Hogyan hozzunk létre egy reális neon szöveg effektust, a photoshopot
Mit fogunk létrehozni
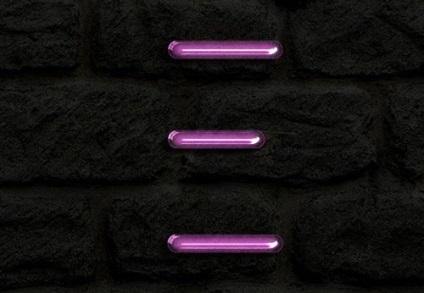
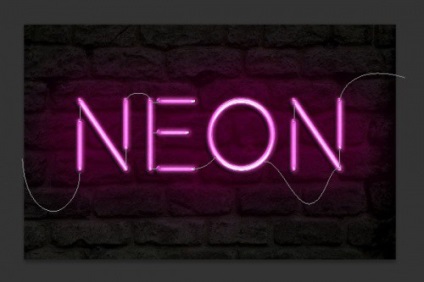
Ebben a cikkben megmutatom, hogyan változtathatjuk meg a háttérben a tégla textúráját; Használja a rétegstílusokat és a Pen eszközt, hogy fényes, világító effektust hozzon létre, amely szimulálja a neonjelet.
1. Háttér létrehozása
Hozzon létre egy új dokumentumot, amelynek mérete 1500 képpont-950 pixel, és állítsa felbontását 300-ra.
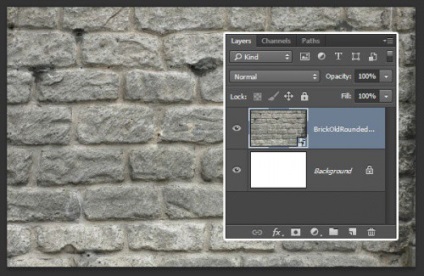
Menjen a Fájl> Beágyazott helyre, és nyissa meg a BrickOldRounded0061 képet. Módosítsa a kép méretét az Ön kívánságára, majd nyomja meg az Enter billentyűt a módosítások végrehajtásához:

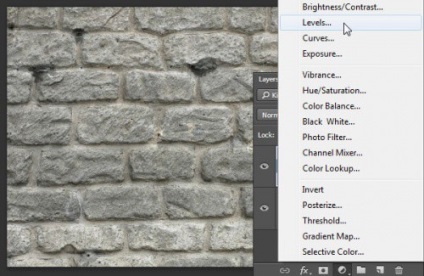
Kattintson a rétegek alján található "Új beállítási réteg vagy kitöltési réteg létrehozása" ikonra, és válassza a "Szintek" lehetőséget:

Hozzon létre egy vágómaszkot a beállító réteghez, majd állítsa a "Dark Tones" értéket 85:

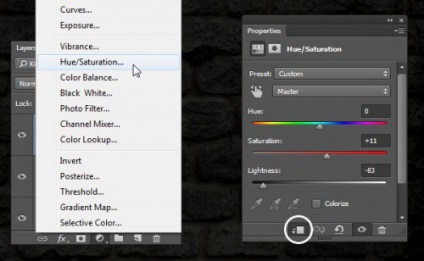
Kattintson ismét az "Új beállítási réteg vagy töltési réteg létrehozása" ikonra, és válassza a "Színárnyalat / telítettség" lehetőséget. A Rétegek menüben válassza a Rajzoló maszk létrehozása lehetőséget, majd állítsa a Telítettség értéket 11 értékre a Világosság -83:

2. Szöveg létrehozása
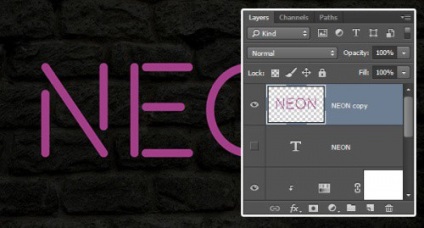
Írja be a kívánt szöveget nagybetűkkel a Beon Medium betűtípus használatával. A szín # a33e88. méret - 103 képpont:

Duplikálja a szövegréteget, és kikapcsolja láthatóságát a réteg miniatűrje melletti szem ikonra kattintva. Ezután a jobb egérgombbal kattintson a másolási rétegre, és válassza ki a "Raszteres szöveg" elemet.
Most a vízszintes betűk függőleges és átlós részeit el kell választanunk a hatások alkalmazásához, a szög különböző értékeinél:

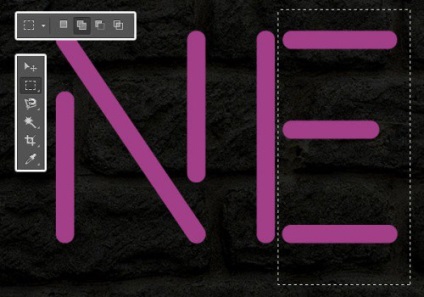
Válassza ki a Négyszögletes eszközt. Az ablak tetején kattintson a "Hozzáadás a kiválasztáshoz" ikonra, és válassza ki az összes vízszintes betűkészletet:

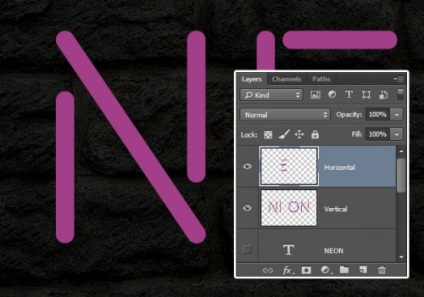
Menjen a Szerkesztés> Kivágás, majd a Szerkesztés> Speciális beillesztés> Beillesztés pontra. A vágott darabokat külön rétegre helyezik. Nevezze át a rétegeket függőleges és vízszintes helyzetbe:

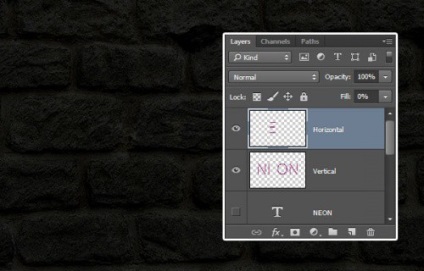
A függőleges és vízszintes rétegek "Fill" értékeinek módosítása: 0:

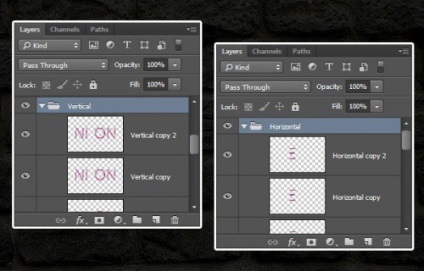
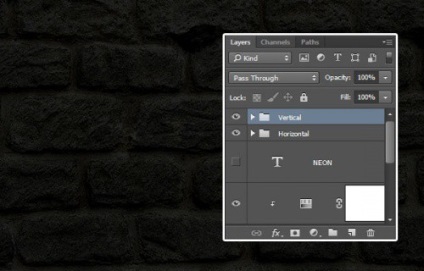
Kétszer duplikálja az egyes rétegeket, majd helyezze el a csoport minden egyes csoportját a megfelelő névvel (függőleges / vízszintes):

Helyezze a Vízszintes csoportot a Függőleges csoport alatt:

3. Az eredeti vízszintes réteg stílusai
Kattintson duplán az eredeti Vízszintes rétegre. A következő rétegstílusok alkalmazására:
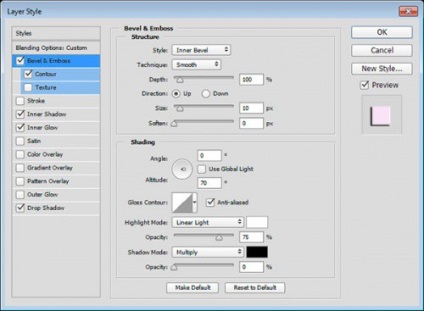
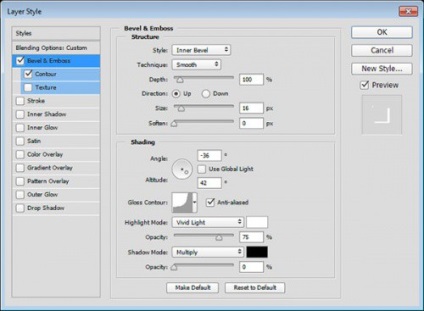
Adja hozzá a "Stamping" stílust a következő beállításokkal:- Méret: 10;
- Törölje a jelölést a "Globális világítás" jelölőnégyzetből.
- Szög: 0;
- Magasság: 70;
- Jelölje be az Antialiasing opció jelölőnégyzetét;
- Háttérvilágítás mód: "Lineáris fény";
- Opacitás: 0%:

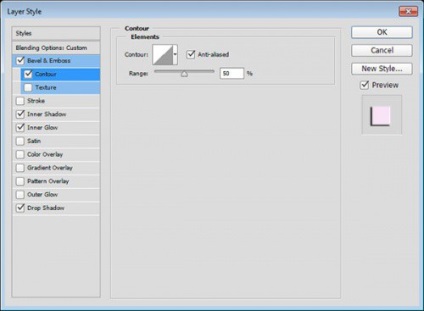
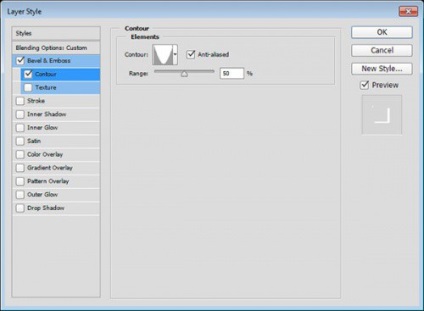
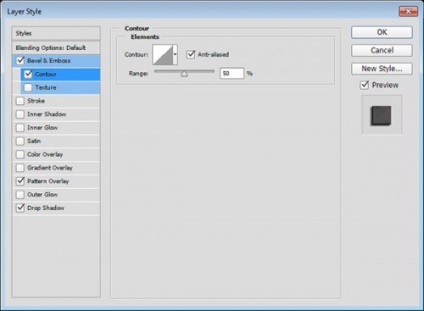
Az "Outline" stílusban jelölje be a "Csökkentés elleni védelem" jelölőnégyzetet:

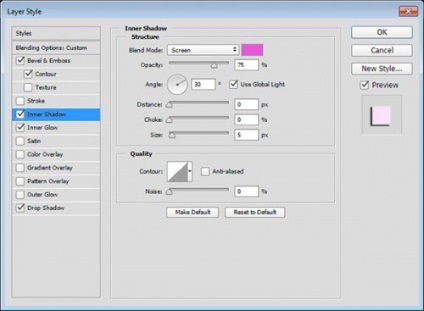
Adja hozzá a belső árnyékstílusot a következő beállításokkal:

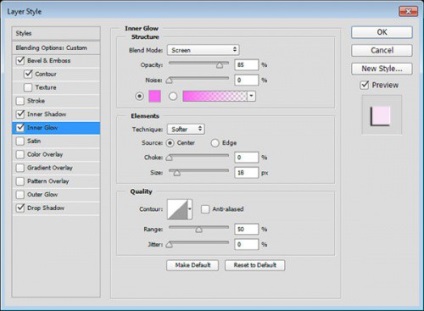
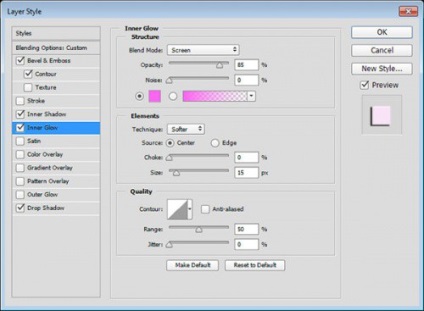
Add hozzá a "belső glow" stílust a következő beállításokkal:

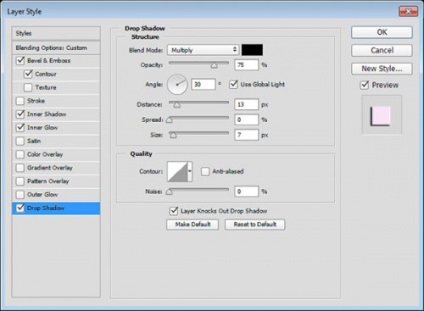
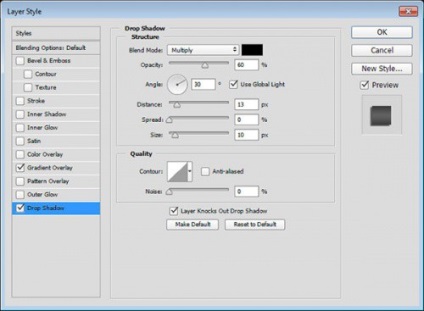
Adjon hozzá egy "Árnyék" -t a következő beállításokkal:

Meghatározzuk az első vízszintes rész rétegének stílusát:

4. Stílusok a Vízszintes réteg első példányához
Kattintson duplán a Vízszintes réteg első példányára. A következő rétegstílusok alkalmazására:
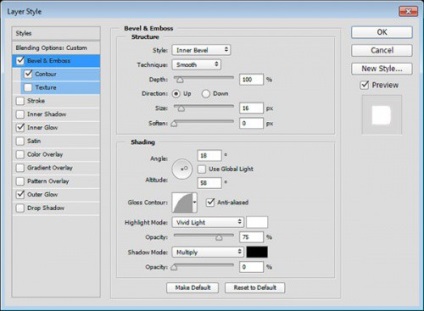
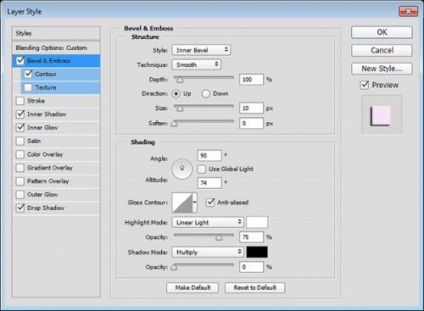
Adja hozzá a "Stamping" -t a következő beállításokkal:
- A méret: 16;
- Törölje a jelölést a "Globális világítás" jelölőnégyzetből.
- Szög: -36;
- Magasság: 42;
- Fényességi kontúr: "Mély mélyedés";
- Jelölje be az Antialiasing opció jelölőnégyzetét;
- Háttérvilágítás mód: "Fényes fény";
- Az árnyékmód a "szorzás";
- Opacitás: 0%.

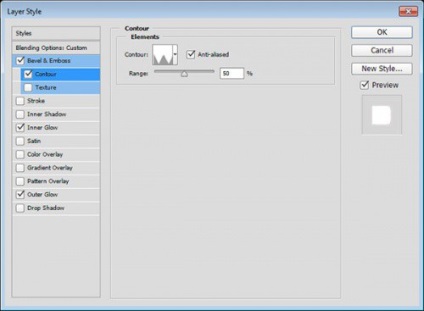
Adjon hozzá egy "Path" értéket a következő paraméterértékekkel:
- Kontúr: "fordított kúp";
- Jelölje be az Antialiasing opció jelölőnégyzetét.

Így hozzáadtuk a szöveges ragyogást:

5. Stílusok a vízszintes réteg második példányához
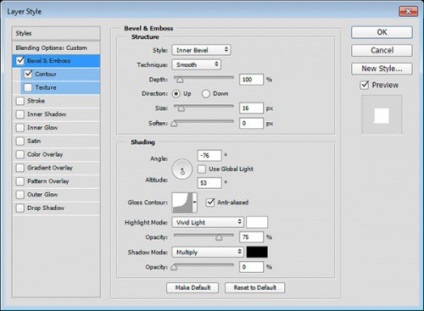
Kattintson duplán a Vízszintes réteg második példányára. A következő rétegstílusok alkalmazására:
Adja hozzá a "Stamping" -t a következő beállításokkal:
- A méret: 16;
- Törölje a jelölést a "Globális világítás" jelölőnégyzetből.
- Szög: 18;
- Magasság: 58;
- Fényességi kontúr: "félköríves";
- Jelölje be az Antialiasing opció jelölőnégyzetét;
- Háttérvilágítás mód: "Fényes fény";
- Árnyékmód: "szorzás";
- Opacitás: 0%.

Adjon hozzá egy "Path" értéket a következő paraméterértékekkel:
- Vázlat: Fűrész 2;
- Jelölje be az Antialiasing opció jelölőnégyzetét.

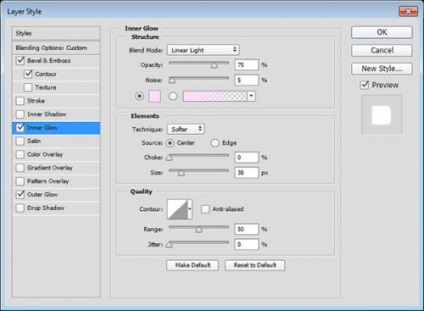
Add hozzá a "belső glow" stílust a következő beállításokkal:

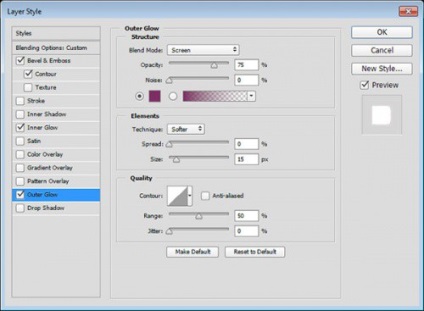
Adja hozzá a "Külső fény" stílust a következő beállításokkal:

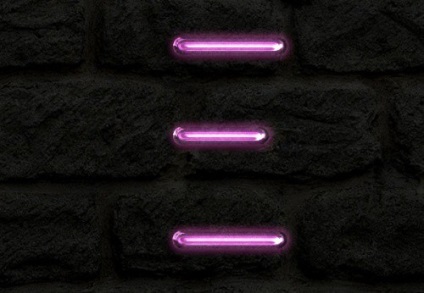
Így beállítjuk a stílusokat minden vízszintes rétegre, hozzáadva még a ragyogást és a ragyogást:

6. Az eredeti Függőleges réteg stílusai
Kattintson a jobb gombbal az eredeti Vízszintes rétegre. válassza a "Rétegstílusok másolása" lehetőséget, majd kattintson az egér jobb gombjával az eredeti függőleges rétegre, és válassza a "Rétegstílusok beszúrása" lehetőséget.
Kattintson duplán a kiindulási réteget függőleges és a beállítások módosítása „Angle” és a „magassága” stílus „domborítás” a 90. és 74., illetve:

A "belső glow" esetén csak a "méret" értéket változtassa meg 15:

Javítottuk a neonfény hatását függőleges és átlós részekre:

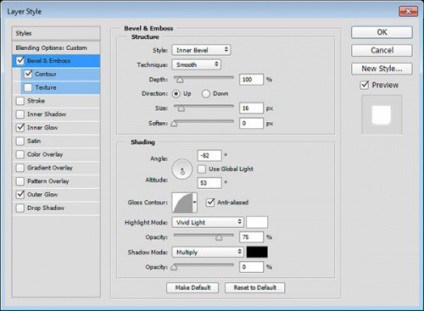
7. A függőleges réteg első példányainak stílusai
Másolja és illessze be a Vízszintes réteg első példányának stílusait a Függőleges réteg első példányába. majd kattintson duplán az első példányt vízszintes réteg és a beállítások módosítása „Angle” és a „magassága” stílus „domborítás” -76 és 53, illetve:

Így néz ki a Függőleges réteg első példánya:

8. A Függőleges réteg második másolatának stílusai
Másolja és illessze be a Vízszintes réteg második példányának stílusait a Függőleges réteg második példányába. majd a "Szög" és a "Magasság" beállításokat a "Stamping" stílushoz -82 és 53 értékre változtathatja:

Ebben a szakaszban befejeztük a szöveg összes összetevőjének szerkesztését:

9. További megvilágítás és vezetékek létrehozása
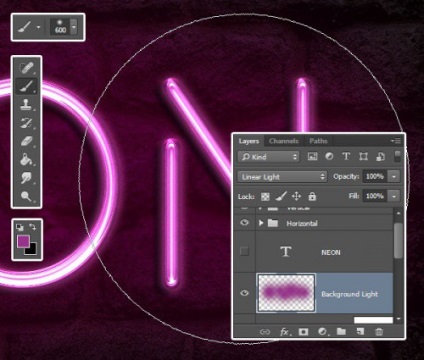
Hozzon létre egy új réteget az eredeti (rejtett) szövegréteg alatt, nevezze el a háttérfényt, és változtassa a keverési módot "Lineáris fény" -re.
Állítsa az előtér színét # 98338b-ra. Válassza ki a kefe eszközt, és puha, kerek élekhez egy nagy méretű ecsetet állítson be. Ezután kattintson egyszer a színes foltok hozzáadásához a szöveg után:

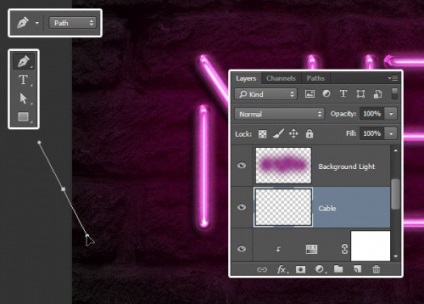
Hozzon létre egy új réteget a háttérfény réteg alatt, és nevezze el a Kábelt. Válassza ki a Pen eszközt, és a beállítások panelen állítsa az értéket "Outline" értékre.
Létrejsünk körvonalakat a betűk közötti vezetékekhez. Többször is meg kell kattintania a szögellenőrzési pontok hozzáadásához, és húzással hozza létre a görbéket. Ne feledje, hogy az általunk létrehozott körvonalak nem teljesen igazak. A "Csomópont kiválasztása" eszközzel mindig módosíthatja a referenciapontokat és a görbék irányát:

A különböző vezetékeket alkotó kontúrok elválasztása az egyes kontúrok utolsó pontjának létrehozása után, tartsa lenyomva a Ctrl billentyűt. kattintson bármely pontra az útvonalon kívül. Így a következő pont lesz egy új áramkör kezdete:

Ne rohanjon a művelet végrehajtásához, hogy a helyes eredményt megkaphassa:

Válassza ki az eszközt „Brush”, majd nyissa meg a palettát „Kefék” (Ablak> Brush), és válassza ki az ecset hegyét egy kemény kerek 7 pixel időközzel, hogy van beállítva, hogy 1:

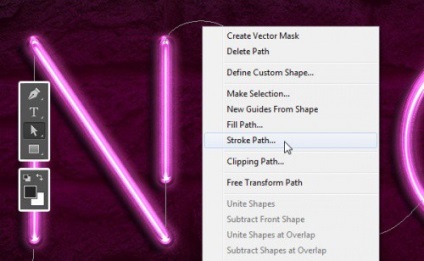
Állítsa az előtér színét # 252525-re. jelölje ki a "Csomópont kiválasztása" eszközt, kattintson a jobb egérgombbal a körvonalra, és válassza ki a "Kontúr körvonalainak rajzolása" parancsot:

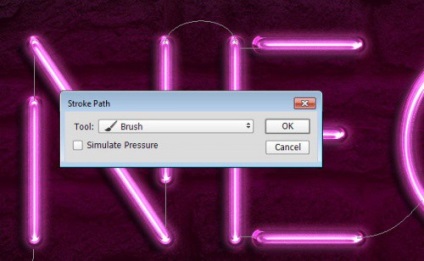
Az "Eszköz" mezőben válassza ki a "Kefe" elemet, és törölje a jelet a "Nyomás szimulálása" opciótól:

Ily módon létrehozhatunk egy körvonalat a körvonalhoz. A hurok befejezéséhez nyomja meg az Enter billentyűt:

10. Huzal stílusok
Kattintson duplán a drótrétegre a következő rétegstílusok alkalmazására:
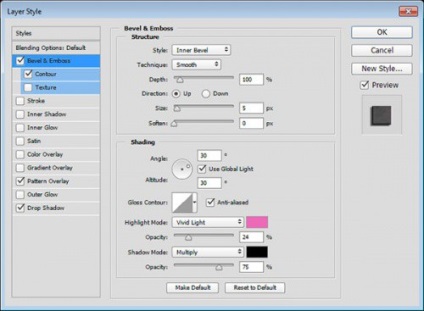
Adja hozzá a "Stamping" -t a következő beállításokkal:
- Jelölje be az Antialiasing opció jelölőnégyzetét;
- Háttérvilágítás mód: "Fényes fény";
- Szín: # ec6ab7;
- Opacitás: 24%.

A "Vázlat" stílushoz jelölje be a "Csökkentés elleni védelem" jelölőnégyzetet:

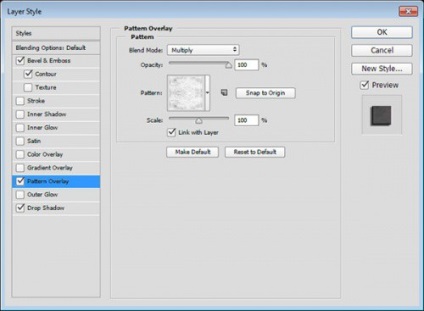
Adja hozzá a "Pattern Overlay" stílust a következő beállításokkal:

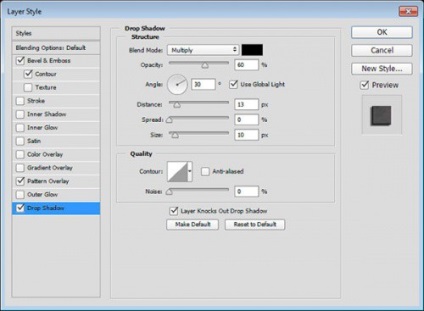
Adja hozzá az "Árnyék" stílust az alábbi beállításokkal:

Így kell látni a vezetékeket:

11. Huzal rögzítőelemek létrehozása
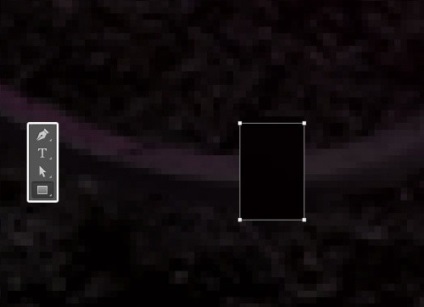
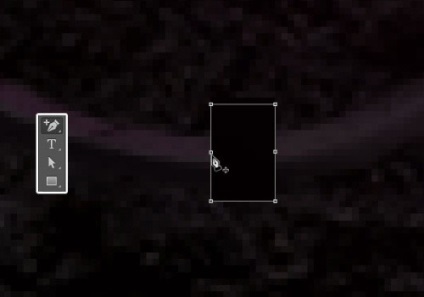
Jelölje ki a Négyszögű eszközt, és hozzon létre egy 11 x 15 képpontos téglalapot:

Válassza ki a "Pen + (referenciapont hozzáadása)" eszközt, és kattintson a téglalap oldalaira, hogy két pontot adjon hozzá a négyszög két függőleges oldala középpontjában:

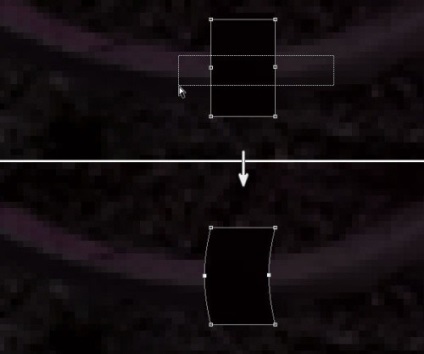
Válassza ki a "Csomópont kiválasztása" eszközt. A bal egérgomb lenyomva tartásával körbevághat mindkét pontot, amelyet csak azért hoztunk létre, hogy kiválasszuk őket. Ezután nyomja meg a bal nyíl gombot, hogy ezeket a pontokat 1 pixel balra mozgassa:

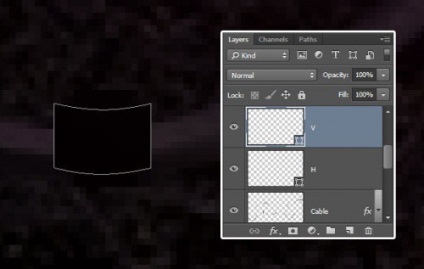
Duplikálja a téglalap réteget, és menjen a Szerkesztés> Transform Path> Forgatás 90 fokkal az óramutató járásával megegyező irányban. A négyszögek rétegeinek átnevezése H (vízszintes) és V (függőleges) helyzetben:

12. Vezetékrögzítő stílusok
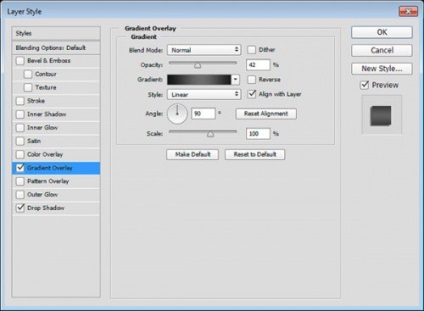
Kattintson duplán a H. rétegre a következő rétegstílusok alkalmazására:
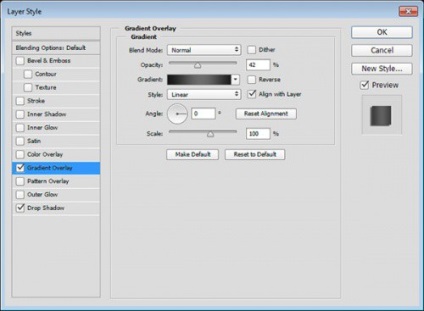
Adja hozzá a "Gradient Overlay" stílust, amelynek opacitása 42%.
Jelölje be a Színátmenet opció jelölőnégyzetét. A gradiens létrehozásához használja a következő színeket: # 151515 a bal oldalon, a középső # 6d6d6d és a jobb oldalon a # 161616:

Adja hozzá az "Árnyék" stílust az alábbi beállításokkal:

Úgy kell néznie, mint a vízszintes tartók:

Másolja be és illessze be a H rétegstílusokat a V. réteghez, majd kattintson duplán a V. rétegre, hogy megváltoztassa a "Gradient Overlay" érték "Szög" értékét 0:

Duplikáljuk és helyezzük el a korábban létrehozott vezetékek mentén a rögzítés rétegeit:

13. Egy másik beállítási réteg felvétele
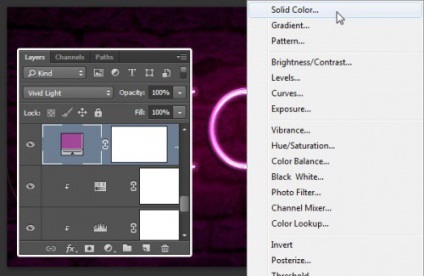
Kattintson a "Új beállítási réteg vagy kitöltési réteg létrehozása" ikonra, és válassza a "Szín" lehetőséget. Használja a # a34799 színt. Helyezze a korrekciós réteget a drótháló alá, és változtassa a keverési módot "Fényes fény" -re. Így alkalmazzuk ezt a színt a fényes szöveg mögötti falon lévő téglákhoz, és növeljük az egész jelenet fényerejét és megvilágítását:

Mi befejeztük
A felirat készítésének folyamatában megváltoztattuk a tégla textúráját, és kissé elsötétítettük. Ezután létrehoztuk a szöveget, rétegeztük a réteget, és leválasztottuk a betűk vízszintes részeit függőleges és átlós alakúak.
Ezután duplázzuk és csoportosítjuk a szétválasztott szövegrétegeket, majd állítsuk be azokat a stílusokat, hogy létrehozzanak egy neon-fény hatását.
Miután létrehoztuk a fő szöveget, hozzáadtunk egy kis ragyogást a háttérhez, és létrehoztuk a körvonalakat a Pen eszközzel. Ezután simítottuk a körvonalakat, és beállítottuk a stílusokat, hogy a vezetékek háromdimenziósak legyenek.
Végül a téglalap eszközt használva létrehoztunk több drótköteget, megváltoztattuk a stílusukat, és hozzáadtuk az utolsó beállító réteget a végső kép színvisszaadásának javítása érdekében.
A Saitostroenie projekt barátságos csapata az A-tól Z-ig készítette el a "Hogyan készítsünk egy realisztikus neonfényes szöveg effektust az Adobe Photoshopban" című cikket.