15 Egyszerű útmutatók a photoshop dokumentumok HTML formátumba konvertálásához
Ma szeretnénk megosztani veletek a 15 egyszerű útmutatót a PSD fájlok HTML vagy CSS konvertálásával, ami sok újonc tervező számára nagyon hasznos és kényelmes. Általánosságban elmondható, hogy a HTML vagy a CSS alapismerete nem jelent nagy problémát, mivel itt minden nagyon alaposan le van írva, és még egy kis időre lesz szükséged ezeknek az útmutatóknak a tanulmányozására.
Az alábbiakban megtekintheti a PSD dokumentumok HTML vagy CSS átalakításával foglalkozó 15 kézikönyvet. Reméljük, tetszeni fog ez a gyűjtemény, és a leckék hasznosak lesznek. Enjoy!

Ez az útmutató részletezi, hogyan alakíthatja át a céloldalt a PSD termékekről a HTML-re.

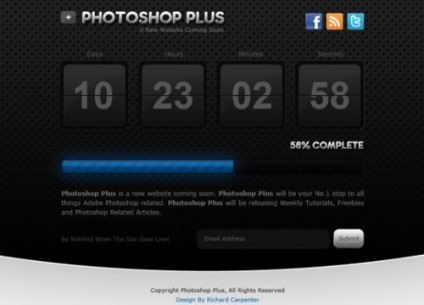
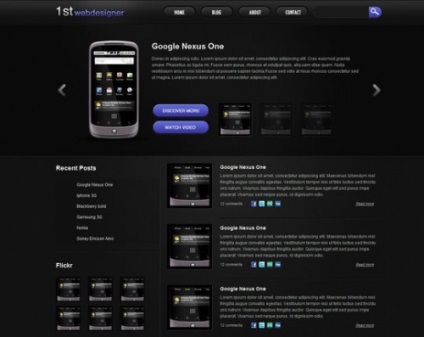
Ez az útmutató megtanítja neked, hogyan lehet a "Hamarosan megnyitó" oldal vonzó megjelenését átalakítani a weboldal tervezésébe. A design stílusos, sötét stílusban készült, és visszaszámlálással díszített. Menjünk!



Itt megtudhatja, hogyan kell használni a CSS3-at és az új tulajdonságokat, amelyeket a technológia a webfejlesztőknek adott. A kézikönyv keretében a szöveg árnyékait, a háttérgradienseket és még sok mást használnak.

Ebben a bemutatóban megtudhatja, hogyan lehet egy teljesen funkcionális webdesignat kifejleszteni egy előre tervezett dizájnból az Adobe Photoshopban.

Ebben a lépésben megtudhatja, hogyan alakíthatja át egy gyönyörű és vonzó vázlatot egy PSD fájlba egy teljesen működő webes sablonba a HTML és a CSS

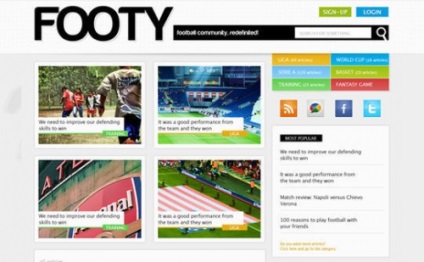
Ebben az útmutatóban, akkor megtudjuk Brillante blog design, és próbálja átalakítani, hogy a HTML / CSS-sablon, és megtanulják, hogyan kell építeni a saját betűtípus.

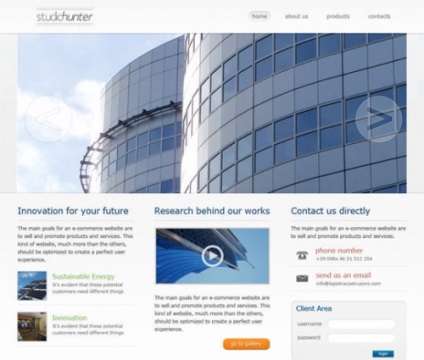
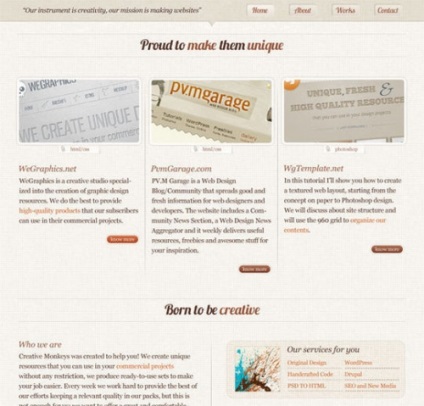
Itt megtudhatja, hogyan lehet átalakítani egy modern dizájnstúdiót (Tomas Laurinavicius által kifejlesztett) egy PSD sablonból egy teljesen működő XHTML / CSS webhelyre.

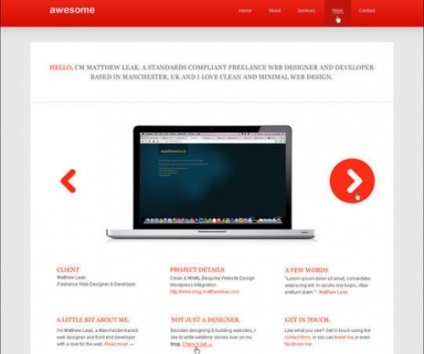
Ebben a cikkben megtudhatja, hogyan lehet a Dezign Folio portfolió sablont a PSD formátumból a HTML formába konvertálni. Az átalakulás folyamatát lépésről-lépésre követik. Megtanulják, hogyan hozzon létre sablonokat a CSS-platform, egyes CSS-stílusok és j # 097; vascript segítségével.

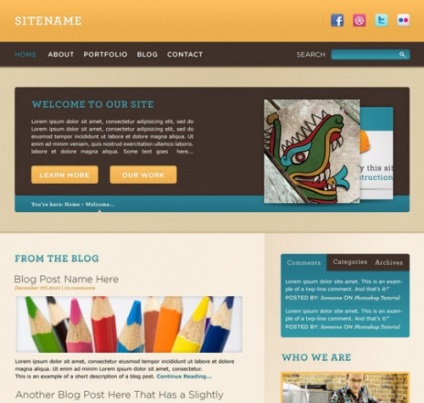
Ez az útmutató arról szól, hogy meleg és vonzó webdesignot készítsen a PSD-ről a HTML-re és a CSS-re.


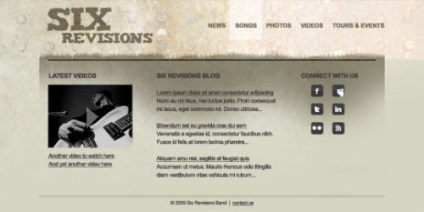
Ez a bemutató megtanítja Önt, hogyan alakíthatja át a PSD dokumentumot egy tiszta és teljesen működőképes XHTML / CSS kóddal.

Ebben a bemutatóban megtudhatja, hogyan lehet egy vonzó sablont létrehozni egy PSD dokumentumból a HTML-be.

Ez az útmutató arra irányul, hogyan alakítsunk át egy WordPress sablont a táblák stílusából a PSD-ről a teljesen működő XHTML kódra.