Scanning képalkotó mappa (php)
Képzeljük el, hogy meg kell, hogy egy oldal, amely akkor jelenik meg munkáira. A nyilvánvaló módon - beágyazni a képet a kód a dokumentum. A világos következménye egy ilyen döntés - minden alkalommal meg kell adni egy új elemet, akkor manuálisan kell frissíteni a HTML-dokumentum. Egy másik módja - az adatok tárolására MySQL adatbázisban és megjeleníti őket egy forgatókönyvet. Ez a módszer sokkal jobb, de sok helyen lesz szükség a használata sokkal több energiát a helyszínen, mint valóban szükséges, ne felejtsük el továbbá a költségek hosting.


Ebben az esetben a legjobb megoldás az, hogy hozzon létre egy szkenner PHP, amely felülvizsgálja a tárca mappát, és dinamikusan létrehozni a kódot az oldalon. Ha azt szeretnénk, hogy egy új kép, minden amire szüksége van - egyszerűen másolja a képet, és a miniatűr a megfelelő mappák - minden más lesz, hogy a PHP!
Röviden jelöli, hogy mit akarunk elérni:
Hogyan kell használni
Egy új képet a Portfolio - nagyon egyszerű folyamat. Vegyünk egy pillanatkép egy weboldal, prospektusokat, képeket, stb, és mérete megváltozik 500px x 350px értékeket. Helyezzük a kép a mappában „images / szerepelt”.
Ezután hozzon létre egy miniatűr méretű 50px x 50px. Rakjuk a mappában „images / tn”.
Fordítson figyelmet a képfájl nevét és miniatűrök - ők meg kell egyeznie.
A végső HTML kódot
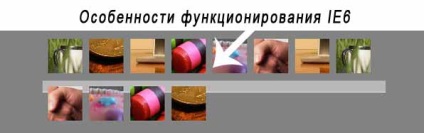
Párja tambura IE6

Meg kell korrigálni egy pontot. Ha megnézzük a fenti képen, látni fogja, hogy #options rendezetlen lista nem tartalmazza az úszó pont. Az új böngésző korrigáljuk a tulajdon „overflow: hidden;”, de IE6 további lépések szükségesek. Meg kell adnia a következő tulajdonságot.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!