A programozás könnyű - ezüstös technológia a dummies számára
Ebben a cikkben megpróbálom megmagyarázni a Delphi programozás alapjait
Kétdimenziós rajz. Platform Az SilverLight eszközöket tartalmaz alakzatok és kontúrok készítéséhez. A képelemek reagálhatnak az eseményekre, például az egér kattintásával egy adott helyen. Ezért könnyen hozzá lehet adni az interaktív tartalmat a grafikához.Az internet. Az SilverLight alkalmazások hozzáférhetnek a hagyományos ASP.NET vagy WCF webszolgáltatásokhoz. Ezenkívül az SilverLight XML formátumú HTTP csatornákon keresztül küldhet üzeneteket, és még nyitott csatlakozókat is képes kétirányú interakcióra.
És a SilverLight 3 verzióban hozzáadott és háromdimenziós grafikák és sok más zseton, amelyeket megtanulsz a jövőbeli leckékből. Időközben edzésként létrehozhatjuk a legegyszerűbb Silverlight alkalmazást.

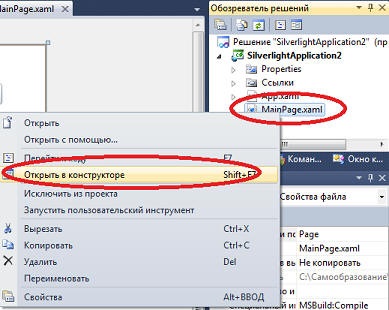
A megoldásböngésző segítségével nyissa meg a MainPage.xaml * fájlt a szerkesztőben:

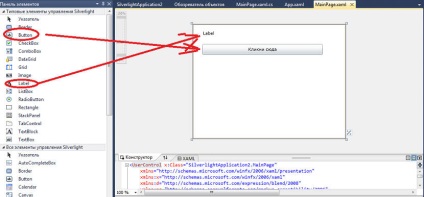
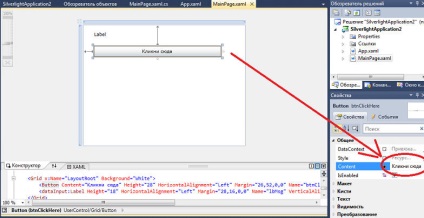
Megnyitjuk a szerkesztési mezőt, ahol a komponenseket "pillanatnyilag" dobjuk, éppen elég gomb és címke: *

Az objektumon megjelenő szöveg a Tulajdonság-ellenőrzőben (a Tartalom tulajdonsága)

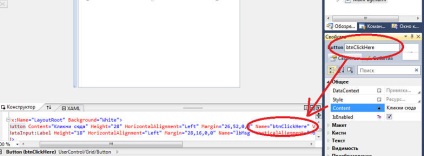
ott megadhatja az objektum azonosítóját (a programban használt név *:

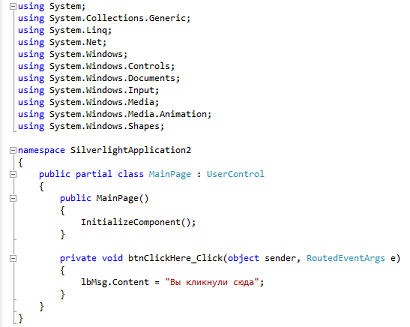
A gombra kattintva létrehozunk egy OnClick eseménykezelőt erre a gombra, ahol beírjuk a szöveget:
lbMsg.Content = "Ön rákattintott";
Íme, hogy a program szövegének a beillesztésünkkel * kell lennie:

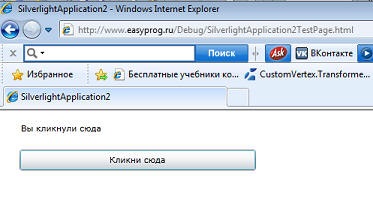
A fordítás után egy HTML fájl és egy csomó különböző fájl lesz. Mindez be lehet helyezni a webhelyre, és a projekt működni fog: