Gyorsindítás delphiban - 2. oldal
Most megnézzük egy érdekes technikát - hogyan lehet a szöveget szögben kiadni. Amint láthattuk, míg csak egy függvényt használtunk, amely vízszintesen jelenítheti meg a szöveget, és nincs több utalás a szöveg megnyitására és annak írására, például függőlegesen.
Hozzon létre egy új projektet. Most hozzon létre egy oncreate eseménykezelőt a fő formához. Ebben az eljárásban írja be a következőket:
eljárás TForm1.FormCreate (Feladó: TObject);
magán
Az alapkészítés befejeződött, és közvetlenül a programozásra tudunk lépni. A változók céljait később tárgyaljuk, és most hozunk létre egy eseménykezelőt a fő formára # 111; nmousedownown. Ez az esemény akkor keletkezik, amikor a felhasználó az egérrel kattint az űrlapon.

A képernyőn megjelenő szöveg megjelenítéséhez a TCanvas objektumnak Textout módszere van. Ennek a módszernek három paramétere van:
- x a szöveg pozíció koordinátája;
- y a szöveg pozíció koordinátája;
- közvetlenül a nyomtatandó szövegsorra. Hozzon létre egy új alkalmazást, és az OnPaint eseményhez írja be a kódot:
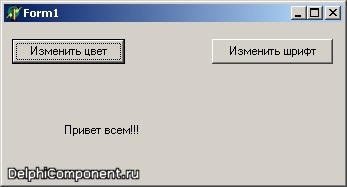
Canvas.TextOut (100,100, "Hello to all");
Itt a szöveg megjelenik a koordinátákban (100, 100). A TCanvas objektum Betűtípus tulajdonsága felelős a betűtípus stílusért. Ez a tulajdonság is egy objektumtípussal (TFont) rendelkezik, amely sok tulajdonsággal rendelkezik. Közülük persze, van is egy szín tulajdonság, ezért hozott egy gombot az űrlapot, és coiorDialog, így meg lehet változtatni a szöveg színét.
Az eseményért # 111; az nclick gombok írják be a következőket:
ha ColorDialogl.Execute, akkor FormPaint (nil);
A kefe paraméterekért a TCanvas tárgy kefe tulajdonsága felelős. Amint már említettük, az ecsetet a zárt terek festésére használják. Az objektumtípusa, mint a ceruza, ezért saját tulajdonságokkal és módszerekkel rendelkezik.
A TBrush objektum számos tulajdonsággal rendelkezik, amelyek befolyásolják az ecset paramétereit.
- A bitmap egy kép, amelyet töltési háttérként használnak.
A képnek 8x8 képpontnak kell lennie. Ha több van, akkor csak a bal felső 8x8 képpontok fognak bekapcsolódni.

Először is, izgalmasan fogunk foglalkozni az objektummal. Számos tulajdonsággal rendelkezik. Tekintsük őket.
- szín - a ceruza színe.
- Fogantyú - itt van egy ceruza leírása, amely közvetlenül használható a WinAPI-funkciókhoz.
Megjegyzés. A legtöbb objektumnak van egy kezelő tulajdonsága, amely csak az API-funkciókhoz szükséges. A normál programokban nem használható.
- Mode (Üzemmód) - a megjelenítési mód, amely megmutatja, hogyan vonja le a vonalat.
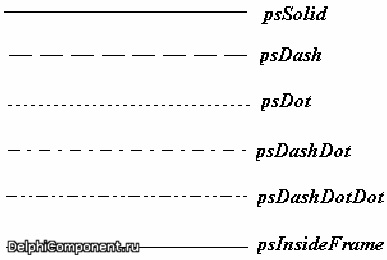
- stílusú ceruza-stílus. A következő stílusok (az alábbi ábrán látható a vonalstílusok grafikus megjelenítése):
- psSolid - egyenes vonal;
- psDash-vonal pontozott vonallal (rövid vonalakból áll);
- psDot - egy sor pont;
- psDashDot - vonal váltakozó vonalakkal és pontokkal;
- psDashDotDot-vonal váltakozó vonalakkal és két ponttal;
- psciear - láthatatlan vonal;
- psInsideFrame - LINE a formában belül (úgy néz ki, mint egy szilárd).
- A szélesség a ceruza szélessége.

Hozzon létre egy új alkalmazást, és tegye a PaintBox összetevőt a komponens paletta Rendszer lapján. Próbálja elhelyezni ezt az elemet az ablak alsó felében.
Az űrlap és a PaintBox egy vászon tulajdonsággal rendelkezik, így rajzolhat rajta. Az aratás a legjobb az onPaint eseményen, amely mindkét komponensben jelen van. Így hozza létre az OnPaint eseménykezelőt az űrlapra, és írja be a következőket:
Itt a fő formánk vászon objektumának "Rectangle" metódusát hívjuk. Ez a módszer négy paraméterrel rendelkezik.
- A tér bal oldali pozíciója.
- A tér felső pozíciója.
- Jobb pozíció.
- Alsó pozíció.
Most válassza ki a PaintBox összetevőt, és hozzon létre ugyanazt az OnPaint eseménykezelőt ehhez az összetevőhöz. Írja be a következőket: PaintBoxl.Canvas.Rectangle (10,10,100,100);
Itt ugyanazt a metódust nevezik ugyanazokkal a paraméterekkel, csak a PaintBox esetében. Ez azt jelenti, hogy ez a négyzet már a PaintBox komponensen belül lesz.
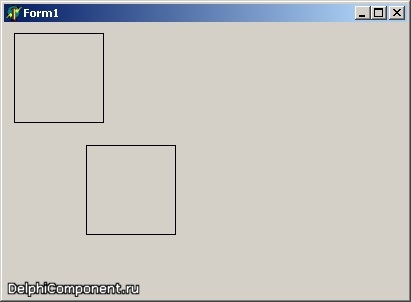
Próbálja meg futtatni az alkalmazást, és két négyzetet fog látni (12.2. Ábra). Mindkettőt a Rectangle módszerrel rajzoljuk meg ugyanazon paraméterekkel, és elméletben ugyanazon a helyen kell rajzolni. A valóságban azonban ez nem így van, mert az első négyzet rajzolt formájában, és annak koordinátái relatív az öntőforma (10, 0, 100, 100), és a secondary belül a komponens, és koordinátái viszonyítva mérjük ezt az összetevőt (10 , 0, 100, 100).
Miért fordul elő rajta a példa az OnPaint esemény kezelőjében? Csak egy esemény generálódik minden alkalommal, amikor szüksége van egy alkalmazásra, és helyezze el a négyzetes rajzkockát az Onshow eseménykezelőbe. Legfeljebb négyzet alakú lesz, de ha minimalizálja az ablakot, vagy csak becsukja, majd újra megnyitja, a négyzet eltűnik.
TIP. A Windows nem emlékszik az ablakban lévő grafikákra, és támaszkodik a programra. Az operációs rendszer egyetlen dologja közvetlenül a Paint esemény (WM_PAINT) a programhoz, ami azt jelzi, hogy szükség van a beépített ablak önfestett újratervezésére. Ezért kívánatos az OnPaint kezelőbe húzni, vagy legalább hívni egy olyan funkciót, amely visszaállítja a szükséges grafikát az ablakban.