Pocket Útmutató íráshoz svg
2. fejezet: Alapformák és kontúrok
Alap formák
Az SVG a következő alapvető formákat tartalmazza: téglalap, kör, ellipszis, egyenes vonalak, törött vonalak és sokszögek. Minden egyes elemhez olyan attribútumkészlet szükséges, amely például megjeleníthető. koordináták és méret paraméterek.
téglalap
elem

A szélesség és a magasság jellemzői a téglalap méretét állítják be, míg a kitöltés a forma belső színe. Ha nincsenek megadva egységek, akkor alapértelmezés szerint pixelek lesznek, és ha nem adja meg a kitöltést. alapértelmezés szerint a szín fekete lesz.
További hozzáadható attribútumok az x és y koordináták. Ezek az értékek az ábrát a megfelelő tengely mentén mozgatják az elem által meghatározott méretek szerint
Lehetőség van kerekített sarkok létrehozására az rx és ry attribútumok értékeinek meghatározásával. Például rx = "5" ry = "10" a sarkok vízszintes oldalait 5px sugárral, a függőlegesek pedig 10px-ben generálják.
elem

A cx és cy koordináták határozzák meg a kör középpontjának helyzetét az elem által meghatározott munkaterület méreteihez képest
Az r attribútum megadja a külső sugár méretét.
elem

Míg a cx és cy attribútumok értékei az SVG koordináták kezdetétől a megadott távolságban pixelben helyezik el a középpontot, az rx és ry értékei határozzák meg az ábra oldalainak sugarait.
Ez az elem egy egyenes vonalat definiál kiindulási és végponttal.

Az x1 és y1 attribútumok értékei a vonal kezdetének koordinátáit állítják be, az x2 és y2 értékek pedig meghatározzák a vonal végét.
Broken Line

A pontokban lévő értékek az x és y tengely mentén az ábra elejétől a végig határozzák meg az ábrát, és az egész listában az x, y értékekre vannak felosztva.
Egy páratlan pontszám hiba.
sokszög
elem

A sokszög csúcspontjait nyolc, x, y értékű pár sorozata adja meg.
A meghatározott pontok számától függően ez az elem más zárt alakzatokat is létrehozhat.
Pályaelem
Az SVG útvonalelem egy alakzat. Ez az alak kitölthető, kerekítve, szövegként és / vagy vágási hurokként használható.
Az alaktól függően ezek a kontúrok nagyon összetettek lehetnek, különösen, ha sok görbét tartalmaznak. De ha megérted a munkát és a megfelelő szintaxist, akkor ezek a kontúrok sokkal kezelhetőbbek lesznek.
Útvonaladatok
Az útvonaladatok az elemen belüli d attribútumban vannak 
A mozgás (M vagy m) parancsok új pontokat állítanak be, mintha felemelnénk a fogantyút, és elkezdenénk rajzolni egy új helyre egy papírlapra. Az útvonaladatokat összeállító kódvonalnak a moveto paranccsal kell kezdődnie, amint a fentiekben látható a lime példában.
Az eredeti példányt követő mozgásparancsok egy új útvonal töredék kezdetét jelzik, összetett utat teremtve. Az M főváros azt mutatja, hogy az abszolút koordináták követik, míg a kisbetűk m relatív koordinátákat jeleznek.
A Closepath (Z és z) befejezi az aktuális útvonal töredéket, és egyenes vonalat rajzol az aktuális pontról a kiindulási pontra.
Ha a moveto parancs azonnal követi a zárópátot, akkor a moveto koordinátái az út következő töredékének elejét jelzik. Ha a zárópátot a mozgástól eltérő utasítások követik, akkor a pálya következő töredéke ugyanabban a pontban kezdődik, mint a pálya aktuális töredéke.
Mind a felső, mind a kisbetűk itt ugyanazokkal az eredménnyel rendelkeznek.
A lineto parancsok egyenes vonalat vonnak le az aktuális pontról az újra.
Az L és l parancsok vonalat vonnak le az aktuális pontról a következő pont koordinátákra. Ez az új pont lesz az aktuális pont, és így tovább.
A Capital L azt jelenti, hogy abszolút pozícionálás után, míg l - relatív.
A H és a h parancsok vízszintes vonalat rajzolnak az aktuális pontról.
A főváros H azt jelenti, hogy abszolút pozícionálás után, h - relatív után.
Az V és V parancsok függőleges vonalat rajzolnak az aktuális pontról.
A tőke V azt jelenti, hogy abszolút pozícionálás után, v-relatív után.
Parancsok a görbék létrehozásához
A rajz görbék három csoport van parancsok: köbös Bezier görbét (C, C, S, s), másodfokú Bezier görbe (Q, Q, T, t), és az ellipszis ív (A, A) ..
A görbékre vonatkozó következő szakaszok bemutatják az egyes parancsok görbék alapfogalmát, figyelembe veszik az építés részleteit, majd megadják a diagramot a további megértéshez.
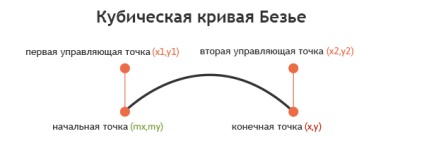
Cube Bezier görbe
Csapatok C és C ábrázolják köbös Bezier-görbét az aktuális pont, a paraméterek (x1, y1), mint a kontroll pont elején a görbe, és (x2, y2), mint a kontroll pont végén, a görbe alak meghatározó jellemzői.
S s és felhívni a harmadfokú Bezier görbét, de ebben az esetben azt feltételezzük, hogy az első ellenőrző pont tükrözi a második parancs (utalva a második ellenőrző pont az előző parancs egy részletesebb leírást lásd alább -. Kb Trans ..).

A következő kód egy alapvető cubic Bezier görbét rajzol:
Kezelése az első és az utolsó szett értékeket a görbe hatással lesz a helyzet az elején és a végén, mivel a két központi kontroll értékek befolyásolják a formája és iránya a görbe maga az elején és a végén.
Az S és s parancsok egy kocka Bezier-görbét is rajzolnak, de ebben az esetben feltételezzük, hogy az első vezérlőpont az előző C parancs utolsó vezérlőjének tükörképe. A reflexió a S parancs kiindulópontjához viszonyítva történik.

A nagybetűs C azt jelzi, hogy abszolút pozícionálás követi, miközben a c kisbetű után relatív. Ugyanez a logika vonatkozik az S-re és az S-re.
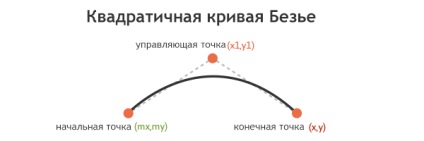
Quadratikus Bezier-görbe
A Quadratic Bezier görbék (Q, q, T, t) hasonlóak a köbösekhez, de csak egy vezérlőpontjuk van.

A következő kód felhívja az alap négyzetes Bezier görbét.
Az első és az utolsó értékkészlet meghatározása, az M20,50 és a 100,50 hatással van a görbe kezdő és végpontjainak pozícionálására. A Q40.5 központi értékkészlet meghatározza a görbe vezérlőpontját, meghatározva annak alakját.
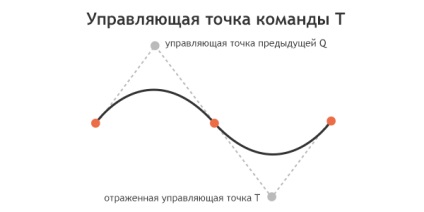
Q és q rajzoljon egy görbét a kezdőponttól a végpontig, vezérlőpontként (x1, y1). T és t rajzoljon egy görbét a kiindulási ponttól a végpontig, feltételezve, hogy a vezérlőpont az előző parancs vezérlőpontjának tükröződése az új T vagy t parancs kezdőpontjához viszonyítva.

A tőke Q azt jelzi, hogy abszolút pozícionálás követi, az alacsonyabb q pedig relatív. Ugyanez a logika vonatkozik a T és a t számára.
Az ellipszis íve
Az ellipszis íve (A, a) az ellipszis egy részét határozza meg. Ezeket az alkatrészeket az A vagy a parancsok segítségével hozza létre, amelyek ív létrehozásával meghatározzák a kezdő és végpontokat, az x és az y sugarakat, a forgatást és az irányt.
Nézze meg az ellipszis alapívének kódját:
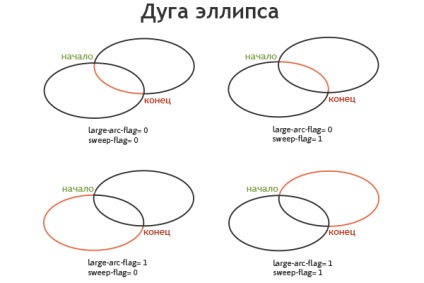
Az első és utolsó értékkészletek ebben a kontúrban, az M65,10 és az 50,25 jelölik az eredeti és a végső koordinátákat, és a második értékkészlet két sugarat határoz meg. Az 1, 0 (nagy íves zászló és sweep-flag) értékek határozzák meg, hogy az ív hogyan rajzolódik ki, mivel négy különböző lehetséges lehetőség van.
Az alábbi diagram négy opciót mutat be egy ív választására, és hogy a nagy ív-lobogó és sweep-flag értékek milyen hatással vannak az ív szegmens utolsó térképére.

A vektoros grafika programjai lehetővé teszik, hogy bonyolultabb formákat és alakzatokat generáljunk, miközben készíthessünk SVG kódot, amelyet máshol lehet bevinni, felhasználni és feldolgozni.
Miután elkészült a grafika, a generált XML kód, amely elég hosszú lehet a komplexitás függvényében, másolható és beágyazható a HTML-be. Az SVG egyes részeinek bontása és a megfelelő szervezeti elemek rendelkezésre bocsátása nagyban segíthet a látszólag összetett és szórakoztató dokumentumok navigálásában és megértésében.
Itt van egy SVG-kód a több cseresznye képére, kiegészítve az osztályokat a fejlett navigációval:

Az svg elem attribútumai meghatározzák a munkaterületet vagy a "vászon" grafikát. A levél és a levélnyél ugyanabban az elemben található
Mielőtt ezt a kódot HTML, másolható és átengedjük SVG-optimalizáló, ami segít elkerülni extra kódot, üres és jelentősen csökkenti a fájl méretét. SVG-optimalizáló Peter Collingridge vagy SVGO - nagyon hasznos eszközök e tekintetben.
Ui Ez is érdekes lehet:
Kevesebb, mint hat hónap telt el a W3C munkafolyamatának utolsó változása óta, mivel a konzorcium vezetője kapott javaslatot, hogy végül alkalmazzák ezt az új folyamatot. És írd le az irreleváns HTML-specifikációkat a múzeumban, hogy ne zavarják a fejlesztőket, hogy "relevánsak legyenek".
Egy másik CSS modul, amelyről beszéltünk, észrevehetetlenül érlelte a státuszát, amellyel a W3C azt tanácsolja, hogy elkezdje az új termékek napi használatát. A tartalom tulajdonság lehetővé teszi, hogy korlátozza a renderelési fa változásait, átírja a CSS mezőket, és átméretezze őket az elemen belül. Ezért nagyon fontos ...
TÖBB
Paris (a képen), amely a közelmúltban elfogadott CSS munkacsoport ülésén, megérkezett szórakoztató hírek: Properties grid-row-rés és rács-oszlop-szakadék, valamint a csökkentés rácsos rés ...