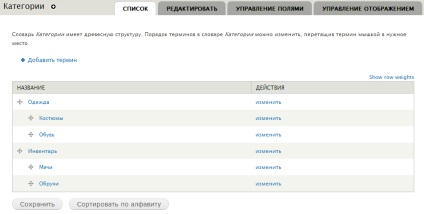
2. lépés

Ezután adjunk hozzá néhány kifejezések és rendezni őket egy kétszintű struktúrát:

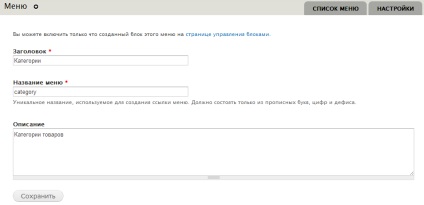
Taxonómia menü modul lehetővé teszi, hogy menüpontok alapján taxonómia.

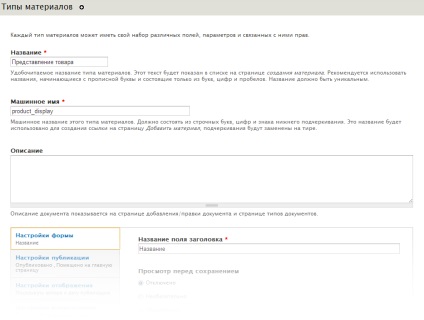
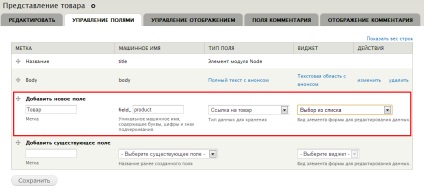
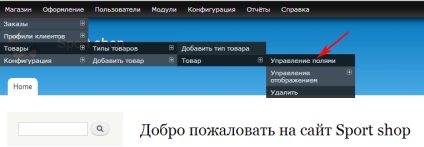
Elemeinek megjelenítéséhez a helyszínen hoz létre egy olyan típusú anyag képviselete az árut.


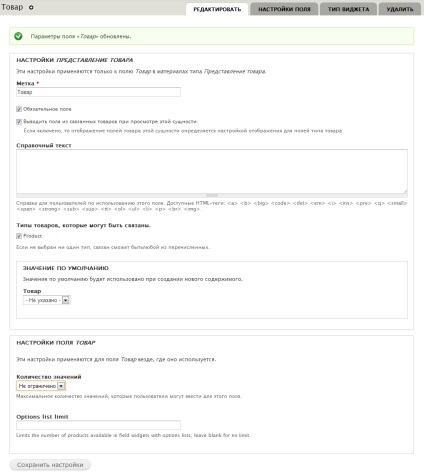
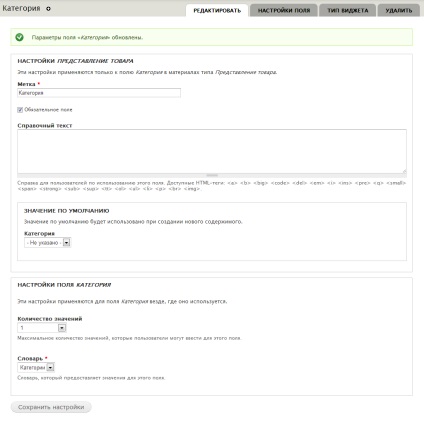
A helyszíni beállításait termék kullancs kötelező mező. Állítsa be az értékek száma nem korlátozott, és válassza ki a terméket az árutípusokra köthetõ (kereskedelem lehetővé teszi, hogy a különböző árukat, ebben a példában fogjuk használni csak a szabvány típusú áruk termék).




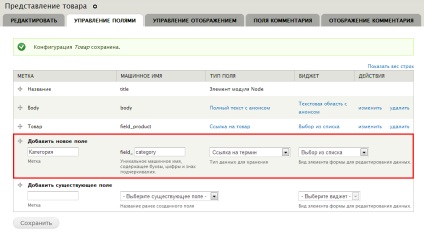
Ezután lépni a listán standard típusú áruk Termék területeken.

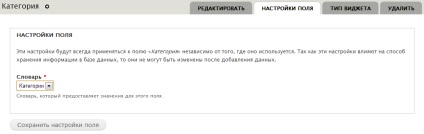
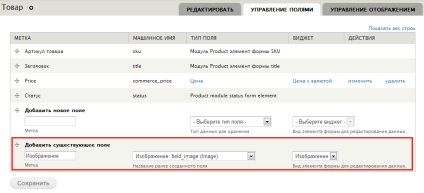
Mező hozzáadása képet lehet feltölteni képeket az áru, az összes beállítás a mező hagyja meg az alapértelmezett.

Oszd meg barátaiddal:
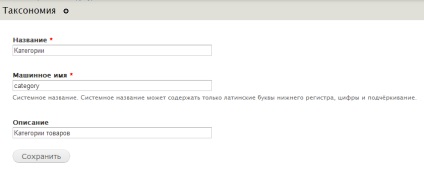
Itt egy kis példa a szabványos szótár címkék és anyagok típusától cikk:
Az oldal / szülő származtatott gyökér feltételek és további eligazodást a távon. De hogyan lehet az árut az id a kifejezés azt hiszem meg fogja érteni. Ez lehet egy külön blokkot, hogy képviseletet, és vonja vissza az navigációt.
Ez lehet a probléma a motor mezőnevek, és így tovább?
Akkor adjunk hozzá egy kevés termékek és kapcsolódó anyagok „bemutatása fürdő” linket ezeket a termékeket, vagy csak néhány darabot?
És ezt a kérdést, azt kell szervezni egy háromszintű struktúra a menüben. Volt egy kétszintes, majd létrehoztam egy másik kifejezést, és eldobta az összes feltételt a kétszintű struktúrát. Minden működik, kivéve egy a megnyitón a legfelső linkre, akkor megjelenik egy üres oldal, és még tartalmaznia kell a következő elemeket két szinten. A mi lehet a probléma?