Hozzon létre egy érme ikont az illusztrátorban
Program: Adobe Illustrator CS5.
Nehézségi fok: könnyű - közepes.
Becsült leadási idő: 45 perc.
A lecke eredménye:

Ebben a leckében egyszerű pénzérme ikont hoz létre. Először egy új dokumentumot készítünk egy rács felállításával. Ezután hozza létre és mentse el a mintát. Folytassuk az alapvető számok rajzolását, és alkalmazzuk nekik a 3D hatású extrudálást Fazetta. A Megjelenés panel lehetőségeinek felhasználásával és az alapvető keverési technikák alkalmazásával színt, árnyékot és káprázást adunk hozzá. Végül megtudhatja, milyen egyszerű az érmék átfestése az azonos nevű csapat segítségével. Kezdjük.

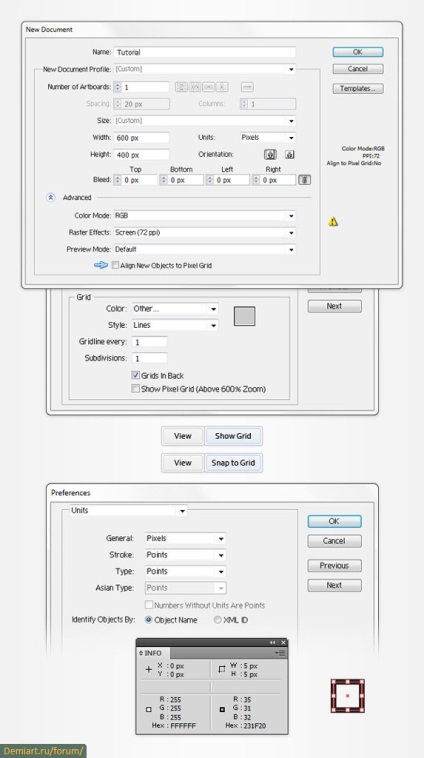
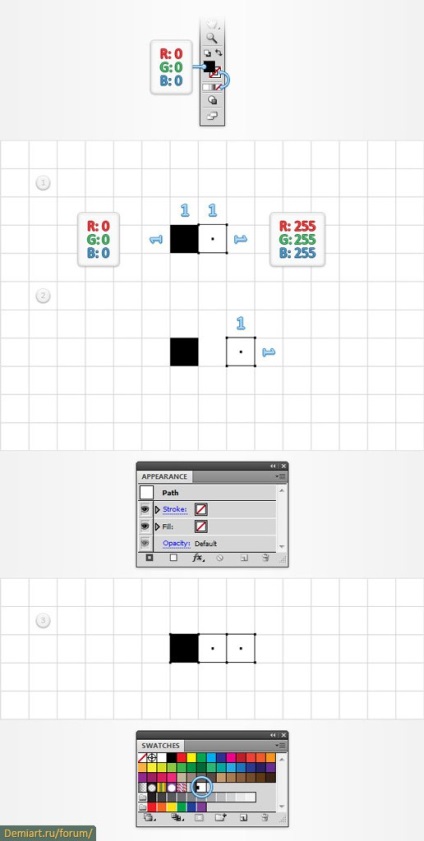
Aktiválja a téglalap szerszámot (M), állítsa a löket löketét "Nincs" értékre, és változtassa meg a kitöltési színt fekete színnel. Hozzon létre egy 1 × 1 pixeles négyzetet. Most húzza ki még egy ilyen négyzetet (az alábbi képen látható, az 1-es szám alatt), töltse fel fehér színnel. Adja hozzá a harmadik négyzetet, távolítsa el a kitöltést. Most válassza ki mind a három négyzetet, és húzza őket a Színtárak panelre (Ablak> Színminták). Új mintát kell hozzáadni. Ezután törölhet formákat a Stage-ből.

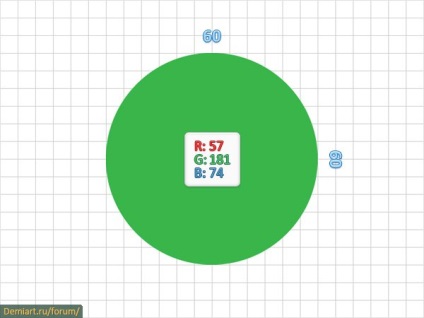
Az Ellipszisszerszám (L) használatával hozzon létre egy körvet, amelynek átmérője 60 pixel. Töltse fel színével R = 57 G = 181 B = 74 (# 32b54a).

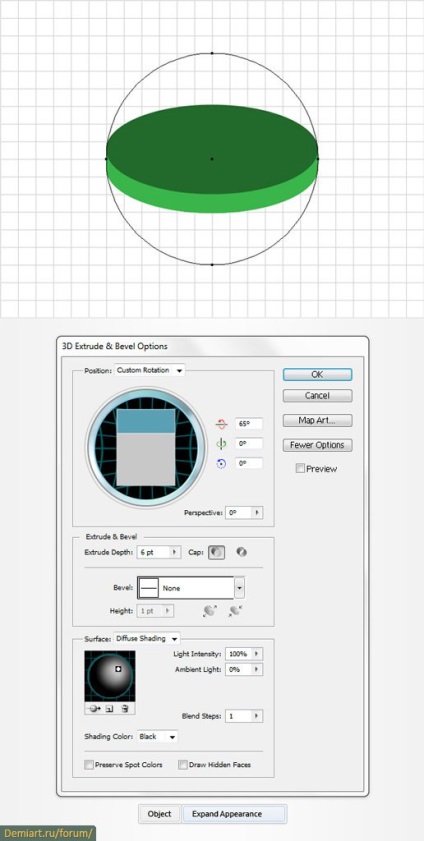
Alkalmazza az Effect> 3D> Extrude effektet az előző lépésben létrehozott körre Bevel, amelynek beállításai az alábbiakban láthatók. Végezze el az Objektum> Megjelenés kibontása parancsot.

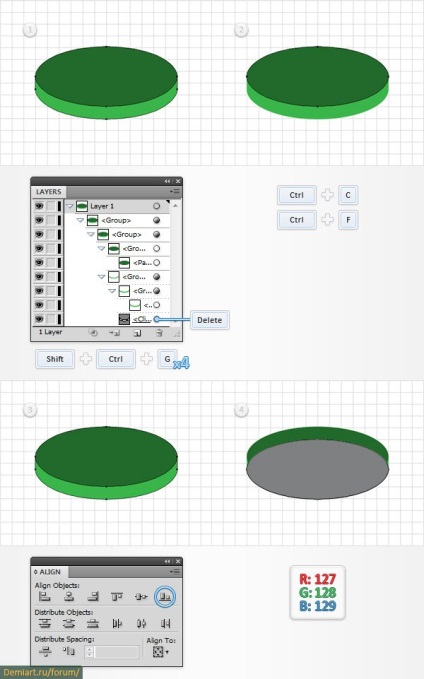
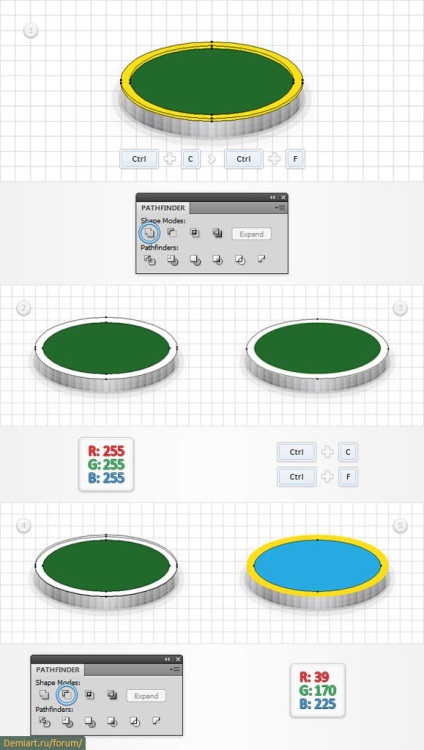
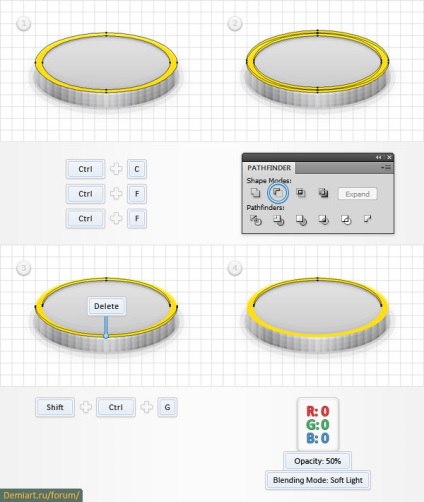
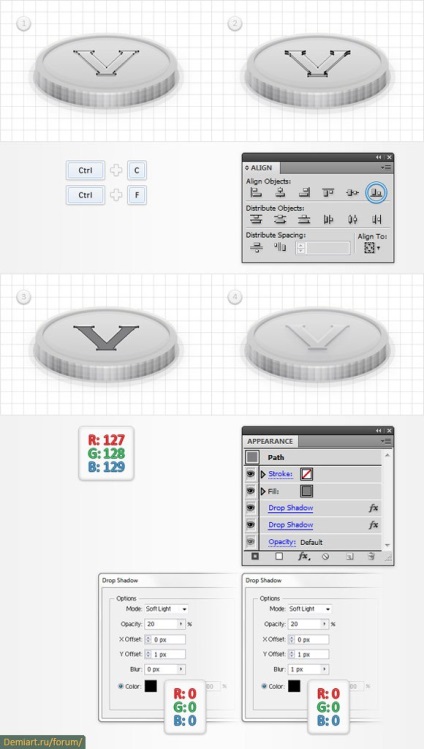
A Rétegek panelen (Ablak> Rétegek, F7) bontsa ki a meglévő csoportot, amíg meg nem találja a "Clipping Mask" -t. Törölje ezt az alréteget, majd válassza ki az összeset (Ctrl + A) és négyszer nyomja meg a Shift + Ctrl + G billentyűkombinációt. Végül két zöld alakot kell hagynia. Készíts egy másolatot a sötétebbről, amelyet elé helyezett (Ctrl + C, Ctrl + F). Válasszuk ki az alacsonyabb érték, és a zöld a Align panel (Ablak> Igazítás; Shift + F7), kattintson «függőleges igazítás Bottom». Módosítsa az ebben a lépésben készített másolat kitöltési színét R = 127 G = 128 B = 129 (# 7f8081) értékre.
Fordító megjegyzése. A kiválasztott beállítás módszer működött rendesen, «igazítás» kell lennie a legördülő listában - kiválasztása után elérhető «Beállítások megjelenítése» a menüsorból, a jobb alsó ikon - válasszon «igazítsa a kiválasztás».

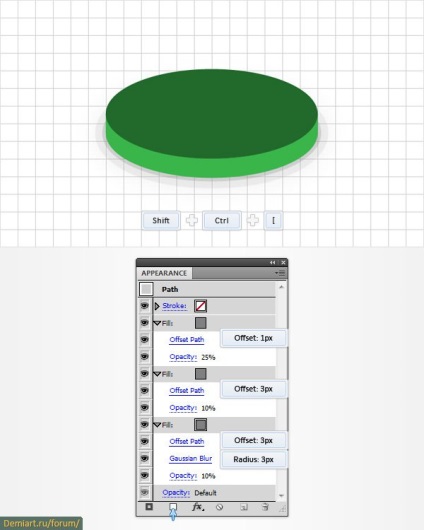
Küldje el az utolsó lépésben készített szürke képet a háttérre (Shift + Ctrl + []. A Megjelenés panelen (Ablak> Megjelenés, Shift + F6) használja az Új kitöltés hozzáadása gombot, ha két tömítést szeretne hozzáadni. Beállításához a legalacsonyabb átlátszatlanság értékét 10%, és alkalmazni ahhoz hatások Hatás> Path> Offset Path eltolódott 3 pixel és Hatás> Életlenítés> Gauss életlenítés blur sugara 3 pixel. Átlagos kitöltés esetén az opacitás is 10% lesz. Ehhez az Effect> Path> Offset Path effektet 3 pixel elmozdulással is alkalmazza. Top Fill: 25% opacity, Offset Path - 1 pixel.

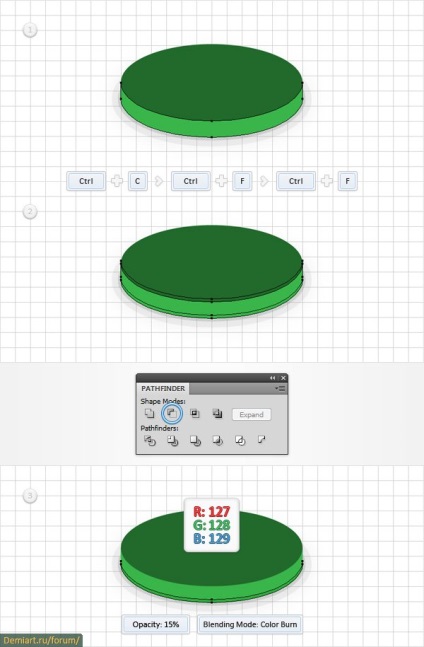
Kapcsolja ki a Snap to grid (Nézet> Snap to grid; Shift + Ctrl + „), majd válassza a Beállítások Szerkesztés> Beállítások> Általános és győződjön meg arról, hogy az eltolás révén a billentyűzetet (Keyboard növelés) 1 képpont. Az alsó zöld alak két példányát az elülső részbe helyezze be (Ctrl + C, Ctrl + F, Ctrl + F). Töltse fel a másolatot 1 pixel felfelé a billentyűzet nyíl gombjaival. Most válassza ki mindkét példányt, nyissa ki a panelt (Ablak> Pathfinder, Shift + Ctrl + F9) és kattintson a "Mínusz elülső" gombra. Az eredményül kapott szám kitöltőszínét 127 R = G = B = 128 129 (# 7f8081), engedje le a átlátszóságát 15% és a változás a keverési módot Color Burn.

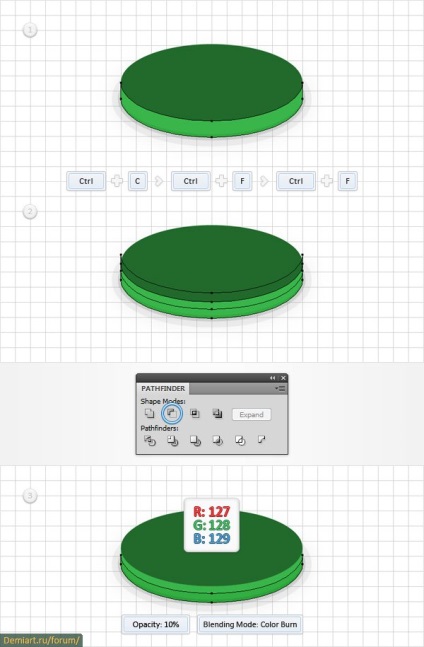
Az alsó zöld alak két példányát állítsa előtérbe (Ctrl + C, Ctrl + F, Ctrl + F). A felső másolat 3 pixel felfelé, majd válassza ki mindkét példányt, és kattintson a "Mínusz elülső" gombra a Pathfinder panelen. Kitöltse a keletkező alakú 127 R = G = B = 128 129 (# 7f8081), hogy csökkentse a fedettség 10% és a változás a keverési módot Color Burn.

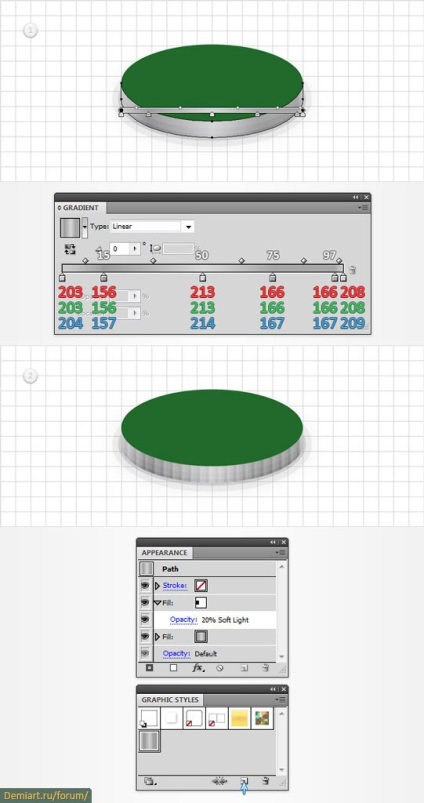
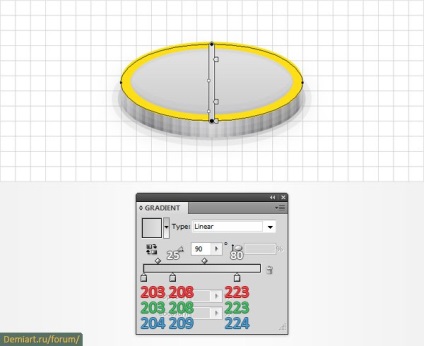
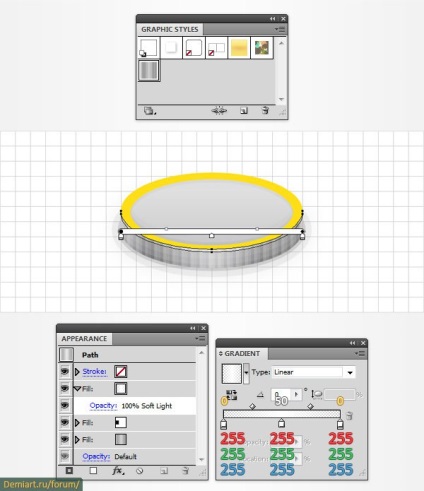
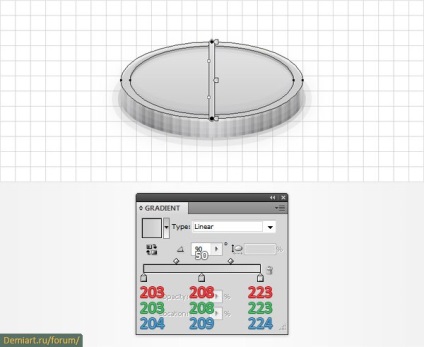
Válassza ki az alsó zöld alakot, és cserélje ki a kitöltést egy gradienssel (fehér számok jelölik a közbenső színes pontok százalékát), amelyek beállításai az alábbi képen láthatók. Adja hozzá a második kitöltést, 20% -kal csökkentse homályosságát, változtassa a keverési módot Soft Light-re, és alkalmazza a második lépésben mentett mintát. Most nyissa meg a Graphic Styles panelt (Window> Graphic Styles, Shift + F5), és kattintson az "Új grafikus stílus" gombra.

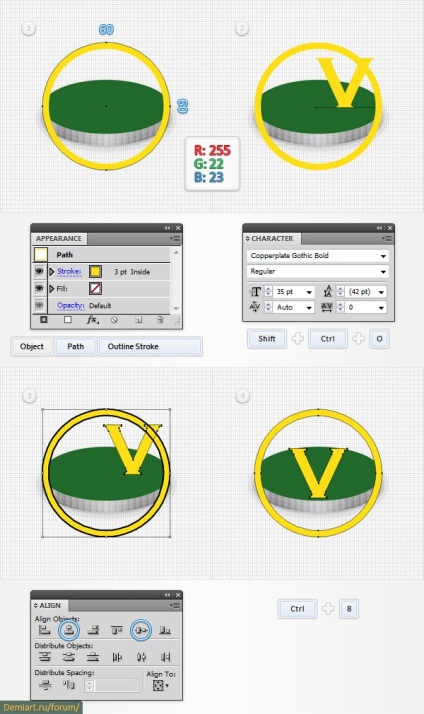
Kapcsolja be a rácsot (Megtekintés> Rácsra ugrás, Shift + Crtl + "). Használata Ellipszis eszköz (L), hozzon létre egy kör átmérőjű 60 pixel, helyezze, amint az az alábbi ábrán látható, az '1', töltse ki, távolítsa el, és alkalmazza a stroke szín R = 255 G = 222 B = 23 (# ffde17) vastagsága 3 PT és igazítás belső él (Align Stroke to Inside). Ezután futtassa az Object> Path> Outline Stroke parancsot.
Válassza ki az ebben a lépésben létrehozott formákat, aktiválja a Választóeszközt (V) és kattintson a körhatárra, ezért zsírosabbá váljon. Ezt követően kattintson az Igazítás panelen a "Vízszintes igazítás középre" és a "Függőleges igazítási központ" gombokra. Végül mindegyiknek az alábbi képen kell lennie, a 4. szám alatt. Végül pedig a sárga formákat egy kombinált kontúrra (Ctrl + 8) kell fordítania.
Fordító megjegyzése. A képeken hibás színérték van, legyen figyelmes. Bár itt nem annyira fontos.

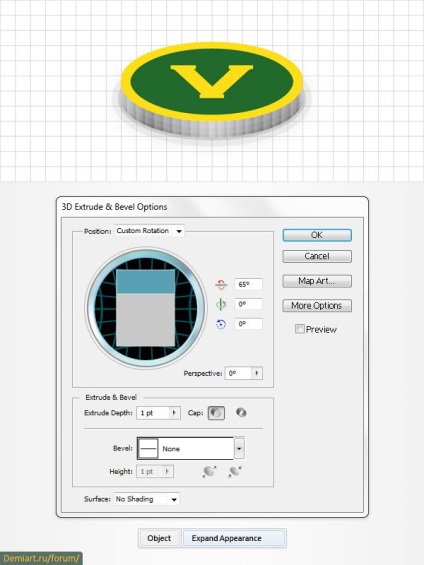
Alkalmazza a Hatás> 3D> Extrudálás hatását a sárga alakra Bevel, amelynek beállításait az alábbiakban mutatjuk be, majd hajtsa végre az Object> Expand Appearance parancsot.

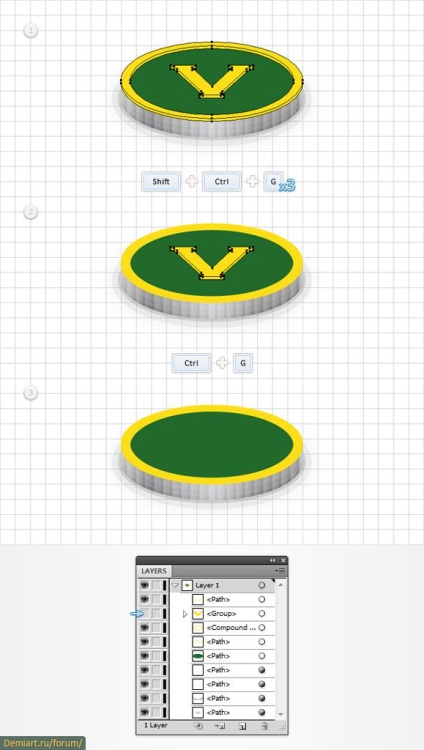
Háromszor nyomja meg a Shift + Ctrl + G billentyűkombinációt az előző lépésben a csoportok csoportosításához. Válassza ki a pénznem kijelöléséért felelős számokat, csoportosítsa őket (Ctrl + G), és mostantól elrejtse, ha rákattint a "szem" gombra a rétegek panelen.

Duplázza meg a látható sárga formákat (Ctrl + C, Ctrl + F). Válassza ki ezeket a másolatokat, és kattintson az "Egyesít" gombra a Pathfinder panelen, töltse ki a kapott alakot fehér színnel. Most másolja sötétzöld alakú (Ctrl + C, Ctrl + F), válassza ki azt a fehér alak, és kattintson «Minus Front» Pathfinder panelt. A kapott forma R = 39 G = 170 B = 225 színnel (# 27aae1) van töltve.

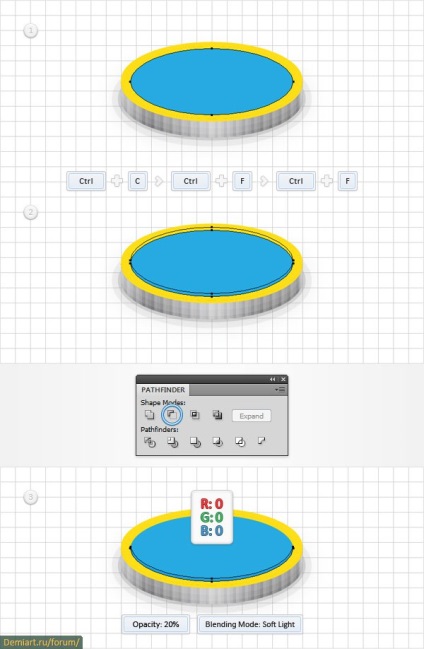
Letilthesse a rácsot. Duplázza meg a kék alakot (Ctrl + C, Ctrl + F, Ctrl + F). Másolja fel a felső példányt 1 pixel felfelé, majd válassza ki mindkét példányt, és kattintson a "Mínusz elülső" gombra a Pathfinder panelen. Töltsük fel az így kapott alakot fekete színnel, csökkentjük az átlátszatlanságot 20% -ra, és változtassuk a keverési módot Soft Lightre.

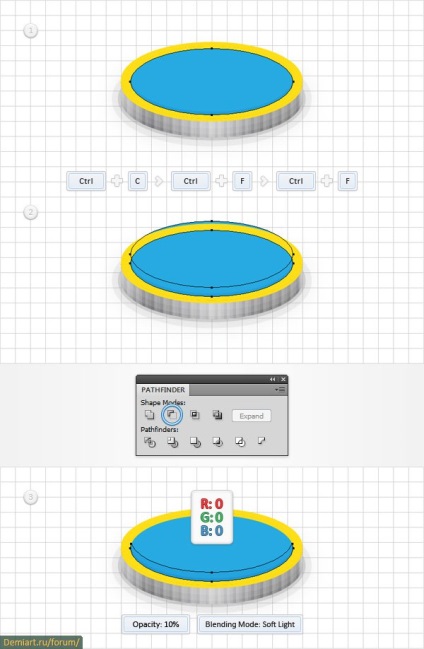
Készítsen elő két kópiát a kék alakból az előlapra (Ctrl + C, Ctrl + F, Ctrl + F). A felső másolat 3 pixel felfelé, majd válassza ki mindkét példányt, és kattintson a "Mínusz elülső" gombra a Pathfinder panelen. Töltsük be a kapott alakot fekete színnel, csökkentjük az átlátszatlanságot 10% -ra, és változtassuk a keverési módot Soft Lightre.

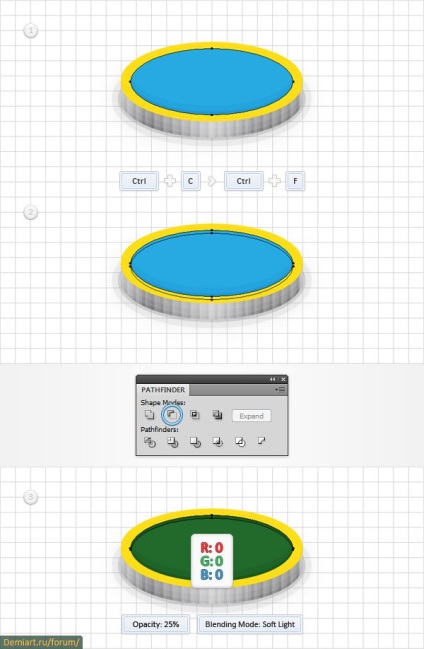
A kék alak egy példányát állítsa előtérbe (Ctrl + C, Ctrl + F). Vigye ezt a másolatot 1 pixel lefelé, majd válassza ki mindkét kék alakot, és kattintson a Mínusz elülső gombra a Pathfinder panelen. Töltsük fel az így kapott alakot fekete színnel, csökkentjük az opacitást 25% -ra, és változtassuk a keverési módot Soft Lightre.

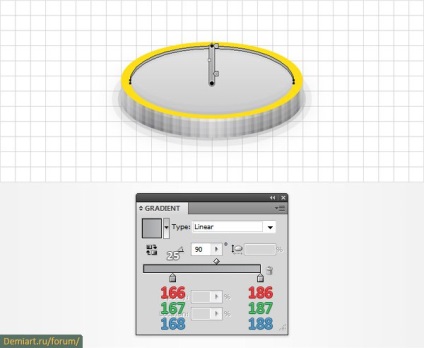
Válassza ki a zöld alakot, és cserélje ki a kitöltést egy gradienssel, amelynek beállításait az alábbiakban láthatja.

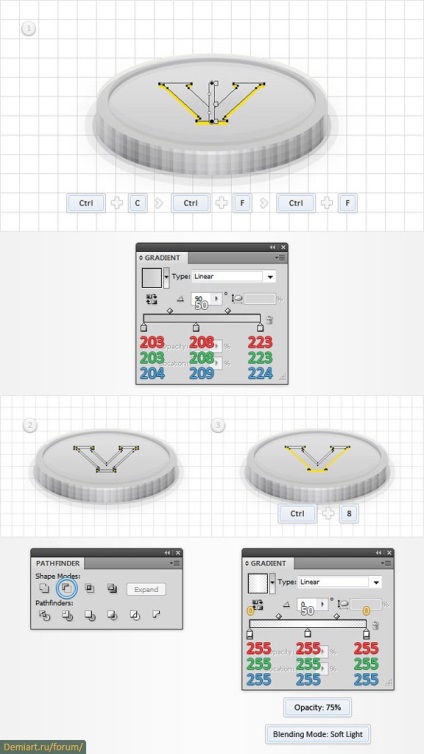
Válassza ki az alsó vékony sárga alakot, és alkalmazza a kilencedik lépésben mentett grafikus stílust. A Megjelenés panelen adjon hozzá egy harmadik kitöltést az alakhoz, amely egy gradiens, amelynek beállításait az alábbiakban mutatjuk be (sárga számok átlátszatlanságot jeleznek). A keverési módot lágy fényre változtassa.

A felső vékony sárga színt egy gradienssel tölti meg, amelynek beállításait az alábbiakban mutatjuk be.

Legyen két példányban a maradék sárga terület, iktatják az előtérben (Ctrl + C, Ctrl + F, Ctrl + F). A legfelső másolat 1 pixel lefelé, majd válassza ki mindkét példányt, és kattintson a "Mínusz elülső" gombra a Pathfinder panelen. Razguppiruyte kapott csoport (Shift + Ctrl + G), távolítsa el az alacsonyabb érték, és a felső töltse fehér színű és a változás a keverési módot lágy fény.

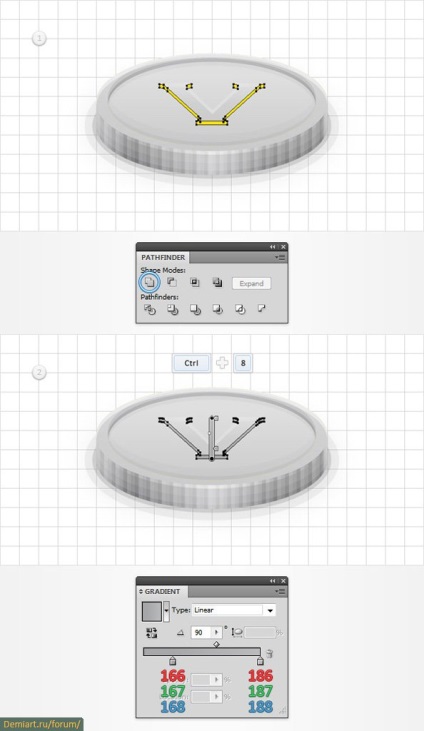
A maradék sárga forma két példányát állítsa be előtérbe (Ctrl + C, Ctrl + F, Ctrl + F). Másolja fel a felső példányt 1 pixel felfelé, majd válassza ki mindkét példányt, és kattintson a "Mínusz elülső" gombra a Pathfinder panelen. Razguppiruyte kapott csoport (Shift + Ctrl + G), távolítsa el az alacsonyabb érték, a felső töltési fekete, csökkenti a fedettség legfeljebb 50% és a változás a keverési módot lágy fény.

Most cserélje ki a sárga alakot a gradiens kitöltésével, amelynek beállításait az alábbiakban mutatjuk be.

Engedélyezze a csoport láthatóságát a pénznem szimbólummal. Töltsön be betűket az alábbi beállításokkal. Ezután készítsünk két példányt ennek az alaknak, és helyezzük őket elöl (Ctrl + C, Ctrl + F, Ctrl + F). A legfelső másolat 1 pixel lefelé, majd válassza ki mindkét példányt, és kattintson a "Mínusz elülső" gombra a Pathfinder panelen. Ezután konvertálja az eredményeket egy kombinált kontúrra (Ctrl + 8), töltsön be egy gradienssel, amelynek beállításait az alábbi képen a 3. szám alatt mutatja, csökkentse az átlátszatlanság értékét 75% -ra, és módosítsa a keverési módot Soft Light-re.

Válassza ki az összes vékony sárga formát, kattintson az Unite gombra a Pathfinder panelen, majd konvertálja őket a kombinált elérési útra (Ctrl + 8), és töltse fel a gradiens, az alábbi beállításokat.

Készítsen egy másolatot a betű alakjáról (Ctrl + C, Ctrl + F). Válassza ezt a másolatot az előző lépésben létrehozott kombinált kontúrra, majd kattintson az Align panelben a "Vertical Align Bottom" gombra, és válassza a "Aling to Selection" opciót. Töltse ki a másolatot R = 127 G = 128 B = 129 (#) színnel. A réteg-ablaktáblában húzza át ezt a szürke figurát a pénzszimbólummal kapcsolatos összes többi alá. Alkalmazza a Hatás> Stilizálás> Csepp árnyék hatását kétszer a képre, ha először beírja a beállításokat a bal oldali ablakból, majd a jobb oldalon.

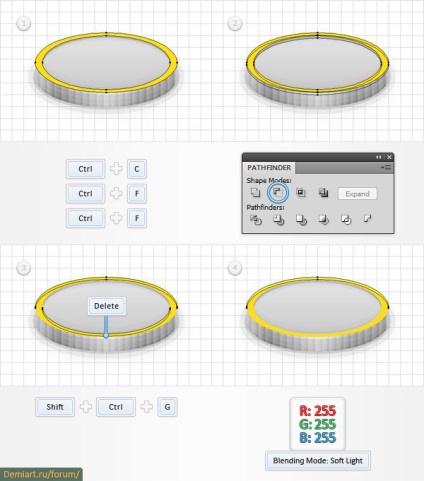
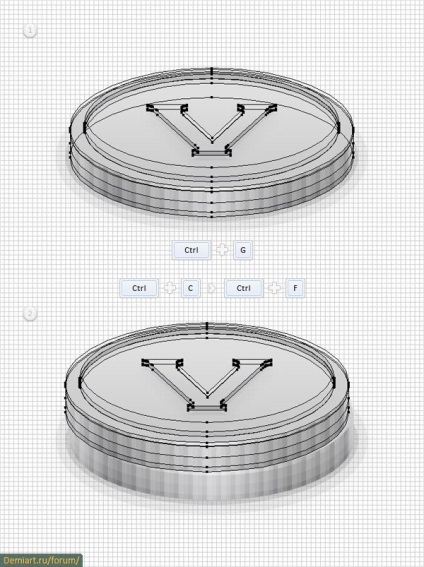
Engedélyezze a rácsra ugratást. Válassza ki az összes alakzatot és csoportosítsa őket (Ctrl + G), majd készítsen egy másolatot (Ctrl + C, Ctrl + F). Bontsa ki a csoportot, és törölje a legkisebb számot (amely felelős az érme árnyékáért). Mozgassa a csoport másolatát több képpont felfelé és balra (lásd az alábbi képet a 2. szám alatt).

Ismételje meg a műveletet többször is az előző lépésben, duplázva a csoportot árnyék nélkül, véletlenszerűen az új érméket jobbra és balra helyezve.

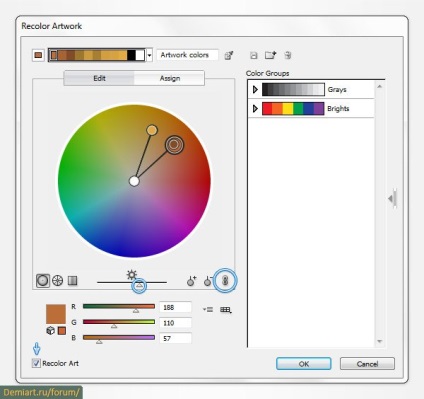
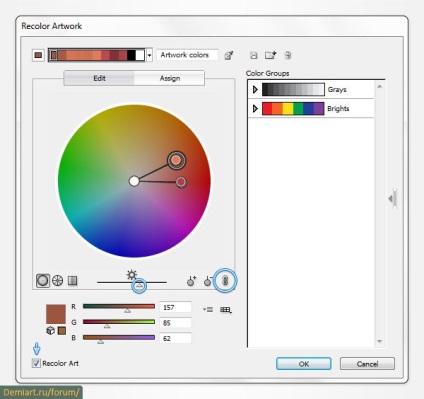
Végül az érméket más színnel festheti, aranyból vagy rézből. Csoport minden elérhető érmét, és készítsen két példányt, elhelyezve őket egy bizonyos távolságra a bal és a jobb oldalon a rendelkezésre álló halom. Válassza ki a bal oldali csoportot, és válassza a Szerkesztés> Színek szerkesztése> Újratárgyalás rajzelemet, menjen a Szerkesztés szakaszhoz, jelölje be a "Újrajátszás grafika" jelölőnégyzetet, és kattintson a "Link harmónia színek" gombra. Állítsa be a fényerő csúszkáját a második képen látható módon. A megfelelő csoporthoz a beállítások a felső képen jelennek meg.



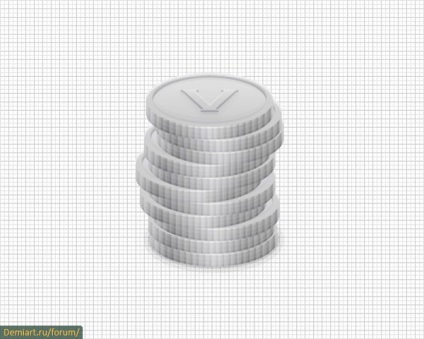
Az alábbiakban látható a végeredmény. Remélem élveztétek a leckét, és képesek lesznek alkalmazni néhány technikát a jövőbeli munkáin.

És az eredményem (Demani érmékben):
