Hozzon létre egy komponenst flash cc élő előnézet, blog őket
A cikk kezdete előtt szeretném elmagyarázni, hogy mi az élő előnézet. Képzelje el, hogy a munkafelületen húzza az elemet, és azonnal megjeleníti állapotát. Például ez lehet az összetevő ellenőrző panelen megadott szöveg, és a változtatások azonnal láthatók a munkafelületen.
Ez a megközelítés korlátlan számú esetben alkalmazható. Ezt a jelenlegi projektem példáján fogom elmondani. Nagyon fontos feladat volt a navigációs pontok létrehozása. Természetesen, ha sokan vannak - a szokásos "azonos" forma sok kellemetlenséget okoz. Ilyen módon a kekszet teával mosogattam - összetevőt dobtam.
Hozzon létre egy Live.fla fájlt, és húzzon be egy pipa. Az útpont-szimbólummal konvertálja a MovieClip-be, és állítsa be az összekapcsolódási osztályt (hogy látható legyen az ActionScript számára). Például - WaypointFlag. A jelölőnégyzetnek dinamikus szövegmezővel kell rendelkeznie. Adjon neki nevet informálónak. Ebben benne lesz változások - a számok frissítése.
Így néz ki a zászlónk. Ezek a méretek nem feltétlenül - növeltem többször a jobb teljesítmény érdekében.

Ezután írjuk neki a WaypointFlag.as fájlhoz tartozó kódját:
Egy kicsit elmagyarázom. A Meta-tag Inspectable azt mondja, hogy ez a fájl az összetevő paramétereinek egy osztálya. A név az a szöveg, amelyet a komponens-ellenőrzőben megjelenít. A változó egy változó, amelyet a változtatások során írunk le, és ez egy szetter módszer. A típus az adatformátum. Sok különböző (Array, Object, Collection, String és így tovább). Csak nézem a típust, amire szükségem van.
A munka logikája, hogy amikor elkezdjük megváltoztatni az összetevőben az Útpont azonosító mezőt, akkor a bevitt adatokat a point_id módszerben tároljuk.
Számunkra LivePreview lesz - itt csak azokat a mezőket ismételjük meg, amelyeket valós időben szeretnénk megváltoztatni. Ennek bizonyításához elég.
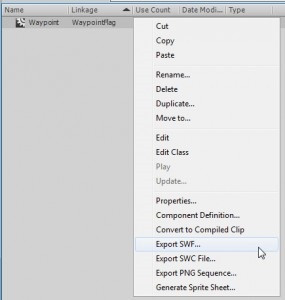
Mentse el a fájlt, és a könyvtáron keresztül exportáljon SWF-et jelölőnégyzetünkre. A kényelem érdekében a jelölőnégyzetet a LiveFlag.swf néven mentjük el.

Most hozz létre egy új Map.fla projektet, és hozzon létre egy üres MovieClip-et a könyvtárból. A kényelem érdekében hívjuk a zászló szimbólumot, és egy ugyanolyan névvel rendelkező kapcsolódási osztályt hozzunk létre, hogy kényelmesebbé tegyük.
Most egy osztályt írunk, amely feldolgozza útpontunkat a játékban. Hadd emlékeztessem önöket arra, hogy a legegyszerűbb LivePreview-ot hoztuk létre. Így nyissa meg a Flag.as nevet és írja be a kódot:
Ha jobban megnézed - a kód felét már a LivePreview-ben láttuk. Hozzáadtunk mezőket a sebesség frissítéséhez egy adott ponton. A projektem az objektum sebességét a ponttól függően változtatta meg. De a kísérlet tisztasága érdekében - a LivePreview-ban nem kezdtem el a frissítés gyorsaságú módszert
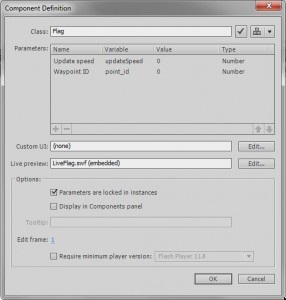
Mentjük a fájlt, és jobb gombbal kattintsunk a zászló könyvtárába. Válassza ki a komponens definíciót, és az osztály első sorában állítsa be a zászlóosztályunkat, és kattintson a jobb oldali pipa helyére az osztály jóváhagyásához és alkalmazásához.
Ezen manipulációk után az ablakunk így lesz:

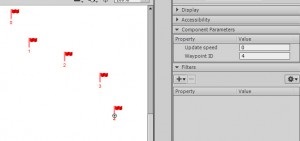
Ez arra a következtetésre jut. Menjen a Stage-be, húzza át a könyvtárból a komponensünket 5 darabos mennyiségben, és állítsa be a Component Inspector egyedi azonosítóját minden egyes zászlóra. Egy ilyen kép kimenetén:

Ha elindítjuk a projektet - látni fogjuk, hogy nincsenek jelölőnégyzetek, és ez helyes. Csak az IDE-n belül hozhatók létre, és nem esnek bele az SWF kiadásába.
Érdemes emlékezni egy nagyon fontos dologra. A meta-címke Inspectable egy defaultValue paraméterrel rendelkezik, és gyakran zavart okoz az emberekben. Azonban megkértem a fiúkat az Adobe-tól, hogy fontolják meg újra a Flash CC frissítéseinek működését.
Ha beállítottuk a defaultValue a 7-es, és változó számú waypointID 3, a getter point_id nem tér vissza a 7-es szám, mert defaultValue azonban csak az adatok belül LivePreview, CustomUI és komponens felügyelő. Ebben az esetben meg kell dupláznunk az értéket a változóban, amelyet a getter visszaküld azzal, amit beírunk az alapértelmezett tartományba. Alternatív megoldásként letilthatja az alapértelmezett értéket.
Nem kevésbé fontos megjegyzés. Bár magunk nem adjuk meg az értékeket az összetevőkészítőben - nem kerülnek be a kódba.
Kérdések lesznek - írjam a kammentah-ban, majd válaszolok. A közeljövőben egy újabb, erőteljesebb példát fogok felépíteni a Flash IDE átalakítására valami félelmetes alkotóelemek alapján. Feltöltjük az atlaszt és megjelenítjük a kívánt tárgyat. Nem szükséges feltölteni mindent a könyvtárba.
Inform egy titkot, ami nem rejtett, de meg nem hirdetett - a teljes szakasz a Flash IDE - ez egy csoda formájában egy SWF fájlt, ami a C: \ Program Files \ Adobe \ Adobe Flash CC \ Common \ Configuration \ StagePlayer.swf és ad nekünk egyedülálló lehetőségek. Például kapcsolatokat húztam e zászlók között, és a hozzájuk tartozó zászlók helyzetétől függően változtak. Ez nagyon segítette a linkek feltérképezésének problémáit
Navigáció rekordok szerint
Ahhoz, hogy komponensként dolgozzon, különálló SWF-ba kell exportálni?
És az exportáláskor a jelölőnégyzetnek egynek kell lennie a dokumentumban, úgy értem, hogy 2 féle zászló 1 swf-ban nem exportálható?
Ha nincs szükség az élő előnézetre - bármelyik MovieClip / Sprite programot komponensként definiálhatjuk és paramétereket állíthatunk be. Ehhez nincs értelme SWF-ben. És paramétereket is megadhatunk az osztályon keresztül (ebben a cikkben) vagy dinamikusan az összetevők definíciójából, ha nem adunk meg osztályt az Osztály mezőben az összetevő definícióhoz. Ehhez egy pipa van, a paraméterek az Esetekben vannak rögzítve.
A zászlók számláján - annyit exportálhatnak, amennyit csak akar. Élő előnézet Ez az SWF lényegében a leggyakoribb. Amikor a színpadra húzzuk, ez egy normál AddChild. A szülő a zászlón LivePreviewParent lesz. És Sprite-é is van, amely már maga a Flash IDE is jelen van. Tehát a LivePreview kódban lehetőségünk van arra, hogy a kockákat a jelölőnégyzetben változtassuk, és másokat a csatlakoztatott SWF könyvtárából.
És többet tudsz rajzolni a pontok között?
Valamivel részletesebben, mert nem teljesen világos, hogy hogyan és hol a kód, hogy elérjék ezt a kedves szellemet, ami az összes szülő szülője))
Csodálatos! Pontosan ezt kerestem! Nagyon köszönöm a részletes és egyértelmű leírást