Hogyan ellenőrizheti a webhelyet a különböző eszközökhöz való alkalmazkodóképesség szempontjából?
Ma egy meglehetősen hasznos szolgáltatással találkoztam a webhely különböző eszközökkel történő vizuális bemutatására. Nem mondható el, hogy ez az erőforrás hatékony eszköz az adaptív oldalak fejlesztésében. de nagyon világos képet ad.
Minden alkalmazkodóképesség abban a tényben rejlik, hogy az oldal figyelembe veszi az eszköz azon jellemzőit, amelyekről a látogató jött és adaptálódott, miközben megváltoztatta a blokkok, betűtípusok, képek stb. Méretét.

Hogyan ellenőrizheti a webhelyet az alkalmazkodóképességre a különböző eszközökön?

Ez a szolgáltatás lehetőséget nyújt:

3. Az összes eszközt is húzza és húzza le, és rendezze el azokat a sorrendben, amire szüksége van
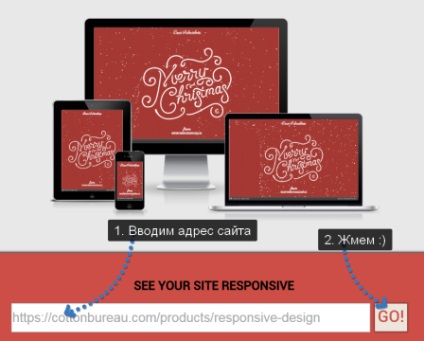
4. A linket (lásd a fenti képen) húzza a böngésző könyvjelzői területére, majd kattintson erre a lapra bármelyik nyitott webhelyen, hogy ellenőrizze ezt a szolgáltatást.
Milyen méreteket mutatnak a tesztelt eszközökön?
Úgy gondolom, hogy hasznos lesz számodra is
Hello, Yura!
Az a tény, hogy ez a szolgáltatás nem a hibakeresési kód,
lehetőséget ad arra, hogy a webhelyet különböző eszközökön megjelenítse.
Tetszett neki, mert Rögtön látom, milyen állásfoglalásokban jelent meg a vízszintes tekercsem
Erről a cikkből írok, hogy ez a szolgáltatás vizuális megjelenítésre szolgál, nem hibakeresésre.
Holnap még egy dolgot írok, ez is nagyon nyilvánvaló, de nem hibakeresésre
Plusz vagyok én is, négy közvetlen méret látható a képernyőn. Hátrányok, csak 4 méretű, még a nagy képernyőn is óvatosan mondják nem túl sokat.