Útvonal rajzolása a Photoshopban

Gyakran, amikor a Photoshopban dolgozik, létre kell hoznia egy elérési utat egy objektumból. Például a betűtípusok körvonalai nagyon érdekesek.
A szöveg példáján megmutatom, hogyan készítsem el a szöveg körvonalát a Photoshopban.
Szóval van szövegünk. Ez például:

Számos mód van arra, hogy egy körvonalat hozzon létre belőle.
Az első módszer
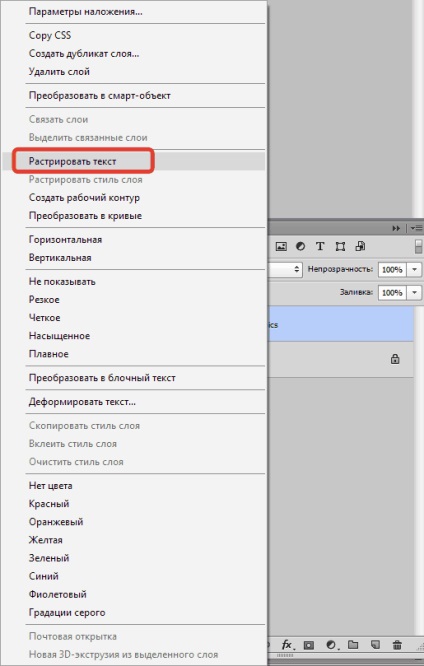
Ez a módszer magában foglalja a létező szöveg raszterizálását. Kattintson jobb gombbal a rétegre, és válassza ki a megfelelő menüpontot.

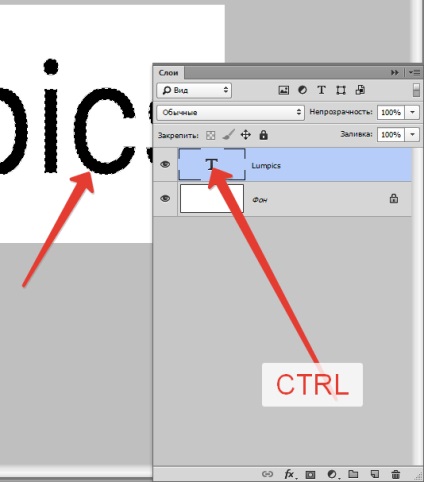
Ezután tartsa lenyomva a CTRL billentyűt, és kattintson az eredményül kapott réteg miniatűrjére. A raszterezett szövegen megjelenik egy kijelölés.

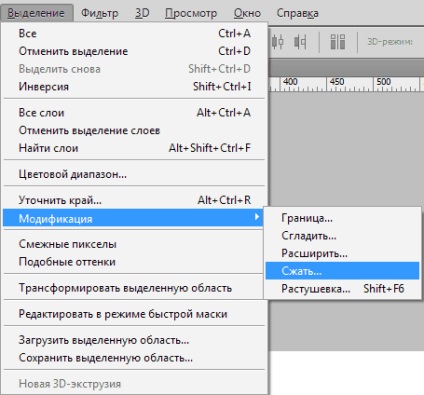
Ezután menjen a "Kiválasztás - Módosítás - Tömörítés" menübe.

A tömörítés mérete függ a kívánt kontúr vastagságától. Írja le a kívánt értéket, majd kattintson az OK gombra.
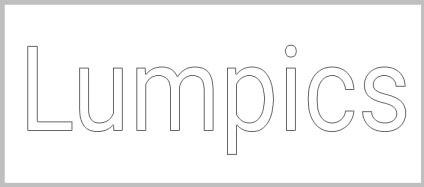
Megkapjuk a módosított felosztást:

Csak a DEL billentyű lenyomására és a kívánt cél elérésére szolgál. A kiválasztást a CTRL + D gyorsbillentyűk kombinálásával távolítjuk el.

A második módszer
Ezúttal nem raszterezhetjük a szöveget, hanem helyezzük át a bittérképet.
Ismételten kattintson a szövegréteg miniatűrjére a CTRL megnyomásával. majd kompressziót állítunk elő.
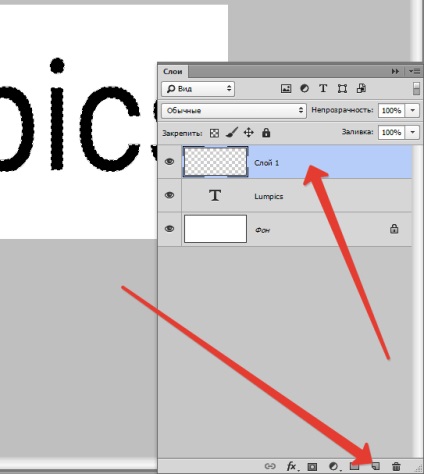
Ezután hozzon létre egy új réteget.

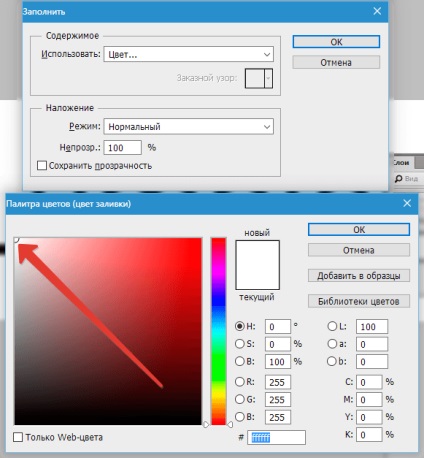
Nyomja meg a SHIFT + F5 billentyűt, és válassza ki a kitöltés színét a megnyitott ablakban. A háttérszínnek kell lennie.

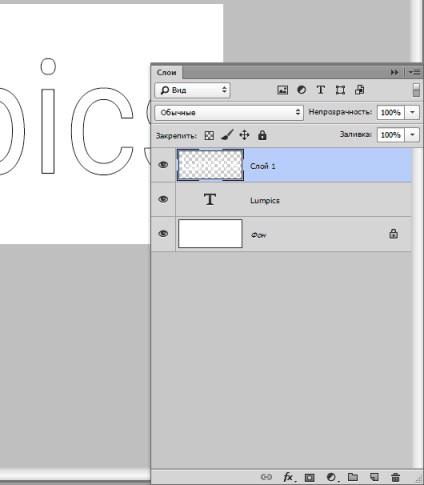
Kattintson az OK gombra mindenütt, és távolítsa el a kijelölést. Az eredmény ugyanaz.

A harmadik módszer
Ez a módszer rétegstílusok használatát jelenti.
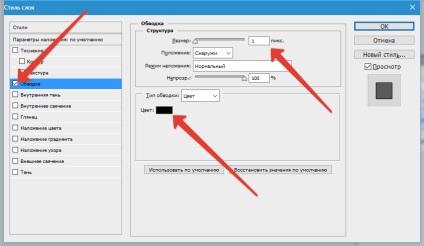
Kattintson duplán a rétegre a bal egérgombbal és a stílusablakban ugorjon a "Stroke" fülre. Figyeljük, hogy a tétel mellé a tétel neve mellett áll. A löket vastagsága és színe bármelyik lehet.

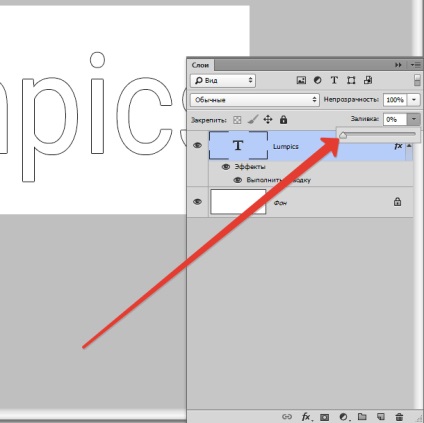
Kattintson az OK gombra, és menjen vissza a rétegek palettájába. A kontúr megjelenítéséhez a töltés homályosságát 0-ra kell csökkenteni.

Ezzel lezárjuk a szöveg körvonalainak létrehozását. Mindhárom módszer helyes, a különbségek csak abban a helyzetben vannak, amelyben alkalmazzák őket.
Olvassa el:
Örülünk, hogy képesek vagyunk segíteni a probléma megoldásában.
Viszont ön is segíthet nekünk. még kissé.