Photoshop órák - fellobbanás animáció
Elemek animációja
Megjegyzem egyszerre, hogy ez a hatás a feliratokkal, a rajz egyedi részleteivel, a ruhadarabok részleteivel és sok mással is megtehető. A legfontosabb feltétel: amit egy káprázáskor szeretnél kiemelni - egy külön rétegben kell lennie.
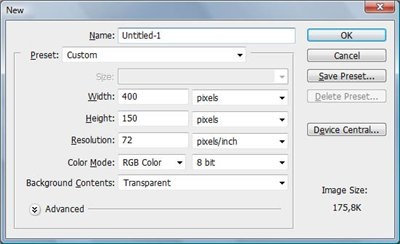
Szóval tekintse meg a szöveges példát. Hozzon létre egy új dokumentumot a megfelelő méretű Fájl-Új (Fájl-Új) vagy Ctrl + N. Egy 400x150px dokumentumot készítettem átlátszó háttérrel.

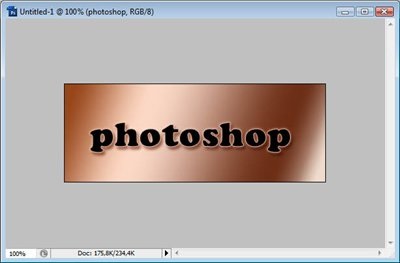
Készítse el a háttérben, amire szüksége van. A Linear Gradient eszközt használtam. Ezután használja a Vízszintes eszköz eszközt, vagy nyomja meg a T billentyűt a billentyűzeten az angol billentyűzet segítségével. Az általam használt beállítások az alábbi ábrán láthatók.

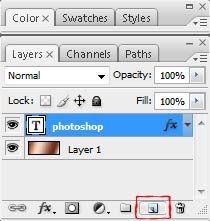
Ezután a szövegréteg felett hozzon létre egy új réteg Layer-New-Layer (Layer-New-Layer) vagy Shift + Ctrl + N. Vagy a gomb megnyomásával

Nyomja meg a D gombot a paletta színeinek visszaállításához (a színek automatikusan fekete-fehérre állítva), és válassza ki a Színátmenet eszközt. És állítsa be a beállításokat, mint az alábbi képen. A gradiens típus kiválasztja az első előtér-hátteret.
Töltsd be a réteget, hogy ez egy sugár. A gerenda szélessége a gerenda szélességétől függ.

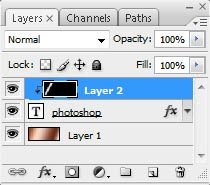
Ezután alkalmazzon Layer-Create Clipping Mask-ot, vagy nyomja meg a Ctrl + G. billentyűt. A manipuláció után a rétegek palettájának így kell kinéznie:

És változtassa meg a réteg keverési módját a sugárral a képernyőre. Egyes források azt sugallják, de az én esetemben az egész kép sötétedik, ami nem kívánatos. Ha a képernyő mód nem felel meg Önnek, kísérletezzen. Számomra elfogadható volt a Screen, Lighten, Color Dodge, a Linear Dodge, a Difference és a Exclusion. Ezek a módok érdekes pillantást nyújtanak a sugárzásnak, anélkül, hogy a fő képet elárványoznák.
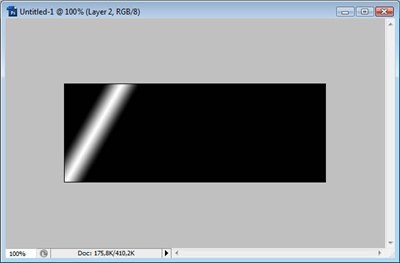
Íme, amit kapunk:

Menj a FileReady fájl-szerkesztéshez, vagy nyomjuk meg a Shift + Ctrl + M gombot. Ha nem tud automatikusan váltani, ami gyakran a Photoshop oroszrozott verzióival történik, akkor PSD formátumban mentjük el a munkánkat, és IR-ben nyitjuk meg.
Nagyon gyakran probléma van: "Nincs animációs ablakom". Ha ilyen helyzetben van, ne veszíts el! Kattintson a Windows-animáció elemre.
Az Animáció ablak első képkockáján mozgassa a réteget a sugárral (Mozgás eszköz) úgy, hogy maga a sugár a szélső bal oldalon van, vagyis abban a pontban, ahol a sugár megkezdi az útját.

Készítsen ismétlődő keretet
És az új kereten újra a Mozgatás eszközzel
Húzza át a gerendát a jobb szélen.

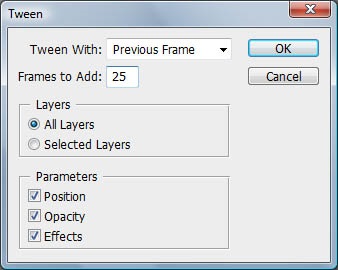
Így teremtettük meg, mint az animáció első és utolsó keretét. Most szükség van a gerenda tényleges mozgására. Ehhez kattintson az Animáció ablakban a Tween gombra
és a megjelenő ablakban a következő beállításokat írjuk elő: