Sass windows használatával felderítő app

Scout App - egy ingyenes alkalmazás Windows és Mac fejlesztett és karbantartott fejlesztők által kölcsönösen emberi.
Állítsa Scout
Egy korábbi cikkben azt találtuk SASS a parancssor használatával, rubin is kellett telepíteni manuálisan telepítése előtt SASS. Scout lehetővé teszi számunkra, hogy lemondanak a fenti eljárások. Scout indít SASS és iránytű a Ruby önálló környezetben, ami minimálisan könnyű indítást dolgozik a előfeldolgozó.
A telepítéshez a Scout, töltse le a szoftvert, és kövesse a telepítési utasításokat. Alapvetően Scout kicsit lassú alkalmazás (erről bővebben később). Például, van egy kis késés a telepítés, de a fájl mérete kicsi - mintegy 20Mb.

Interface Scout App
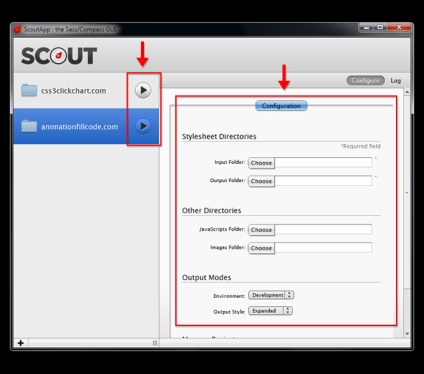
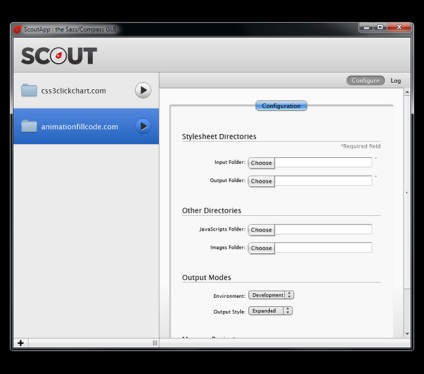
Miután az alkalmazás megkezdése lesz tele szuper minimalista felületet.

Azonban, amikor először láttam ezt a felületet, megdöbbentett - nincs menü, mint olyan, és nem kézenfekvő gomb - mi a teendő? Az egyetlen lehetőség ezen a ponton - egy plusz jel a bal alsó sarkában a képernyőn. Ha rákattint, akkor megjelenik egy ismerős ablak ablak kéri, hogy válassza ki a mappát.

Ezzel az opcióval megy csomagolni a projekt, és add meg, hogy a felderítő.
Beállítása a projekt
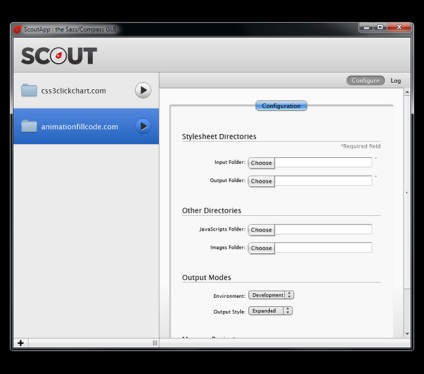
Miután hozzáadott egy vagy több projekt, akkor a következőket láthatjuk:

Az én például adtam két projekt. Figyeljük meg egy pár dolog, amellett, hogy a bemutatott projektek a bal oldali panelen.

A kiválasztott projekt kékkel van kiemelve, és a projekt saját beállításainkat (jobb oldalon). Szintén fontos megjegyezni, a lejátszás gombra. amely jelen van minden egyes projekt.
Mappák és kimeneti opciók
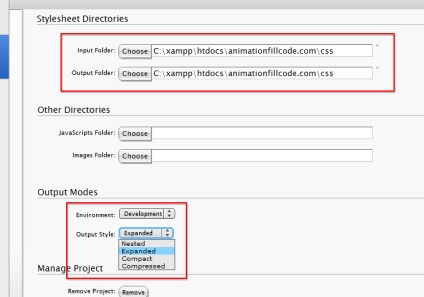
Mielőtt bemutatnánk a kinevezését lejátszás gombra. nézzük meg a beállítási lehetőségek, amely segít létrehozni egy egyedi projekt.

Kötelező az első két területen, az első mező jelzi az utat a CSS fájlok a projekt, a második - az úton a kapott mappát (I ugyanazt a mappát).
Az alsó sáv az opció lehetővé teszi számunkra, hogy válassza ki a módot az eredmény a CSS fájlban. Kiválaszthatja a környezet (szerda) opciókkal Development (fejlesztő) és a termelés (gyártás). Ezután kiválaszthatja a stílus a kimeneti fájl, amely a következő: beágyazott (nested), expandált (Advanced), Compact (kompakt) vagy sűrített (tömörített).
Jellemzően a kimenet akkor mindig választhat Compressed (tömörítve), persze, ha azt szeretné, kimeneti fájl mérete a lehető legkisebb legyen, amennyire csak lehetséges. Nem fogom elmagyarázni, mi minden ilyen lehetőséget, de ezek nagyon egyszerű, és játszhat velük, hogy a különbség a kapott stílusokat.
Hozzon létre egy fájlt .scss
Miután a kijelölt mappát a kimeneti és a bemeneti, és állítsa be a kimeneti beállításokat, akkor létre kell hozni a Sass fájlt. Egyszerűen hozzon létre egy szöveges fájlt, és módosítsa annak kiterjesztése SCSS vagy használjon egy meglévő css fájlt, és változtassa meg a rasshrenie „.scss”.
Nem kell, hogy megteremtse a megfelelő css fájlt. Mint Sass parancssorból, Sass automatikusan létrehoz kimeneti fájlt.
Keresünk változások és kompilliruem fájl
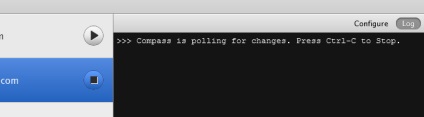
Végül így a kapott CSS fájlban, kattintson a gombra a játék a projekt éppen dolgozik, és Scout automatikusan elindul, és kapcsolja összeállításához napló ablakot. így meg lehet nézni a változásokat.


Scout vannak más lehetőségek, de azok, amelyek a jelen cikkben tárgyalt segít elkezdeni preprocessors rövid idő alatt. A legjobb dolog az, hogy nem kell telepíteni Ruby és Compass / Sass és a parancssor használatát.
Problémák a Scout
Scout egy ingyenes alkalmazás, és még csak nem is az 1. verzió, így az alfa vagy béta.