Egyszerű és érthető a polimerről
Alexey Tankayan
Webfejlesztő

Első felismerés!
Iratkozzon fel hírlevelünkre és szerezzen be először a legfrissebb híreket
Szóval, kezdjük el. Kétféle kötési jelölés létezik:
- Az egyirányú jelölés ('[[]]' - lehetővé teszi, hogy adatátvitelét a fogadóról a gyermekre, de soha ne adja át a gyermeket a gazdagépnek.
- Kétirányú jelölés ('>') - lehetővé teszi, hogy adatátvitel a fogadóról a gyermekre és fordítva.
Kiderül, mi történik, ha a Polymer ezzel a megjegyzéssel dolgozik.
Amikor egy összetevő regisztrálva van, a Polymer beolvassa az összetevő sabloncímke tartalmát, és azon belül azonosítja azokat az elemeket, amelyek kötelező megjegyzésekkel rendelkeznek. Ezután a Polymer létrehozza az úgynevezett "tulajdonsághatásokat" minden elemhez. A tulajdonsághatás olyan objektum, amely információkat tartalmaz arról, hogy mely elemre frissüljön, amikor az ingatlantulajdon értéke megváltozik. a kötelező megjegyzésben meghatározott.
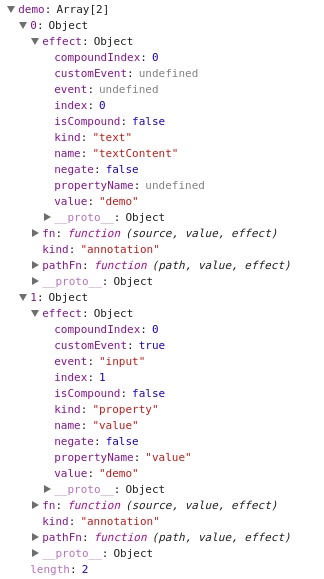
Például erre a komponensre a Polimer létrehoz egy tulajdonság-effektust a span elemhez és egy másik tulajdonság-effektust a bemeneti elemhez. Minden létrehozott tulajdonság-effektet egy tömbben tárolnak, amely a műveletek végrehajtásakor végrehajtandó műveletek listája.
Láthatja, hogy ezek a tulajdonsághatások. a _propertyEffects összetevő magán tulajdonával.

A tulajdonsághatások létrehozása mellett. A polimer is létrehoz valamit, mint egy ingatlan-szetter. Ebben a szettben az úgynevezett "piszkos ellenõrzés" kerül végrehajtásra, vagyis ellenõrzi, hogy egyáltalán megváltozott-e az ingatlan értéke.
Úgy néz ki valami ilyesmit (a polimer leírja a beállítók látszatát, és ez egy kicsit másképp van, itt és alul ezek a formák a megértés megkönnyítése érdekében):
__data__ egy privát változó, ahol az elem tulajdonságértékét tároljuk. Ha a tulajdonság értéke megváltozott, akkor az új érték mentése után __data__. minden tulajdonsághatás megkerül, és megfelelő műveleteket hajt végre, hogy frissítse az elemhez tartozó elemeket a kötelező jelölések használatával.
Most nézzük meg, mi történik, ha megadunk egy megfigyelőt az ingatlanhoz, és hozzáadjuk az értesítési zászlót az értékhez:
Valójában nem fog megtörténni mágia. Piszkos ellenõrzés és tulajdonsághatások végrehajtása után. A funkció megfigyelőt hívják. Ezután elküldi az eseményt, amely értesíti az ingatlan változását.
Vessünk közelebbről, hogy mi a bejelentő zászló. Minden alkalommal, amikor igaznak állítottuk. A szetterben lévő polimer egy olyan eseményt ad hozzá, amely megmagyarázza a többi összetevőnek, hogy a tulajdonság megváltozott. Ezt az eseményt mindig "% propertyname% -changed" néven fogják nevezni, és tárolja az új tulajdonság értékét. A tulajdonságok létrehozása után a Polymer is ellenőrzi, hogy a tulajdonság (mi esetünkben demó) a másik összetevő tulajdonságával társul-e (esetünkben ez az x-input összetevő érték tulajdonsága). Ebben az esetben egy összetevőn belül létrejön egy kezelő, amely figyeli az értéket megváltoztató eseményt. amely megváltoztatja a demo értékét. amelyhez az x-input összetevő érték tulajdonsága társult.
Ha az egyirányú jelölést az összetevő sablonjában használjuk:
Ebben az esetben a Polymer egyszerűen nem hoz létre egy kezelőt, aki hallgatja az "érték megváltozott" eseményt.
Ha a tulajdonsághoz adja meg a flag onlyOnly értéket:
Ezután a Polymer egyszerűen nem hoz létre public setter-et, így ez a tulajdonság nem változik kívülről, hanem egy privát szetter kerül létrehozásra, hogy kezelni tudja a komponensen belüli változásokat.
Alexey Tankayan
Webfejlesztő