Layout egyszerű elrendezés, ingyenes leckéket és CSS elrendezés
Ahol általában kezdődik a folyamat bevezetését? Ezzel kezdetét veszi a tanulmány az elrendezés vagy elrendezések a jövő oldalon. Leggyakrabban ezek a modellek jönnek létre, a program az Adobe Photoshop, így, mivel a kódoló képesnek kell lennie arra, hogy használja ezt a programot, nevezetesen, hogy képes kivágni a képet az elrendezés, mérjük a behúzás elemek közötti méretének kiszámítására és paramétereit a különböző komponensek a jövő weboldalak, stb Először is, nézzük meg a beállítás munkaterület az Adobe Photoshop programot könnyű kezelhetőség.
Munkaterület testreszabása a programban Adobe Photoshop
Minden példát is bemutatunk a programban Adobe Photoshop CS5. interfésszel angolul.
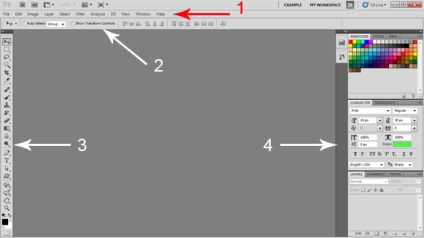
Megnyitja a program Adobe Photoshop, akkor valami ilyesmit fog látni a következő:

- A fő menüsor;
- Panel paraméterek
- eszköztár;
- További panel.
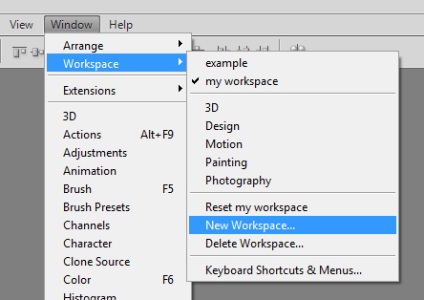
Meg kell állítani egy sor további panelek. Kezdeni, menjen az Ablak menü - Új munkaterület:

Adjon meg egy nevet az új munkaterület, például, a munkaterületet. és kattintson a Mentés gombra. Most arra van szükség, hogy válassza ki a megfelelő panel a feladatra. Az Ablak és beikszeljük története. Info. Rétegeket. Navigator. Options. Eszközöket. A többi panel pipát, ha vannak ilyenek.
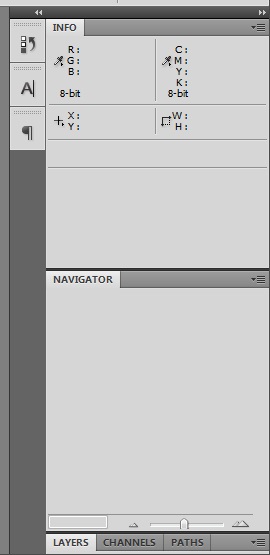
Most arra van szükség, hogy meghatározza ezeket a paneleket. Ebből a célból, akkor kattintson a panel tetején, és húzza a megfelelő helyre, hogy a végén a munkaterületet a következőképpen néz ki:

Amikor a kék átlátszó csík, engedje fel az egér, hogy rögzítse a panel ezen a helyen:

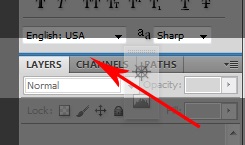
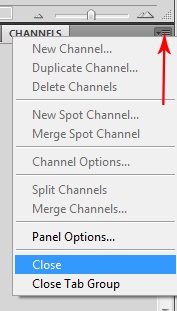
Bezárásához felesleges lapon rákattint az ikonra a jobb felső sarokban a lapot, és a legördülő menü Bezárás:

Az első modell, amit veletek lesz kiszabására nevű simple_text.psd. ez található a sablonok mappát. Nyisd ki az Adobe Photoshop, erre tartsuk lenyomva a Ctrl + O (vagy a menün keresztül Fájl - Megnyitás), és válassza ki a fájlt.
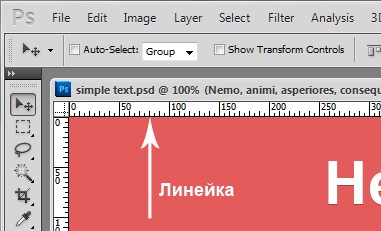
Bekapcsolása vonalat gyorsbillentyűk Ctrl + R vagy a Nézet menü - Vonalzók:

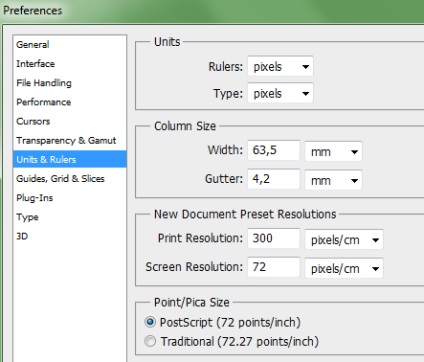
Most kattintson duplán a sorban, és nyissa ki az egységek lapon Uralkodók. állítsa be a készüléket. Válassza ki a Units mezőt uralkodók és mértékegységek Típus képpontok száma:

Ezzel minden készen áll, akkor kezdődik kiszabására elrendezést.
Honlap elkészítésére struktúra
Hozzon létre egy mappát az asztalon, és nevezd meg, mint az egyszerű szöveget. Ebben a mappában hozzon létre két index.html fájlt, és style.css.
Ahogy emlékszem, a weboldal szerkezete hozunk létre a HTML nyelvet. Tehát először nyissa meg a index.html fájlt. és írd meg az eredeti kód:
Most, a címkék között
hozzon létre egy egységet a tag :címke
Írjon fel ebben a blokkban elemek vannak, amelyek a modell, azaz a cím és a bekezdések:
Saját, szöveget a címkék között.
Most, egy tartályban
Keressük stílusok file:Styling weblapok
Ha megnyitja a index.html a böngészőben, akkor megjelenik egy weblap HTML -ben megírni. Ez nagyon különbözik attól, amit látható az elrendezés. Majd rögzítse a Cascading Style Sheets.
Nyissa meg a fájlt, és style.css dobja ki az összes francia, az univerzális szelektor Csillagok száma:
Most írja a tulajdonságainak tag
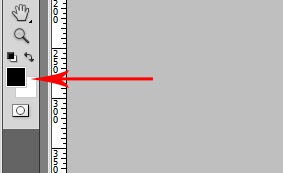
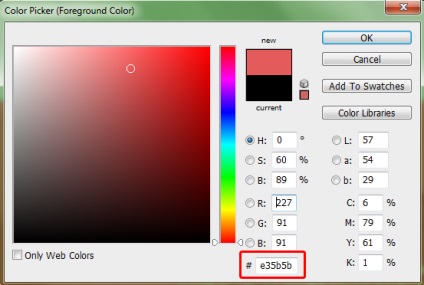
:Honnan tudod, hogy a háttér színe a weboldal a programban Adobe Photoshop? Ehhez kattints az egyik négyzetek színe:

Ezután kattintson a pipetta háttér elrendezés, és másolja a hexadecimális kódját ablakban bemutatott Color Picker:

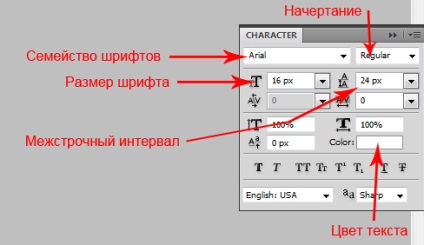
Honnan tudom, hogy a méret, sorköz, betűstílus betűtípust és a szöveg színe? Ehhez válassza ki a szöveg réteget, majd nyissa meg a Karakter panel. A következő paraméterek jelennek meg ezen a panelen:

Felhívjuk figyelmét, hogy a szín a szöveg helyett hexadecimális kódot, felvettünk egy árnyalat neve: szín: fehér;. árnyalatok nevei kényelmesen használható fekete-fehér, fekete-fehér. mint a neve a rekord sokkal gyorsabb, mint a hexadecimális kódját. Minden nevét árnyalatú színek láthatók ebben a táblázatban.
Tulajdonságok A blokk
Erre a blokkban adja meg a szélességet és a margók felső, bal és jobb:
Sok a tulajdonságok látni fogja a felvétel értékeket a következő változatok
Az első esetben azt adja értékeket mind a négy oldalról, például margin: 10px 12px 20px 15px;. 10px - behúzás tetején, 12px - francia jog, 20px - francia alábbi 15px - bal francia. Ez a bejegyzés általában használható, ha szegély minden oldalon különböző.
A második esetben, a három értéket rögzíti, például árrés: 10px 12px 20px;. 10px - felső, behúzás a jobbra és balra 12px, 20px - alsó margó. Ez a bejegyzés a kényelmes használni, ha az értékek a bal és a jobb egyenlő, és az értéke a felső és az alsó különbözőek. Az automatikus használatát, amikor szükség van, hogy a böngésző automatikusan kiszámítja bemélyedést a bal és a jobb oldalon.
A harmadik esetben, két értéket használjuk, például, árrés: 10px 12px;. padding felső és alsó 10px, padding a jobb és a bal oldalon az 12px. Ha a különbözet a felső és az alsó egyenlő, és egyenlő egymással jobb és bal margó, célszerű felvenni csak két érték, mint a példánkban.
A negyedik esetben tartalmaz egy olyan értéket, például margin: 10px;. behúzás mindkét oldalon van 10px. Ha a paraméterek minden oldalról egyenlő, akkor célszerű használni egy ilyen rekord.
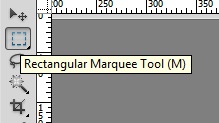
Hogyan kell mérni a szélességét vagy magasságát elemet a program Adobe Photoshop? Tekintsük az alábbi: hogy a Négyszögletű Marquee Tool (hotkey M).

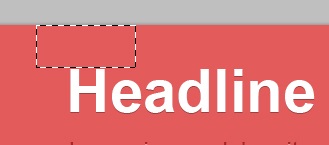
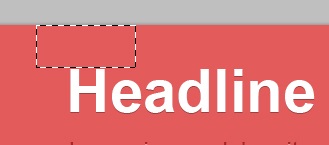
Ezután válasszuk ki a területen, például, meg kell tanulni a francia felső szélétől az elrendezés, mielőtt a tartalmát, akkor válassza ki:

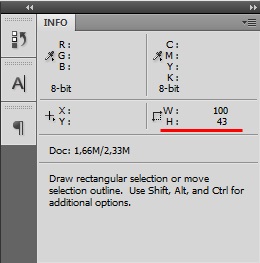
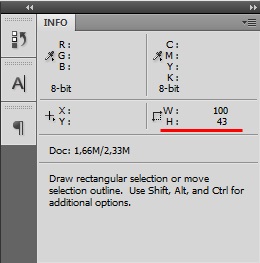
Az információs panel keres magasságokba H. vagy érték szélessége W. Ha szeretné tudni, hogy a szélessége a tételt:

Ide Cím
Itt meg kell határoznunk a méretét, sorköz, árnyék és a tér alulról. Hogyan lehet regisztrálni az első két tulajdonság már tudja.
Annak jelzésére, az árnyékok, szükségünk ingatlan text-shadow:
- Ott 0 - francia az X tengelyen;
- 1px - francia az Y tengelyen;
- 0 - árnyék blur sugár;
- RGBA (0,0,0,0.3) - árnyék színét. Ebben az esetben használjuk a RGBA formátumot, amely hatóanyagként egy alfa-csatorna, amely meghatározza az átlátszó elem. Az első három zárójelben értékek felelősek a szín RGB formátumban. és az utóbbi felelős az értéke az átláthatóságot. Ez az érték van írva a tartományban 0-1, ahol a 0 jelenti a teljes átláthatóságot, és 1 - opacitás.
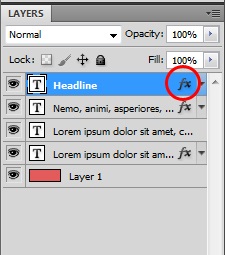
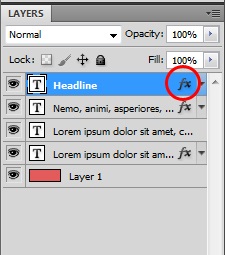
Hogyan találom az árnyékban paramétereket a programban Adobe Photoshop? Kiválasztása a megfelelő réteget a réteg panelen, majd kattintson az ikonra ƒx:

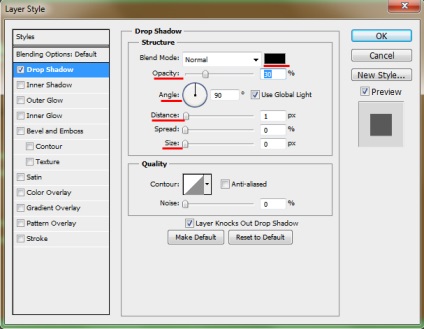
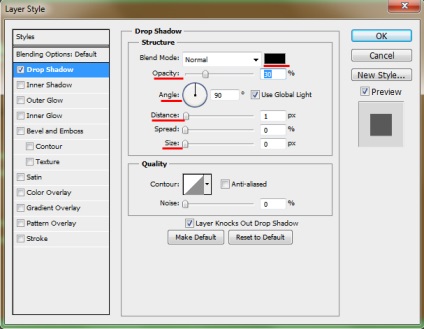
Nyissa meg a Layer Style ablakot. Szükséges, hogy kiválassza a vetett árnyék lapon:

Van Opacity paraméter felelős átláthatóság Távolság a paraméter határozza meg a behúzás az Y tengelyen paraméter Méret felelős elmosódás, és felelős a beállítás Angle behúzás X tengely Mivel árnyék esik merőlegesen, majd behúzásra X tengely nulla. A színárnyalat megtalálható előtti téren a paraméter Blend Mode:

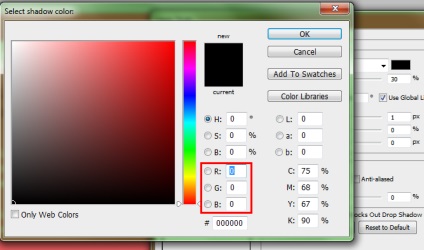
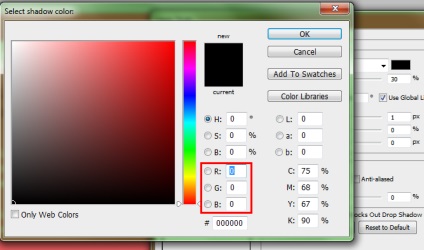
A színértékét RGB formátum és az alfa-csatorna ebben az esetben a következőképpen néz ki:
Meg kell írásbeli alsó margó.
Ha meg kell írni egy értéket a négy oldala van, akkor használja a következő:
Mivel meg kell határoznunk egy alsó, majd írja be a margin-bottom: 30px;
Ennek eredményeként megkapjuk az alábbi kódot style.css fájlban:
Első bekezdés. Közeli szelektor
Írunk a tulajdonságait az első bekezdésben:
Most, ha menteni, és nyissa meg az index.html fájlt a böngésző, akkor láthatjuk, hogy ezek a tulajdonságok érvényesek valamennyi bekezdések az oldalon. Mivel van szükségünk, hogy írják le ezeket a tulajdonságokat csak az első bekezdés, akkor ebben az esetben használhatja a szomszédos választókat. Mi ez? A html sablon címkék
és
(Vedd első bekezdés) követik egymást, így a szomszédos címkék css szomszédos szelektor vannak írva, mint ez:
Nos, ezek a tulajdonságok csak akkor alkalmazható, az első bekezdésben.
Az utolsó bekezdés. Osztályba a CSS
Most térjünk rá az utolsó bekezdés. Mivel ez is megkülönbözteti a fő szövegben definiálunk egy osztályt érte. A html-minta rekord az utolsó bekezdésben a class attribútum értékével utolsó p. Az osztály nevét, valamint egy azonosítót kell kezdeni a betűk az ábécé:
A CSS osztályok vannak írva a következő:
Ezek a funkciók csak akkor fog működni az utolsó bekezdés a sablont.
Ezzel szemben a azonosítók, az osztály egy bizonyos értéket, akkor használja az oldalt, mint sokszor.
Text-align tulajdonság a megfelelő értéket használjuk abban az esetben, ha ez szükséges összehangolni a szöveg jobbra. Az is lehetséges, hogy más értékek, például a text-align: center; Ebben az esetben a szöveg fog igazodni a közepén a blokk.
A fennmaradó bekezdések
A bekezdés többi része, írunk a következő tulajdonságot:
A fennmaradó tulajdonságok: szín, betűtípus család, méretek a címke örökli a szülő elem, azaz a címke
.
Ha csökken a böngésző ablakot, látni fogjuk, hogy a tartalmát a fél szögezték a széleit az ablakon. Ennek kijavításához, adjunk hozzá egy választó számára div padding:
csoportosítás szelektor
Ha több eleme weboldalak tartalmazzák ugyanazt a tulajdonságokat az azonos értékek, mint a példánkban a cím és az utolsó bekezdés az a közös - az árnyék, akkor a csoportban a szelektor, írás őket vesszővel elválasztva:
Ne felejtsük el, hogy távolítsa el az ingatlant az egyes elemeket, ebben az esetben el kell távolítani az árnyék a szelektor h1 és p.last-p.
Kapcsolódó cikkek
Erre a blokkban adja meg a szélességet és a margók felső, bal és jobb:
Sok a tulajdonságok látni fogja a felvétel értékeket a következő változatok
Az első esetben azt adja értékeket mind a négy oldalról, például margin: 10px 12px 20px 15px;. 10px - behúzás tetején, 12px - francia jog, 20px - francia alábbi 15px - bal francia. Ez a bejegyzés általában használható, ha szegély minden oldalon különböző.
A második esetben, a három értéket rögzíti, például árrés: 10px 12px 20px;. 10px - felső, behúzás a jobbra és balra 12px, 20px - alsó margó. Ez a bejegyzés a kényelmes használni, ha az értékek a bal és a jobb egyenlő, és az értéke a felső és az alsó különbözőek. Az automatikus használatát, amikor szükség van, hogy a böngésző automatikusan kiszámítja bemélyedést a bal és a jobb oldalon.
A harmadik esetben, két értéket használjuk, például, árrés: 10px 12px;. padding felső és alsó 10px, padding a jobb és a bal oldalon az 12px. Ha a különbözet a felső és az alsó egyenlő, és egyenlő egymással jobb és bal margó, célszerű felvenni csak két érték, mint a példánkban.
A negyedik esetben tartalmaz egy olyan értéket, például margin: 10px;. behúzás mindkét oldalon van 10px. Ha a paraméterek minden oldalról egyenlő, akkor célszerű használni egy ilyen rekord.
Hogyan kell mérni a szélességét vagy magasságát elemet a program Adobe Photoshop? Tekintsük az alábbi: hogy a Négyszögletű Marquee Tool (hotkey M).

Ezután válasszuk ki a területen, például, meg kell tanulni a francia felső szélétől az elrendezés, mielőtt a tartalmát, akkor válassza ki:

Az információs panel keres magasságokba H. vagy érték szélessége W. Ha szeretné tudni, hogy a szélessége a tételt:

Ide Cím
Itt meg kell határoznunk a méretét, sorköz, árnyék és a tér alulról. Hogyan lehet regisztrálni az első két tulajdonság már tudja.
Annak jelzésére, az árnyékok, szükségünk ingatlan text-shadow:
- Ott 0 - francia az X tengelyen;
- 1px - francia az Y tengelyen;
- 0 - árnyék blur sugár;
- RGBA (0,0,0,0.3) - árnyék színét. Ebben az esetben használjuk a RGBA formátumot, amely hatóanyagként egy alfa-csatorna, amely meghatározza az átlátszó elem. Az első három zárójelben értékek felelősek a szín RGB formátumban. és az utóbbi felelős az értéke az átláthatóságot. Ez az érték van írva a tartományban 0-1, ahol a 0 jelenti a teljes átláthatóságot, és 1 - opacitás.
Hogyan találom az árnyékban paramétereket a programban Adobe Photoshop? Kiválasztása a megfelelő réteget a réteg panelen, majd kattintson az ikonra ƒx:

Nyissa meg a Layer Style ablakot. Szükséges, hogy kiválassza a vetett árnyék lapon:

Van Opacity paraméter felelős átláthatóság Távolság a paraméter határozza meg a behúzás az Y tengelyen paraméter Méret felelős elmosódás, és felelős a beállítás Angle behúzás X tengely Mivel árnyék esik merőlegesen, majd behúzásra X tengely nulla. A színárnyalat megtalálható előtti téren a paraméter Blend Mode:

A színértékét RGB formátum és az alfa-csatorna ebben az esetben a következőképpen néz ki:
Meg kell írásbeli alsó margó.
Ha meg kell írni egy értéket a négy oldala van, akkor használja a következő:
Mivel meg kell határoznunk egy alsó, majd írja be a margin-bottom: 30px;
Ennek eredményeként megkapjuk az alábbi kódot style.css fájlban:
Első bekezdés. Közeli szelektor
Írunk a tulajdonságait az első bekezdésben:
Most, ha menteni, és nyissa meg az index.html fájlt a böngésző, akkor láthatjuk, hogy ezek a tulajdonságok érvényesek valamennyi bekezdések az oldalon. Mivel van szükségünk, hogy írják le ezeket a tulajdonságokat csak az első bekezdés, akkor ebben az esetben használhatja a szomszédos választókat. Mi ez? A html sablon címkék
és
(Vedd első bekezdés) követik egymást, így a szomszédos címkék css szomszédos szelektor vannak írva, mint ez:
Nos, ezek a tulajdonságok csak akkor alkalmazható, az első bekezdésben.
Az utolsó bekezdés. Osztályba a CSS
Most térjünk rá az utolsó bekezdés. Mivel ez is megkülönbözteti a fő szövegben definiálunk egy osztályt érte. A html-minta rekord az utolsó bekezdésben a class attribútum értékével utolsó p. Az osztály nevét, valamint egy azonosítót kell kezdeni a betűk az ábécé:
A CSS osztályok vannak írva a következő:
Ezek a funkciók csak akkor fog működni az utolsó bekezdés a sablont.
Ezzel szemben a azonosítók, az osztály egy bizonyos értéket, akkor használja az oldalt, mint sokszor.
Text-align tulajdonság a megfelelő értéket használjuk abban az esetben, ha ez szükséges összehangolni a szöveg jobbra. Az is lehetséges, hogy más értékek, például a text-align: center; Ebben az esetben a szöveg fog igazodni a közepén a blokk.
A fennmaradó bekezdések
A bekezdés többi része, írunk a következő tulajdonságot:
A fennmaradó tulajdonságok: szín, betűtípus család, méretek a címke örökli a szülő elem, azaz a címke
.Ha csökken a böngésző ablakot, látni fogjuk, hogy a tartalmát a fél szögezték a széleit az ablakon. Ennek kijavításához, adjunk hozzá egy választó számára div padding:
csoportosítás szelektor
Ha több eleme weboldalak tartalmazzák ugyanazt a tulajdonságokat az azonos értékek, mint a példánkban a cím és az utolsó bekezdés az a közös - az árnyék, akkor a csoportban a szelektor, írás őket vesszővel elválasztva:
Ne felejtsük el, hogy távolítsa el az ingatlant az egyes elemeket, ebben az esetben el kell távolítani az árnyék a szelektor h1 és p.last-p.