalt, és ahelyett, hogy a főoldal helyett, középen van egy ablak. Az online áruházak jellemzően jelzik helyüket, vagy azonnal felajánlottak regisztrálni. Miért ne zavaró, de észrevehető szalagot készítsen a webhely tetején vagy alján, amely nem blokkolja az egész webhelyet, és ha kívánja, a felhasználó képes lesz arra, hogy bezárja vagy használja, ha a webhely érdekli.
A legtöbb webhely felugró használata
Beszéljünk az online áruházakról és / vagy a vállalati weboldalakról. Megjegyzem, hogy ez a módszer nem sért meg sem nagy, sem tiszteletre méltó helyeket. Bár valószínűleg megbocsátható, ezeket a webhelyeket olyan felhasználók látogatják, akik hajlandók elviselni, különösen azért, mert a webhely és a cég, amelyhez tartozik, ismertek.
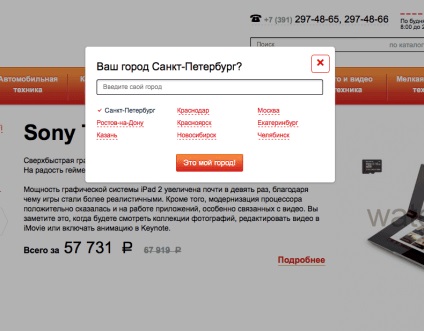
De amikor egy kevéssé ismert webhely a főoldalra való belépéskor átfed a következőkkel:

Természetesen szükség van az ablakban megjelenítendő információkra, legalább azért, hogy meg lehessen határozni a felhasználó helyét, és tájékoztassák az adott régió termékeiről és árairól. De miért olyan rögeszmés. Elég volt erre például:

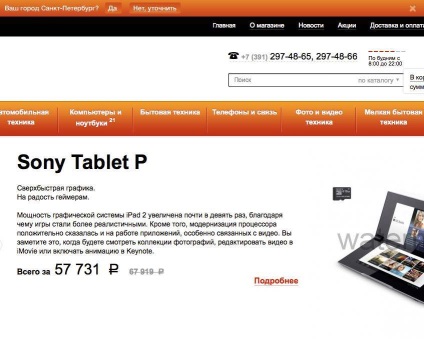
És látható, és nem törzsold meg, lehetővé téve a webhely becslését.
Készíts egy popup szalagot
Az ilyen zárószalag létrehozása nem nehéz. Töltse le a popline.zip archívumot. leveszünk róla a slideto-1.0.js fájlt, a file style.css-t, és a mappaképeket, amelyekben a záró kereszt ikonja található, a mappát a webhely sablonjával dobjuk.
Ezután csatlakozunk a site jqueryhez és a stílusokhoz tartozó fájlhoz:
A telep testében, elvben minden helyet beillesztünk:
Cserélje ki a szalag tartalmát tartalmazó szöveget a sajátjával, vagy helyezze be a kívánt összetevőt (például helyet) és készen.