Wordpress téma gyerek
A gyermek téma létrehozása és beállítása a WordPress-ban egy nagyon fontos eszköz a webhelyfejlesztő kezében. Megfelelő megközelítéssel a témának szinte bármely elemét frissíthetjük anélkül, hogy megváltoztatnánk a főbbet. Ez előnyt jelent számunkra, amikor módosítja a témát, és megváltoztatja a témát, mert egyszerűen visszaadhatjuk mindent eredeti helyzetébe. Ebben a leckében megtanuljuk, hogyan hozzunk létre egy gyermek témát, és fontoljuk meg a tőkeáttételt, amit kapunk.
Ha átálltunk a tanfolyamra a WordPressen, akkor már választottunk és telepítettünk egy tetszetős témát. Ha nem, akkor először ki kell választania és konfigurálnia kell a WordPress témát.
Határozza meg? Rendben, most nézzük meg, hogyan hozzunk létre egy téma-kiegészítést.
A wordpress téma, amelyet meg kell hoznia
Tehát egy gyermek téma létrehozásához néhány egyszerű lépésre van szükségünk.
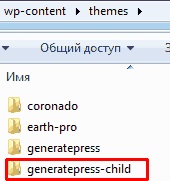
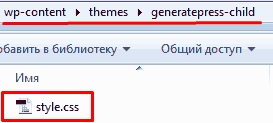
Tegyük az összes fenti műveletet együtt, és rendben. Kezdjük azzal, hogy a WordPress téma gyermektémájának mappáját létre kell hozni a wp-content / témákon belül. A név is elér, amit akar, ez nem befolyásolja a honlapon, és sehol az érthetőség kedvéért nézzük meg a képet, mint ez lehet tenni:


A WordPress gyermektéma style.css fejléce
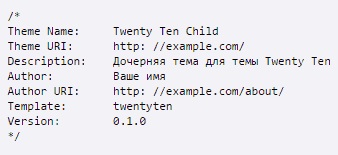
A gyermek téma megfelelő konfigurálásához meg kell adnunk a fejlécünket, amely a következő paramétereket tartalmazza:
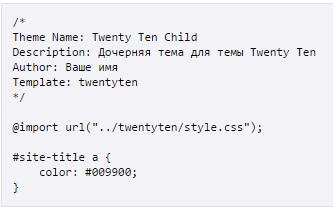
Miután foglalkozott a főbb attribútumokkal, nézzük meg, milyen példát kapunk a hivatalos webhelyen codex.wordpress.org/Dochern__Themes:


A különbség a WordPress gyermek téma és a létrehozott egyedi téma között.
Meg kell értened a különbséget a gyermek téma és a teljesen írott WordPress a semmiből. A gyermek téma A WordPress csak a WordPresshez használt téma módosítását és kiegészítését teszi lehetővé. Hogyan kapcsolhatjuk stílusunkat a szülő stílusához? Van egy parancs erre. ami magasabb, mint az összes többi, különben a kapcsolat meghiúsul. Így néz ki: @import url ("www / mysite.ru / twentyten / style.css"). Kiderült, hogy vesszük az eredeti stílus és a levelet és változásokról. Gyermek téma rosszabb a szülő, ez a szülő első betöltésekor, majd a tetejére tesszük módosítjuk a leányvállalat, amelyet játszott.
Hogyan aktiválhatok egy WordPress gyermek témát?
Miután a gyermek téma wordpress létre, menjen az admin felületen a fül / Megjelenés / Témák / hol találja a nevét az újonnan létrehozott téma és aktiválja azt, menjen a honlapunkon, és mi tettünk, de nem változtattunk semmit csak szín referenciákat az id-elementa.
Most elkezdheti a téma módosítását, a betűméretek kiválasztásával és a jelölés megváltoztatásával.
Mit és hogyan változtathat a gyermek téma segítségével, itt olvashatsz.