Caching Wordpress képek egy kattintással
Jó estét mindenkinek! Ha követed a blogot, akkor biztos, hogy jelenleg optimalizálom a blogomat. És sok időbe telt, és a fejlődés már naklevyvaetsya. Ha megpróbálsz megkeresni a blog bármely oldalát, akkor időnként gyorsabban betöltődik. Jelenleg a letöltés 1-2 másodpercen belül megtörténik. Az egyik felfedezés az image caching, ami azonnal felgyorsítja az oldal betöltését.
Méretezés gyorsítása
Az előző cikkben a webhelyek felgyorsításáról a Google PageSpeed Insights használatával képesek voltak messze meghaladni a korábbi teljesítményt. A számítógépek paraméterei 62-ről 73-ra emelkedtek, a mobileszközök pedig 74-ről 78-ra emelkedtek. Ezek a paraméterek megadják a PageSpeed értéket a szerver beállításai alapján. Előfordulhat, hogy a böngésző gyorsítótárazása még nem engedélyezett. Ha ezt használom, azonnal be kell lépnem a zöld zónába a paraméterekkel 85 ponttal és magasabbra.
Mobileszközökön
Vigyázz a változásokra velem. Hamarosan azt tervezem, hogy bemutassam a legmagasabb értékeket, felmászva a zöld zónába.
Helyi gyorsulás
A helyi gépen biztonságosan tudom kezelni a szerver beállításait, ellentétben a tárhelyet. Ott 100 pont közül 100-at értek el. Csak az PageSpeed szolgáltatás ajánlásait kell követnem. Úgy gondolom, hogy a tárhely megváltoztatása és a helyesen tárolt böngésző beállítása, valamint a mobil verzióval történő további munka felgyorsítja a blogomat.
Azok, akik a helyi gépen szeretnének optimalizálni, mindenképpen szükségük van egy Google Chrome böngészőre és a PageSpeed Insights plug-inre. Tehát gyorsan kiküszöbölheti webhelye összes hiányosságát, és frissítheti a módosított fájlokat a kiszolgálón.
Képek fotózása a Photonból
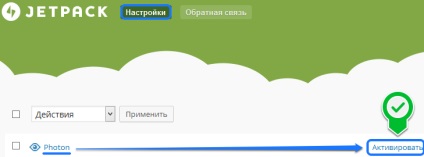
Kicsit emlékeztettem arra, amit egy blog optimalizálására törekszem. És most elmondom részletesebben, hogyan érhet el minden képet egy gyors kattintással. Ez a módszer a legjobb az összes lehetséges, csak nyomja meg egy speciális gombot egyszer és mindent, a rendszer működik. Ne aggódjon, az összes kép a webhelyen változatlan marad, és semmi sem történik velük.
Hadd emlékeztessem önöket arra, hogy a WordPress egyik fejlesztőjétől egyetlen plug-inet használok, az úgynevezett JetPack. Ebben a cikkben írtam róla és lehetőségeiről. Ha nem ismeri a blogomban használt bővítményeket, olvassa el őket a linken. Minden lakonikus és egyszerű, semmi sem felesleges.
A rendszer működése
A rendszer elve nívesen egyszerű. A JetPack megvalósította a "Photon" nevű speciális modult. Engedélyezésével hozzáférést kaphat egy speciális, nagy teljesítményű szállítási hálózathoz a WordPress tartalomhoz. A hálózat elrejti a képeket és feldolgozza azokat oly módon, hogy kevésbé súlyosak és nem a kiszolgálóról, hanem a legtöbb nagysebességű hálózatról töltődnek be.

Hasonlítsa össze a képeket előtte és utána
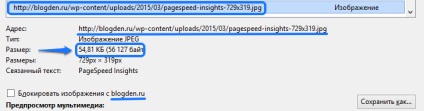
Amint láthatja, az alábbi képernyőkép mutatja a normál kép paramétereit. Ügyeljen az útvonalra, közvetlenül betöltötte a motor könyvtárából. Más szóval a letöltés azonnali gyorsítótár nélkül történik a szerverünkből.

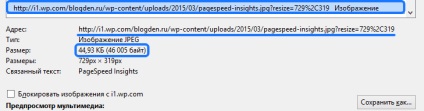
És most bemutatom az ugyanazon kép másik verzióját, de a JetPack technológiát és a Photon modult használva. Amint láthatja, hogy az útvonal már megváltozott és a kép gyorsítótárba került, a letöltés a speciális WordPress kiszolgálókból történik. Ügyeljen a kép méretének különbségére. Jelentősen csökkent és nem veszítette el minőségét.

A képek gyorsítótárazására különböző módok állnak rendelkezésre, de ezek még nem állnak közel ehhez a technológiához, amelyet a WordPress fejlesztői hoztak létre, és mindannyiunk számára elérhetők az univerzális JetPack bővítményben. Ha el szeretné törölni a képek gyorsítótárazását, kattintson a "Deaktiválás" gombra, és mindent vissza fog térni a helyére.
haszon
Minden varázslat az, hogy nem kell semmit beállítania, meg kell adnia néhány paramétert és sok más dolgot. Csak választotta ki a "Photon" modult és aktiválta, majd hagyja, hogy a rendszer tegye meg az Ön számára. Elfelejtheti a lassú betöltést és nem optimalizált képeket a blogján.