Hozzon létre egy könyvtárat a drupal január 7
Mi továbbra is építési termék katalógus drupal 7, az utolsó része vagyunk kész a következtetés taxonómia a megőrzése a hierarchia és az e célra létrehozott külön oldalon egy linket a főmenüből. Ha valaki nem tudja, hogy jobb, hogy olvassa el az első része ennek a leckét, mert leírja a folytatása létre egy katalógust. Nézzük Összefoglalva egy kicsit, hogy már van:
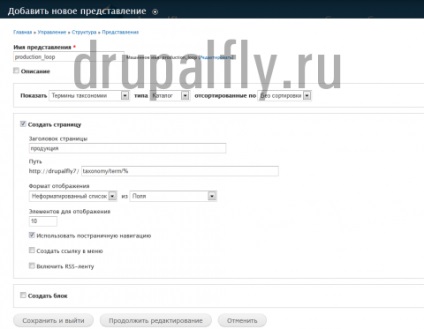
- Nézet nevét: tetszése
- Show: taxonómia
- Típus: katalógus
- Címlap: a termékeket (ezt is tetszése)
- Path: taxonomy / term /% (opcionális)
- Display Format: formázatlan mezők listája

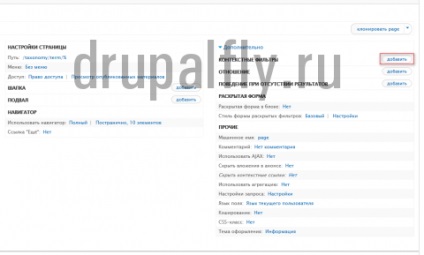
Hit „szerkesztés folytatása”. Most használd a tételt „Context Filters” az „Advanced” (Remélem, nem felejtettem, hogy hol van). Hit hozzá:

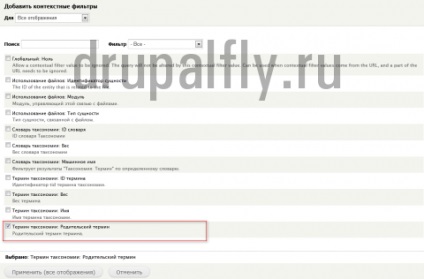
Ezután válassza ki a „A kifejezés taxonómia: Szülői kifejezés”

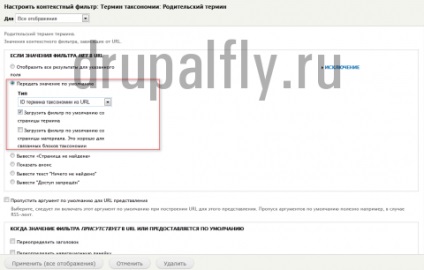
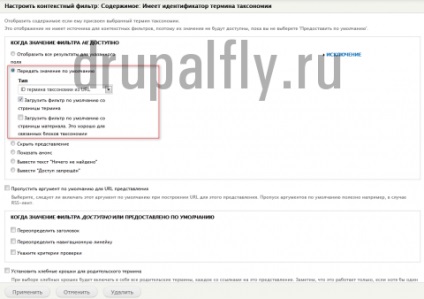
Hit "Apply". Most, a párbeszédablak, lásd: „Ha a szűrő nem az URL” fel a gombot a „küldés default”, mint a „Type” válassza «ID taxonómia kifejezés az URL-ből”


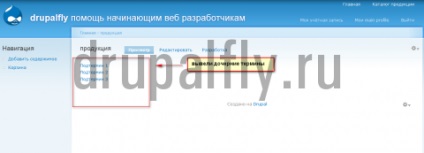
Látjuk, hogy most úgy tűnik, pontosan úgy, ahogy van szükségünk, de most van egy másik probléma, ha rákattint a gyermek távon, akkor kap egy üres oldal, akkor azért, mert ez az a nézet, átfedi a termelés a bázis kimeneti csomópontja taxonómia kifejezés. Most térjünk ezen probléma megoldásához, erre megyünk az ösvényen „struktúra-> a reprezentációk> Új nézet”, és adja meg a kezdeti beállításokat
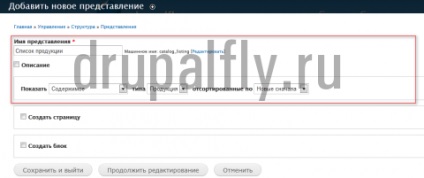
- Nézet nevét: Terméklista
- Show: Tartalom típusa Termékek
- Sem az oldal, vagy blokk nincs szükség létrehozni

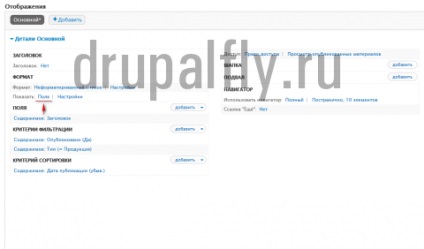
Hit „szerkesztés folytatása”. Változás az első dolog a kimeneti formátumot a „mező” a „tartalom”. Ehhez lásd a „Format” a „View”, kattintson a „mező”

És tegye a gombra a „tartalom”

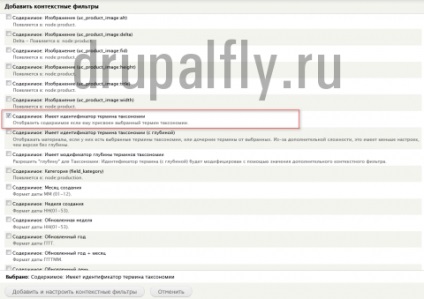
Hit "Alkalmaz", majd ismét az "Apply". Most adjuk hozzá a kontextusban szűrő, ismét megy a szakasz „Advanced” és a „Context szűrők» Hit add. A megnyíló ablakban válassza ki a „Content. Meg van egy azonosítója taxonómia kifejezés "

Következő „Hozzáadás és testre kontextus szűrőket.” Az ablakban lásd: „Ha a szűrő érték nem áll rendelkezésre” set gombot a „Küldj egy alapértelmezett érték” és a „Type” válassza «ID taxonómia kifejezés az URL-ből”

Hit „Apply” és fenntartani a teljesítményt. Most menjen végig az utat a „Szerkezet -> Views” és válassza ki a létrehozott listát az előző előadás, hívtam a «termelési-loop»

Meg kell tartalmaznia az utat
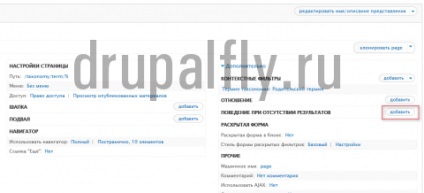
És mi nyomja előtte az „Edit” gombot. Menj a „Speciális” részt, és előtte a tétel „viselkedés hiányában az eredmények” Hit „Add”

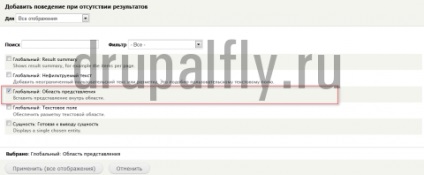
A megnyíló ablakban válassza ki a „Global: látómező”

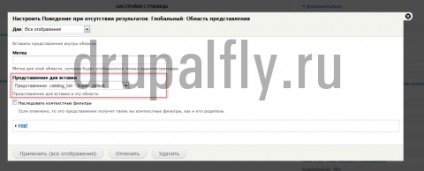
Következő Hit "Apply". Az új ablak „céljából beillesztés” részben válassza ki az ötlet, hogy jött létre a múlt, megvan nevezik «catalog_list»

Hit „Apply”, és mentse a képet. Most nézd meg, mit megvan az oldalon

Mint látható, minden működik pontosan mi szükség, és a teremtés a katalógus lehet kitölteni.