Hozzon létre egy diavetítést ingyen - blogba telepítve, az interneten keresztül
Mindannyian szeretjük a gyönyörű fotókat. Találtam hasznos vásárlást az interneten. Feltölöm utazási fotóimat a Picasára a Google-tól. A Picasa elégedett volt a kellemes chipével. A Picasa segítségével ingyen hozhat létre diavetítést a blogjában moneytime.com.ua

Megmondom a hozzászólásban részletesebben, hogyan lehet diavetítést készíteni a fotókból. Ha eredeti képei vannak, azokat a beépülő modulba is elhelyezheti a csúszka kiosztásához. A projekt látogatóinak látogatói kártyává válnak.

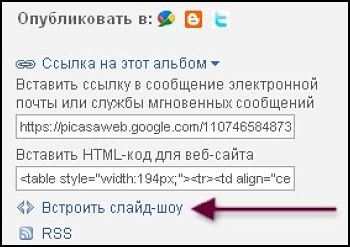
Kattintson a Diavetítés létrehozása lehetőségre. Megjelenik a szükséges ablak. Itt hoztunk létre egy diavetítést blogunkra. Hamarosan a blogodon diavetítés lesz.

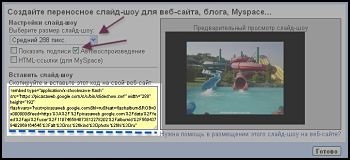
Válassza ki a méretét, biztonságosan később változtathatja meg a kódot. Az automatikus lejátszás automatikusan be van állítva - ez a vállalkozás megváltoztatja vagy sem. A diavetítés kódja másolódik és felkerül a widgetre a blogon. Például a kódom a blogon -
Módosítsa a kód méretét, hogy illeszkedjen a widgethez. A kód mérete 288 képpont, megváltoztatod. A Chrome böngészővel rendelkező felhasználók számára - javasoljuk, hogy tegye be a MeasureIt alkalmazást. Sokat segít nekem megtalálni a tárgy méretét a blogon. A Chrome-ra készülő cikket készítek - az alkalmazások a böngészőben való használhatóság érdekében.
Ez a diavetítés kód is elhelyezhető cikkekben vagy külön oldalon. Arra tervezem, hogy az oldalamon "Fotóriportok" kerüljek. még nem döntött.
Kíváncsi vagyok, hogyan mentheti el a szükséges információkat az érdekes internetes blogoktól. Nemrég írt egy cikket arról, hogy készítsen egy képernyőképet egy webhelyről a Google Chrome böngésző használatával.
Remélem, hogy a "Diavetítés ingyenes" témája érdekes volt számodra, és biztonságosan elhelyezheted a diavetítést a webhelyeden.
Sok szerencsét mindig veled van! Tiszteletben, Alexander.