Hogyan adjunk egy menü a wordpress honlapján útmutató
Ma beszélünk, hogyan kell hozzáadni a menüből a wordpress sablont. Sajnos, nem minden egyszerre megérteni, hogyan kell hozzá egy menü WordPress. Tehát a téma érdemes megfontolni részletesebben.
Hogyan kell játszani a viselkedési tényező honlap promóciós tudja a különleges szerepet, hogy a felhasználói viselkedés az oldalon. Ezért szükséges, hogy vigyázzon, hogy a vendégek jól érzik magukat, hogy használja az oldalt. Ez segít nekünk csak hozzáértő rendezett menüt.
Hozzon létre egy menüt wordpress
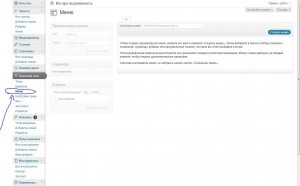
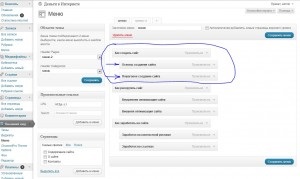
Ahhoz, hogy hozzá egy menü wordpress kell menni a menü rész a konzolt. Az ábra egy kék nyíl mutatott.

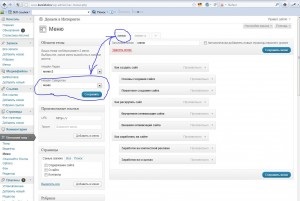
Ezután meg kell írni a nevét, minden menüt, majd nyomja meg a gombot, hogy hozzon létre egy menüt. Látni fogja, valami ilyesmit rajz. Ezután hozzá kell kattintani a gombra a menüben az 1. lépésben Ezután a 2. lépésben válassza ki az újonnan létrehozott menü és a Mentés gombra.

Felhívom a figyelmet arra a tényre, hogy más wordpress sablonok, akkor létrehozhat több menüket. Például, van ezen az oldalon vordpresa téma lehetővé teszi, hogy 2 menüket. Top menü alatt a neve az oldalon. A képen látható ebben a menüben. Ezért, ha felállított 2 féle menüből, biztos, hogy tartsa őket a bal, mint én a képbe.

Lapok hozzáadása a menühöz
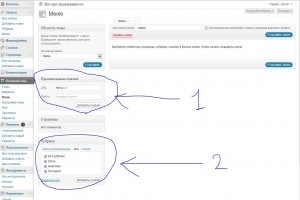
Most, hogyan kell hozzá egy oldalt a menüben. Ezt meg lehet tenni két módon. Vagy regisztráljon manuálisan a kívánt oldalt, és kattintson a Hozzáadás menüből, amint az 1. lépésben Vagy válassza ki a jelölőnégyzeteket és beírja a szükséges fejezetek, és kattintson a Hozzáadás gombra a menüben, 2. tétel.

Lesz valami, mint ez, de ne felejtsük el, hogy kattintson a Mentés menü. És tartsa a 2. lépésben biztosítani.

Kapsz körülbelül a menüket.

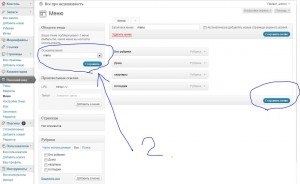
Most, ha azt szeretnénk, hogy hozzon létre egy almenü, mint például, hogy milyen típusú az oldalamon. Például úgy, hogy ha rákattint a menüben Hogyan hozzunk létre egy honlapot, felbukkan egy másik 2 részből áll: alapjai a weboldal készítés, lépésről lépésre létrehozása az oldalon. Ehhez ezt a 2 részt, hogy a megfelelő medve. Ez azt jelenti, nyomja meg a medve az alapokat teremt, és nyújtsd egy kicsit jobbra, úgy, hogy a bal ábrán látható módon.

Kapcsolódó bejegyzések:
- Mi wordpress téma más oldalakon

- Hogyan tudom, hogy melyik témát érdemes az online

- Hogyan upgrade wordpress

- Áttekintés a plug-inek a Google Chrome

Kösz a cikket. Ez nagyon hasznos volt. Van egy kérdésem. Kérdezzen rá, kezdő, mint a WordPress, hogy razkryvayuscheesya menü az oldalsávon, hogy így néz ki: név - üzletek, alatta vonal - ruhák, nyomja meg a ruhákat a lista alatt jelenik meg - nők, férfiak és gyermekek; Ezután szakasz - cipő megnyomásával megnyílik az ugyanazon elv. Remélem világosan meg kell magyarázni. Sehol nem találom tanácsot ez ügyben. Talán segíthet? Előre köszönöm.
Csak meg kell mozgatni a legördülő menüből az oldalsávon jobbra vagy balra. Azaz, meg kell adni, hogy a menü modult, ha támogatja ezt a sablont. Vagy pedig használja a fejezetek listája widgetet, de akkor meg kell tenni és az alfejezetek címeit. A legjobb, hogy írja be a google hogyan lehet egy legördülő menüben az oldalsáv wordpress.Chto valami ilyesmi.