Fájl-intuíció tervezés, design

Fájl-intuíciók stílusa
Hello. Ma szeretném elmondani, hogyan változtathatjuk meg a fájl intuíció megjelenését, hogyan lehet stílusossá tenni a fájlt, a design alatt, stilizálni .
Elég a kulcsszavak =). Essence, azt hiszem, érted.
Az a tény, hogy az intuíció megjelenését általában nem okozza nehézségek, de ez a fajta intuíció eltér a többiektől. Először is ez kapcsolódik a biztonsághoz, a második az, hogy minden böngésző ezt az elemet saját módján jeleníti meg, és szinte lehetetlen befolyásolni.
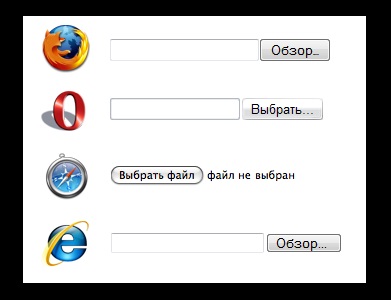
Először nézzük meg, hogy a fájl-számlák hogyan jelenjenek meg anélkül, hogy bármilyen böngésző stílusát alkalmaznánk.


De először ismerkedjen meg a problémákkal.
1. A JS segítségével nem lehet szimulálni egy ilyen bemenetre való kattintást. Erről szól a DOM specifikáció:
kettyenés
Egy egérkattintás szimulálása. Az INPUT elemekhez, amelyeknek a típusjellemzője a következő értékek valamelyikével rendelkezik: "gomb", "jelölőnégyzet", "rádió", "visszaállítás" vagy "benyújtás".
Nincsenek paraméterek
Nincs visszatérési érték
Nincs kivétel
Vagyis a kattintási módszerrel szinte mindenfajta intuícióra kipróbálhatjuk a kattintást, de nem a fájl-intuíción. Ez azért van így, hogy biztosítsa az ügyfél számítógépét: különben a webhely tulajdonosa könnyen megkaphat bármilyen fájlt az ügyfél számítógépéről. Másrészről viszont csak a fájlkiválasztó ablakot hívják meg. Mindenesetre, a firefox fejlesztői központjában ez a tény hibaként szerepel.
Van megoldás, és nem kerestünk fel kerékpárt, mi hangoltuk. Mindazok, akik stilizálják az intuíciókat, ugyanazt a sémát alkalmazzák: a nullás átlátszóságú indukciókat létrehozzák és egy gomb vagy kép tetejére helyezik, amely fájlválasztó gombot jelez.
A fő probléma a következő probléma.
2. Nem tudjuk szabadon befolyásolni a "áttekintés" gombok méretét, hogy illeszkedjenek a behúzáshoz az átfedő kép méretéhez. A Firefoxban nem lehet megváltoztatni a css-fájl megjelenését css (kivéve a magasságot) segítségével. Ez azt jelenti, hogy meghatározzuk az átfedő kép optimális méretét, így a legkisebb képpontszám nem titkosított, és az üres területek nem válaszolnak egy kattintásra.
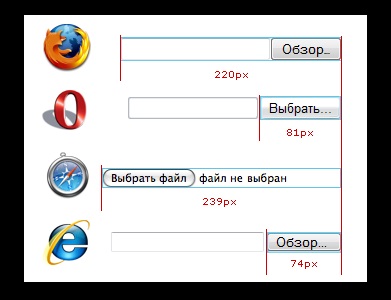
Nézzük meg a kattintható területeket és méretüket a különböző böngészőkben.

Mindaz, ami a kék löketben belül van, a kattintható terület. Megjegyzem, hogy növelhetjük a gombok magasságát, de a szélesség nem.
A problémák egyértelműek. Menjünk le az üzletbe.
Először húzzon ki egy gombot egy fájl kiválasztásához. Ezt kaptam.
Rendes állapotban:
Most a különböző típusú fájloknál elkészítjük az ikonokat és egyesítjük őket egy fájlba.
Komoly projekteknél jobb, ha saját ikonokat rajzolsz. Jó, és ami a legfontosabb, vannak ingyenes ikonok a dokumentumok Pavel Markovnin blogjában. mások kereshetnek az ikonok gyűjteményében.
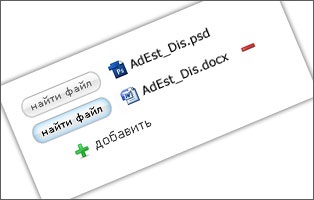
Tehát az intu mintáját alkotjuk:
Az eredmény így néz ki:
A körülvett piros blokkoló, a fájl félig átlátszó.
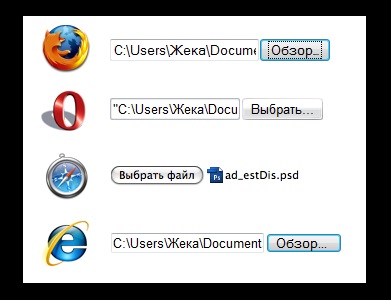
Most, amikor kiválaszt egy fájlt (egy átváltási esemény), le kell vágnunk a fájl nevét a fájl-in-file értékéről, meg kell határoznunk a fájl típusát kiterjesztéssel és át kell tolnunk a hátteret, hogy megjelenjen a kívánt ikon. Ne feledje, hogy a különböző operációs rendszereken a fájl elérési útja közvetlen sávon (például Mac OS operációs rendszeren) vagy fordítva (Windows) keresztül megy végbe, így a fájlnevet csak akkor vághatja le, ha két szabályos kifejezésre van szüksége.
Az utolsó két funkció, a MakeActive és az UnMakeActive, hozzárendelnek egy gombot a gombunkhoz.
Nagyszerű, de még mindig vannak problémák. Először is: a jelölésben nagy számú div, ami elrontja a szemantikát.
Másodszor: ha a js le van tiltva, a felhasználó nem látja, melyik fájlt választotta ki. Diszkriminált js esetén normál fájlbevitelt kell kiadni, és betölteni az összes szükséges jelölést az oldal betöltésekor. Kezdjük:
Az oldalon csak két elem fog megjelenni:
A következő péntekrészlet lesz egy parancsfájl, amely lehetővé teszi több fájl-intuíció hozzáadását.
Ha az olvasók szeretnék, akkor a script mellett speciális ellenőrzést fogunk végezni az asp.net programozók számára, ami megkönnyíti az ilyen stilizált intuíciók hozzáadását az oldalra.
Társalapító ideiglenes. A Comet Technologies interfésztervezési, ügyfél- és szerverprogramozásával foglalkozik.
függvény select_ext () itt funkciókód
>