Hogyan készítsünk egy szuper stílusos gombot a wordpress webhelyen?
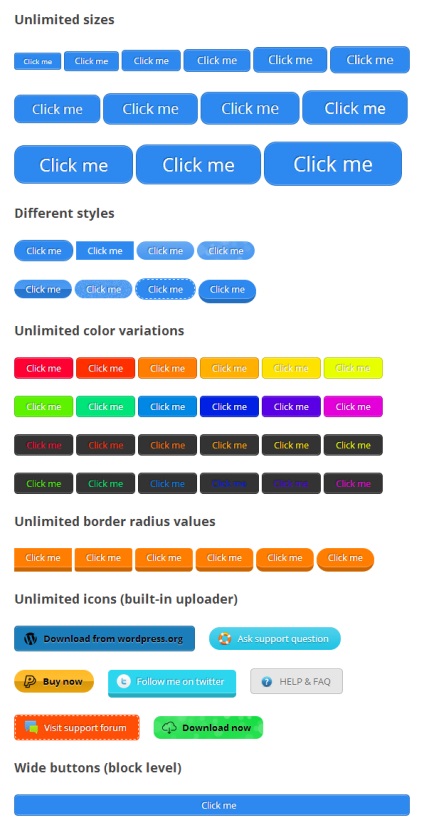
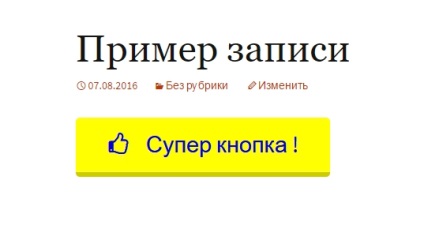
Példák a gombokra, amelyeket megtehetsz!

Gombokat készítünk a szuper népszerű és szuper hasznos plugin segítségével - Shortcodes Ultimate. Ezt a plug-inet közvetlenül a WordPress adminisztrációs panelből telepítheti. Ugrás: Plugins - Új. Adja meg a plugin nevét a keresőlapon, nyomja meg az Enter billentyűt, telepítse és aktiválja a bővítményt.


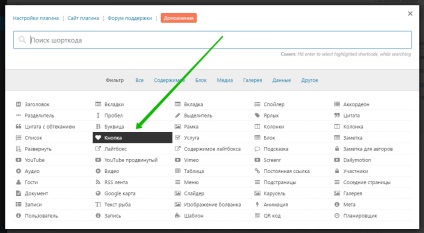
Ezután a megnyíló ablakban a pluginfunkciók listájában ki kell választania és kattinthat a fülre - gomb.

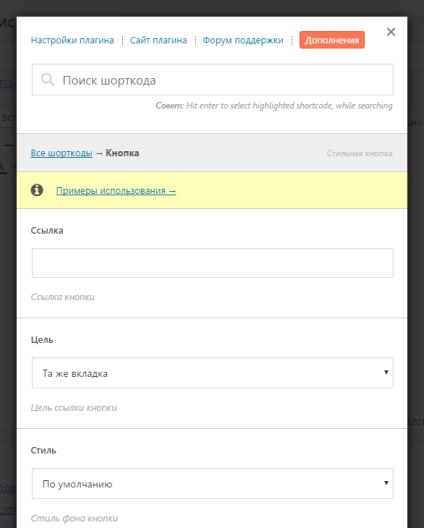
Ezután megnyílik egy ablak a gomb létrehozásához. Vessünk egy pillantást az összes beállításra:
- Stílus, kiválaszthatja a gomb stílusát. 9 választási lehetőség közül választhat, kísérletezhet az egyes stílusokkal, hogy kiválassza a megfelelőt az Ön számára.
- Háttér, válassza ki a gomb háttérszínét.
- Szöveg színe, válassza ki a gomb szövegszínét.
- Méret, válassza ki a gomb méretét.
- Gumi, akkor gumibot, vagyis az egész oldalt.
- Középre állítva, a gomb kijelzése középre állítható.
- Sugár, kiválaszthatja a gomb sarkának sugarait.
- Ikon, kiválaszthat egy ikont a gombhoz. Egy ikon kiválasztásához kattintson a gombra - Válasszon ikont. Az ikon letöltéséhez kattintson a gombra - a Media Manager.
- Az ikon színe, válassza ki az ikon színét.
- Árnyék szöveg, hozzáadhat egy árnyékot a gomb szövegéhez és kiválaszthatja az árnyék szövegének színét.
- Leírás, adhat hozzá egy kis leírást a gombhoz, amely a gomb fő szövege alatt jelenik meg.
- rel attribútum, itt hozzáadhat egy értéket a rel attribútumhoz. Az értékek példái: nofollow. gyűjtőbe.
- A fejléc attribútum, itt hozzáadhat egy attribútumot a fejléchez.
- Osztály, hozzáadhat egy további CSS osztályt a gombhoz.
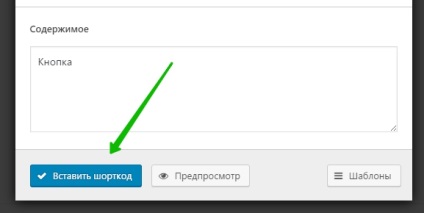
- Tartalom, adja meg a gombon megjelenő szöveget.
- Végül kattintson a gombra - Helyezze be a rövid kódot. Rövid kód gomb hozzáadása a szerkesztési oldalhoz.


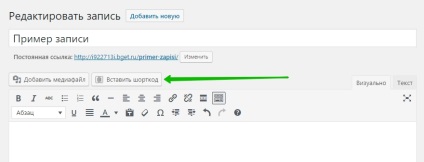
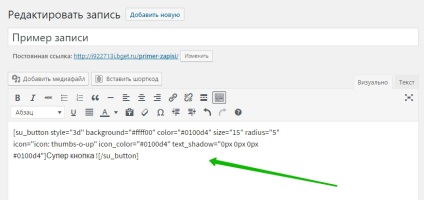
Ezután a rekord szerkesztési oldalán található egy gyorsbillentyű. Kérjük, frissítse vagy közzétegye a bejegyzést.

A helyszínen, a rekordban, készenléti gomb jelenik meg!

Minden készen áll! Amint látja, egy szuper stílusos gomb létrehozása nagyon egyszerű. Köszönhetően a plugin fejlesztőinek!