Arany rész a weboldal tervezésében - alapvető szabályok és példák
A webes megjelenítés minőségének legfontosabb mutatója az, hogy a felhasználók milyen módon és könnyen észlelik. A webhely vizuális tervének megteremtésénél fontos a projekt funkcionalitását és informatív összetevőit illusztrálni, hogy helyes felfogást kapjon. A klasszikus technikák alkalmazása, mint pl. Az aranyszelvény szabályozása a tervezésben, hasonló problémák megoldásához optimális módon. Ma megfontoljuk.
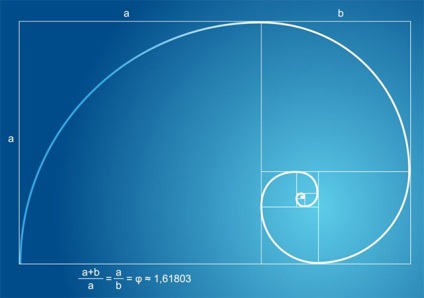
Ez az elv a matematikai arányt írja le, amely egy egész részének harmonikus, természetes viszonyát képezi egymásnak. Ezt úgy kapjuk meg, hogy az egészet két részre osztjuk úgy, hogy az első és a második rész aránya megegyezzen az egész és az első rész arányával.

Az első, a görög szobrász és építész Phidias kezdte használni a szabályt. Két évszázad alatt az Euklid pontos matematikai leírást ad. Egy idő után Leonardo da Vinci ugyanazt az ötletet fogja használni munkáin. Ő Vitruvius által létrehozott szabály az aranymetszés, később illusztrálja a harmónia és az arányosság az építőiparban az emberi test, különösen, és az univerzum általában.
Az ideális arány megtestesítője nagyon jól látható, ahol: virágzó színekben, műalkotásokban, a Tejút képében.

Az aranyszelvény szabályozása a helyszínek tervezésében
Amint azt korábban említettük, az arany szekció elve alapján létrehozott arány természetesnek és harmonikusnak tekinthető. Ezért a segítséggel kialakított tervek érthetőbbek és felhasználóbarátak. A webhely fejlesztésekor ezt a megközelítést nem mindig használják, de a hagyományos elrendezési tervek valahogy alapulnak.
Számos lehetőség van arra, hogy a webdesign arany szekciójának szabályait alkalmazzuk.
1. A blokkok és elemek mérete az oldalon
A fent leírt arányokat az oldalosztásnál, valamint az egyes tömbök kialakításához használják, ha azokat két arányos részre kell osztani. A számításokhoz használjon Φ számot, ami megközelítőleg 1,62-ra (pontosabb érték 1,618).

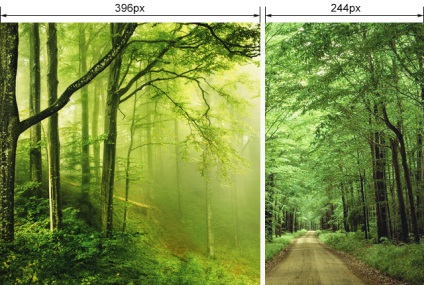
Például egy 640 képpontos szélességű blokk van. Tehát:
- A magasság a következőképpen számítható: 640 / 1,618 = 396 px.
- Ugyanez lesz az arány nagyobb részének szélessége (a fenti képen maradt) = 396 px.
- Míg a kisebb terület szélessége 640 - 396 = 244 px.
Ha az aranyszelvény képletét alkalmazza a webhelyek kialakításakor, akkor:
- az elrendezéshez 1024 px, a tartalomhoz 633 képpontot és az oldalsávhoz 391 px-t kapunk;
- ha szélessége 1000 px, akkor az oszlopok 618 és 382 képpontok lesznek;
- a 960 px tervezett szélességében az elrendezés 593 képpontra és 367 px-ra van osztva.

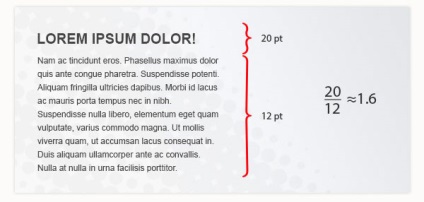
Az aranyszelvény szabály megfelel a 3/2, 5/3, 3/8 arányoknak és így tovább. % -ában az egész szám szétválasztása a Φ számhoz képest 62/38%. Használható nemcsak építőkövekben, hanem a helyszín tipográfiájában is:

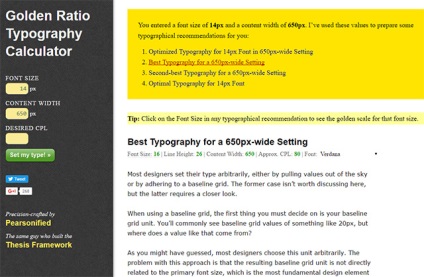
Ha fejléc mérete = 20 pt, a tartalom, így nyerjük a 20 / 1,618 = 12,36 pt (elvileg kerekítve 12 vagy 13 pt). By the way, akkor nézd meg egy érdekes szolgáltatást a témában - Golden Ratio Typography Calculator (arany szekció számológép szöveg).

2. A Fibonacci-számok alkalmazása
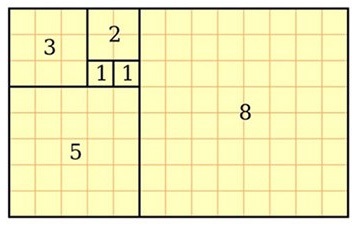
A Fibonacci-számokat az arany szekció matematikai indokolásának tekintjük. Ez egy 1-es számú egész számsor, amelyben minden egymást követő szám megegyezik a két előző összegével: 1, 2, 3, 5, 8, 13 stb. A Fibonacci-sorozat a többelemes elrendezések kialakításánál használatos. Az elemek méretei megegyeznek a sorozatszámok értékének növekedésével A gyakorlatban így néz ki:

A Fibonacci-sorozat nem szükséges négyzetek kialakításához. Ezek lehetnek körök, oválisak, stb. Íme néhány példa egy angol nyelvű cikkről.



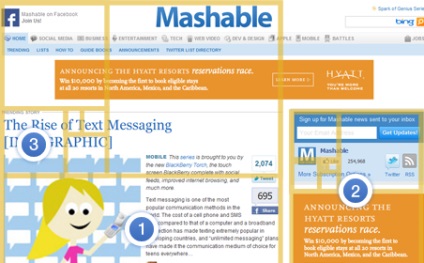
Nem szükséges nagy költségvetést költeni az újratervezéshez, néha olyan apró szerkesztéseket készíthet, amelyek javítják az elrendezés felfogását. Ebben a példában meg kell nézni a 2. szám mellett található elemet - a "Shop" menüpontot. Ez nem csak a legaktívabb fókuszpont közelében található, hanem a legmagasabb vonzerővel is zöld színben festett.
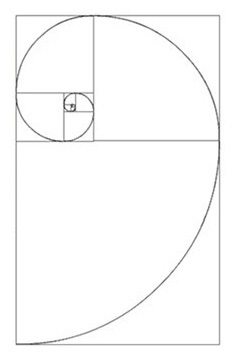
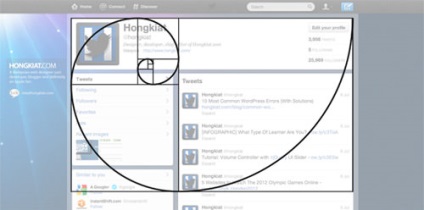
3. Az Arany Spirál
A Fibonacci-sorozat segítségével épül fel, továbbá meghatározza az elemek elhelyezkedését - kisebbekről nagyobbra, mint a spirál növekedésének fordulata. Bármely módon telepíthető - az elrendezés követelményeitől függ.

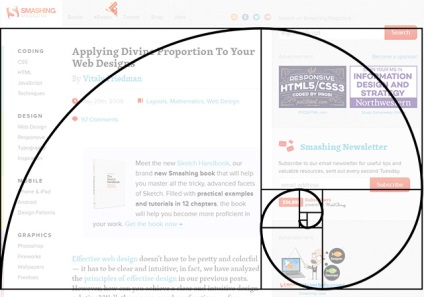
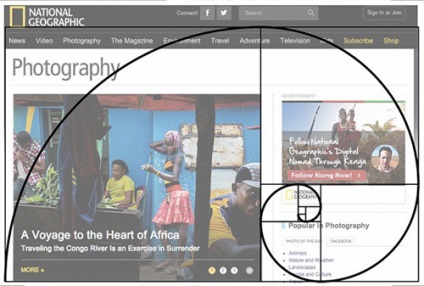
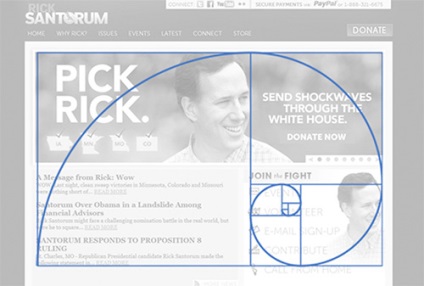
A hálózatban több példát talál a weboldalakra a webdesign arany szekciójának elve és ennek a spirál bevezetésének elvével.




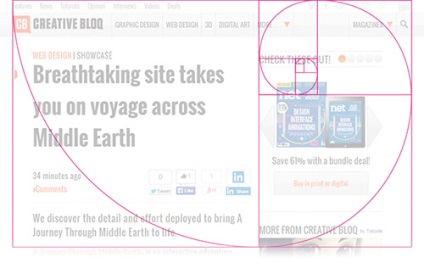
Vagy itt van egy másik érdekes változata az elrendezésnek:

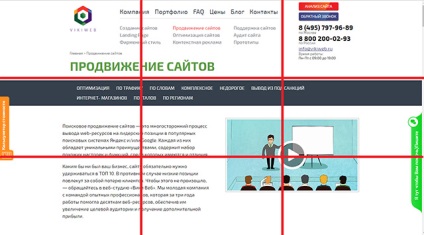
4. A Harmadik Szabály a Web Designban
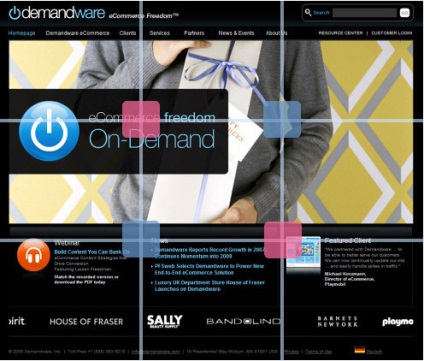
Ezt használja az oldalosztás és a felhasználói figyelemfelügyelet. Az alsó sorban az oldal vagy elem három egyenlő részre osztható vízszintesen vagy függőlegesen. A vonalak metszéspontja a figyelem legnagyobb vonzereje. Gyorsan átvizsgálja a webhelyet egy pillantással, az emberek gyakran azokra a elemekre összpontosítanak, amelyek ezeken a pontokon vagy mellette vannak.

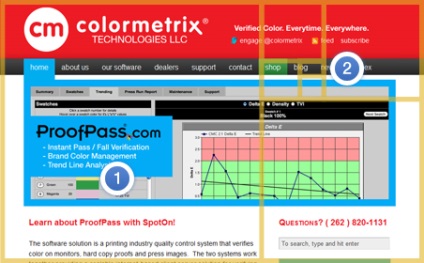
Itt egy másik jó példa, ahol két pont (rózsaszínűen kiemelve) tartalmazzák a legfontosabb elemeket, amelyek vonzzák a felhasználók figyelmét.

Lehetőség van arra is, hogy a fő szakaszokat részhalmazokká szétvágjuk a harmadikak szabályának ismételt alkalmazásával. Amikor a Tuts + site elrendezésben egy további rácsot adunk a felső blokkhoz, láthatjuk az elemek elrendezését, közel az ideális arányhoz.

Összesen. A webdesign arany szekciójának szabálya hozzáadja a természettudomány makettjeit, és segít a harmonikusabb észlelésben. Ezt az elvet az oldalak blokkjainak és elemeinek ideális arányainak kiszámításával, arany spirál alkalmazásával és a figyelem maximális fókuszpontjainak (harmadik felek szabálya) alkalmazásával valósítjuk meg. Segítségükkel kényelmes, érthető és hatékony webes felületet kaphat.
Tetszik a post? Iratkozzon fel a blogra az RSS-en keresztül. E-mail vagy twitter.
Wow, csak egy egész tudomány a tervezésben.
Mila, igen, de még akkor is, ha a matematikai képleteket, a természetes arányokat a design-ba esik, és kellemesebbnek és könnyebben észlelhetőnek tűnik.
Néha számomra úgy tűnik számomra, hogy egy aranyszelvényes spirálból álló "sablon" alkalmazható különböző mintákra és azt mondja, hogy azt mondják, hogy a szabályok szerint történik. De valójában a tervező nem is zavarta)
Ha bármilyen kérdése van, írjon a [email protected] címre