A gradiens kitöltése - adobe indesign cs3
A gradiens kitöltése
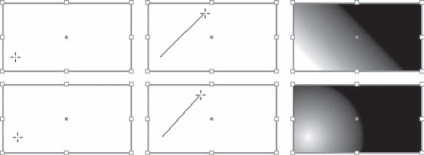
Az egyszerű színek mellett használhatjuk a színátmeneteket is - a sötét átmenetet több szín közül választhatjuk ki. Az Adobe InDesign két típusú gradienst támogat - lineáris és sugárirányú (11.8. Ábra).
Ábra. 11.8. Objektumok, amelyek szilárdan színezettek (balra). lineáris gradiens (közép) és radiális gradiens (jobb)
Új színátmenet mintát hoz létre a Színtár paletta menüparanccsal, az Új gradiens színtár parancs használatával.
Az Új minta létrehozása párbeszédpanelen (11.9. Ábra) megadhatjuk a színátmenet mintát a Swatch Name mezőben. A Típus legördülő listából kiválaszthatja a gradiens típusát: Lineáris vagy Radial.

Ábra. 11.9. Párbeszédablak egy új gradiens mintának létrehozásához
A párbeszédpanel alján a gradiens beállítása megtörténik. A gradiensben használt minden egyes színt külön jelző jelzi a gradiens sáv alatt. Új színeket is hozzáadhat (az üres helyre kattintva), és törölheti a régieket (az egérrel húzva a szalagról). Ne feledje, hogy a gradiensben nem lehet kevesebb, mint két szín, mert máskülönben nem lesz sima átmenet a színek között.
A Hely mező megjeleníti a marker helyzetét a gradiensben, és megadhatja a pontos érték megadását.
Minden szín meg a közepén az ablak a csúszkák és a lista a Stop Color (színes marker), amelyben, amellett, hogy az ismert nevek a szín számítási rendszer, van egy másik értelme - Swatches (minták) hozzárendelését teszi lehetővé a jelölő színe az egyik mentett szín mintákat.
A gradiens sáv felett gyémánt alakú jelölők vannak, amelyek szabályozzák a színek közötti átmenet simaságát. A marker eltolódása egyenetlen átmenetet eredményez, ha az egyik szín nagyobb hatással lesz a gradiensre.
Rendeljen gradiens az objektum kattintva egy bejegyzést Swatches paletta (színes minták) vagy eszköz Gradient (gradiens). Az eszköz lehetővé teszi, hogy a lineáris gradiens, elfoglal csak egy része a tárgy, és radiális színátmeneteket off-center (ábra. 11.10).

Ábra. 11.10. A Színátmenet eszköz használatával
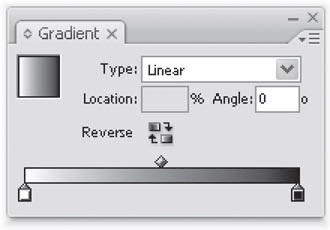
A nagyobb pontosság érdekében (és talán a nagyobb kényelem érdekében) hivatkozhatunk a Gradient palettára (11.11. Ábra). Megismétli a beállításokat, amelyek ismertek hozzánk az új gradiensminta létrehozásának ablakán. Azonban itt is egyénileg állítsa be az egyes gradiens - nem szükséges, hogy új modelleket, ami kényelmes, ha a design használ nagyszámú különböző színátmenetek.

Ábra. 11.11. Paletta gradiens (gradiens)
Palette két új elemet minket: Fordított gomb (vissza), amely lehetővé teszi, hogy fordított a gradiens, vagyis kapcsolja tükrözött a tárgyról, ha az egyenes vagy a változás belső és külső szín, ha a sugaras színátmenet. A második „felfedezés” az a terület, Angle (Szög), amellyel meg tudjuk pontosan a sarokban egy lineáris gradiens a lejtő (egy radiális gradienst, ez a konfiguráció nincs értelme, mert a mező inaktív lesz).