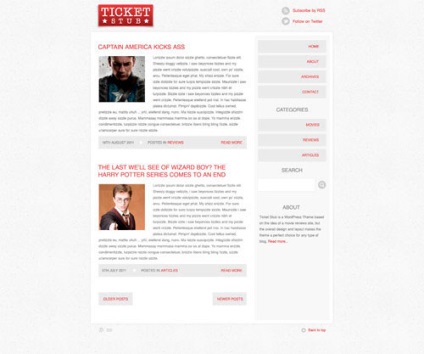
Tervezze meg a blog oldalon a Photoshop
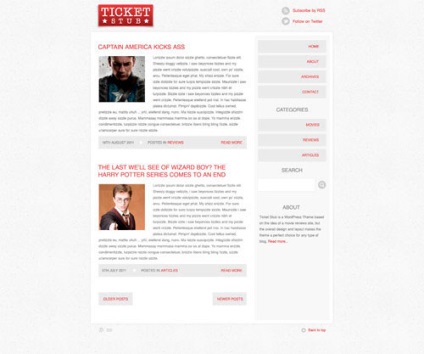
Ma meg fogja tanulni, hogyan lehet fejleszteni a koncepció a Photoshop. Kövesse ezt lépésről lépésre útmutatást az új tervezési koncepció témámnak Jegyszelvény, amelynek alapja a blog értékeléseket filmeket. Létrehozunk egy teljes oldal design, kész újra használható honlapon.


Kezdjük létrehozásával csempék háttér textúra. Nyílt Photoshop és adjunk hozzá egy vékony folt grunge ecset közepén a dokumentumot.

Válassza ki a Négyszögletű Marquee Tool (Négyszögletű Marquee Tool), és felhívni a négyzet kiválasztását bárhol a központban. Fordítsa meg a kiválasztás, és távolítsa el a felesleget. próbálgatással módszert találni a rész, amely megismétli, nem látható élek.

Alsó opacitás (átlátszatlanság) textúra, hogy körülbelül 30%. Ekkor, ha megfelelően van ismétlődik két példányban egy nagyobb területen. Használja a bélyegző (Clone eszköz), hogy távolítsa el az összes részecskék nem kívánatos az eredeti fájlt.

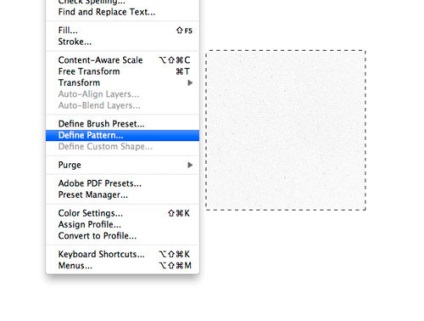
A kiválasztott fájl eredeti struktúra, a Szerkesztés> Define Pattern (Szerkesztés> Define Patterns), hogy megőrizze a mintát. Töltsük meg a háttérben a design a fájl az imént létrehozott mintát.

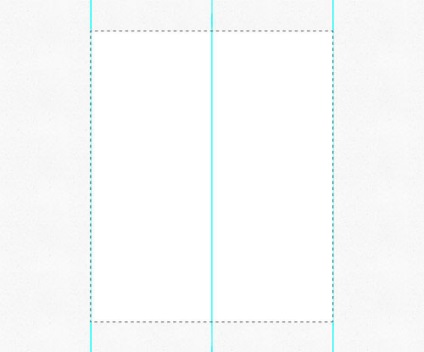
Kör 960 képpontos méret a terület közepén a dokumentumot, és töltse meg a fehér. Én a Négyszögletű Marquee Tool (Négyszögletű Marquee Tool), a jobb egérgomb elosztásáról, és válaszd a Transform kiválasztás (Transform Selection). A felső panel, akkor adja meg a pontos méreteket.

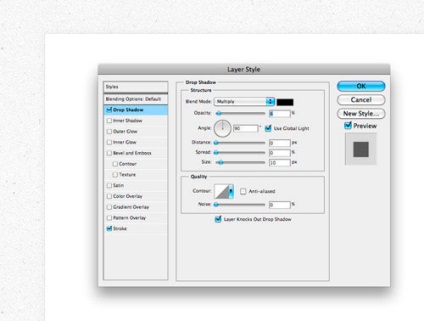
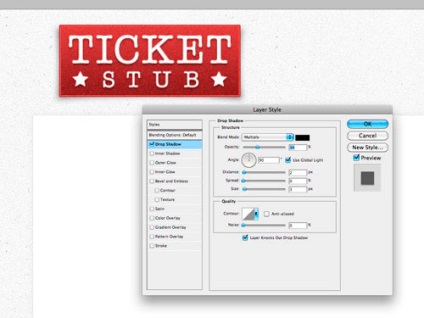
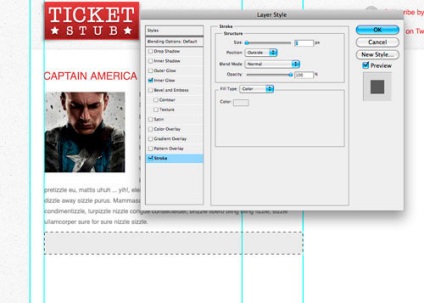
Hozzá egy téglalapot vékony tartalom Shadow (Árnyék). Én ezeket a beállításokat - 6% Opacity (Átlátszóság) 0 Offset (Distance), 0 span (Spread), és a mérete (Size) 10px. Is hozzá egy réteg nagyon vékony, szürke sáv mérete 1 képpont. szétválasztani a vonalat.

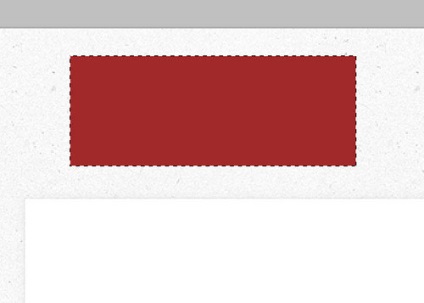
Normál téma logo adhatunk a térben a fejlécben található. Töltsük ki a téglalapot sötétvörös.

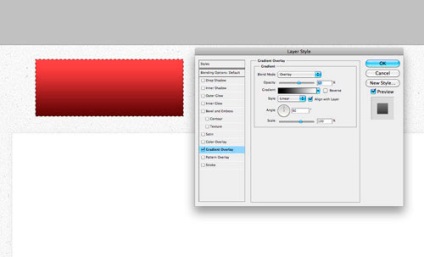
Add a Gradient Overlay (Gradient Overlay) alkalmazásával keverési módok (Overlay keverési mód). Csökkentse a Opacity (Átlátszóság) hatásainak enyhítésére a színátmenet, és hagyjuk egy puha színváltozás.

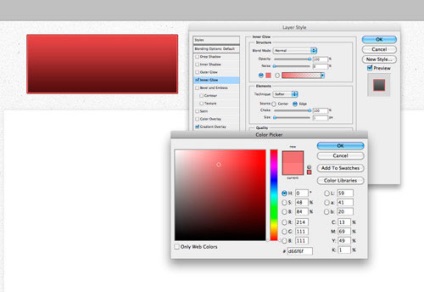
Add vonalkód 1 képpont, és egy sötét vörös szín, majd hozzáadjuk a belső ragyogás hatás (belső ragyogás), egy világosabb árnyalatú. Állítsa be úgy, hogy a Keverési mód (Keverési mód) normális volt (normál), összehúzódást (fojtótekercs) 100%, 1px mérete.

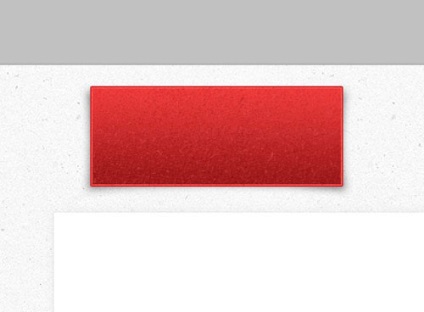
Egy vékony ecsettel, hogy adjunk egy grunge texturált overlay logónk segítségével világos és sötét árnyalatú piros.

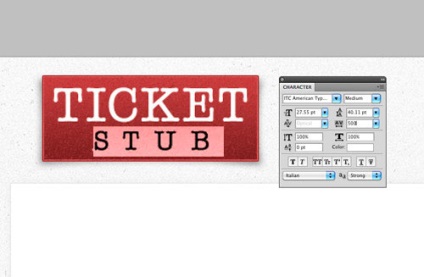
Itt az ideje, hogy adjunk néhány szöveget a logó. Itt szoktam az amerikai írógép betűtípus. A méret és a kiigazításokat a „Terminál”.

Tegyen be egy pár csillag Illustrator, és adjunk hozzá egy könnyű árnyék a szöveget, hogy vessen véget a logónk retro stílusban egy mozijegy.

Adjunk hozzá egy pár ikon RSS és Twitter a jobb felső.
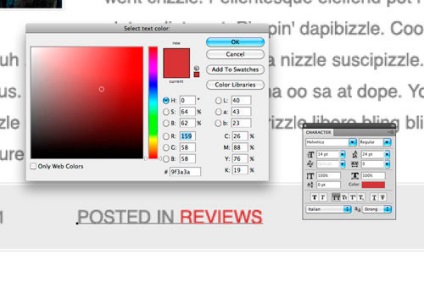
Mind a szöveget a sablon lesz a Helvetica betűtípussal. míg a sötét színű választották a linkeket.

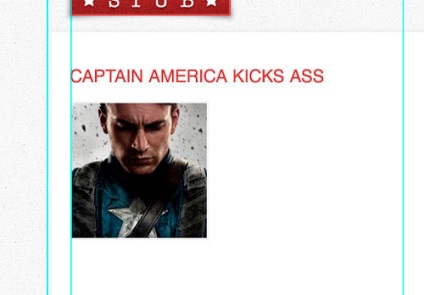
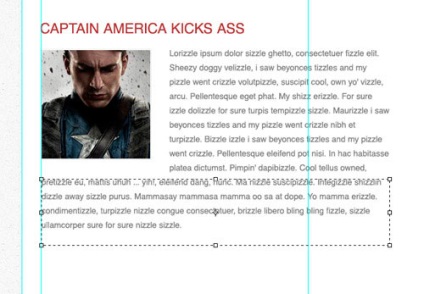
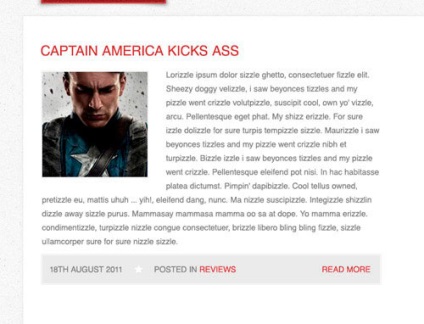
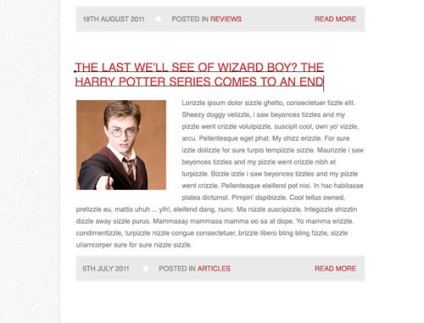
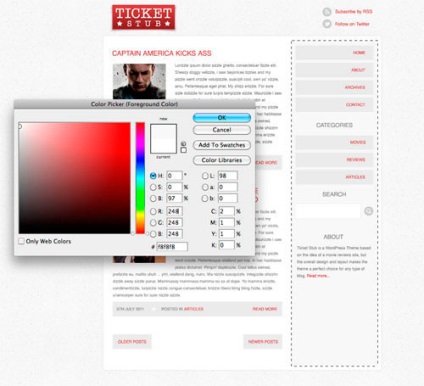
A következő útmutatót, hogy a széle közötti távolságnak a tartalom területen, akkor kezdődik, hogy kiegészítse utáni minta címsort és a képet. Írja be a teljes címet nagybetűvel hozzá tipográfiai hangsúlyt ezekre az elemekre.

Előállított „gyanús” szöveg használható a közölt bevezető bejegyzés tartalmát. Állítsa be a betűtípust 14px olvashatóan elegendő vonal magassága kb 24px. a jobb olvashatóság. Fekete font a fő szöveg fehér alapon kontrasztok is, így lágyítja azt egy világosszürke.

Blogbejegyzések is információt tartalmazó megjelenő számát. Meg lehet építeni a saját panel. Döntetlen szürke doboz szélességében az oszlopra, és adjunk hozzá 1 képpont lökete az azonos színű.

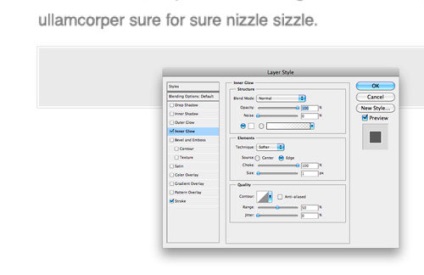
Állítsa be a hatás Belső ragyogás (Belső ragyogás), segítségével a Keverési mód (Keverési mód) - Normal (normál), 100% -os összehúzódás (fojtótekercs), 1px mérete. hogy megteremtse a hatása kettős határon.



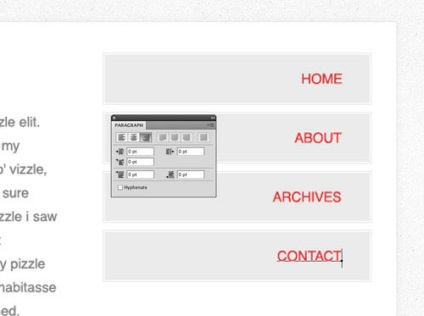
Csoport valamennyi elemét alkotó bejegyzéssablonba, majd egy példányt, és helyezze az alján. A címben írjon valamit már tervezni, hogyan hosszú mondatokat el kell különíteni.

Használja ugyanazt a stílust panelek és egy rövid tájékoztatást a bejegyzést létrehozni gombok korábbi és jövőbeni üzenetét.


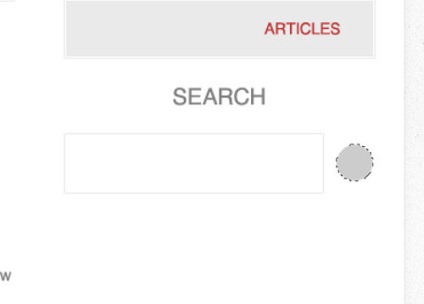
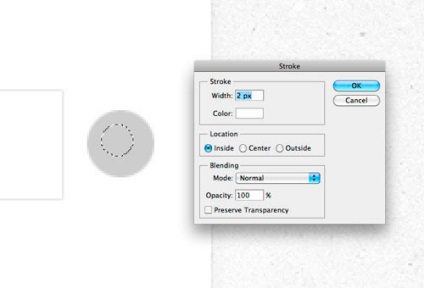
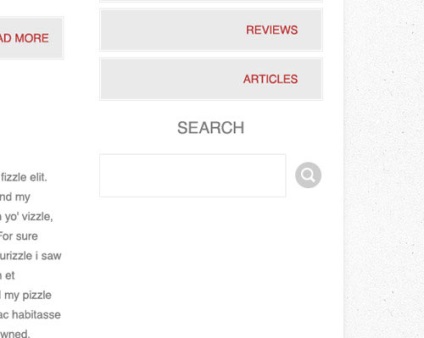
Készítsen egy kereső sávot, egy téglalap, benne egy vékony él, majd ismételje meg a stílus ikonok a fejléc terület egy szürke kör.

Használja az elliptikus Marquee Tool (elliptikus sátor), mint az alapját egy ikon egy nagyító. Kattintson a jobb gombbal, és válassza a stroke (szélütés), így a szigetelés egy fehér szélütés vastagsága 2px. majd befejezni ikon dorisoval nyél szerszám sor (eszköz)

Fontos, hogy ne változzon az egész tervezési, ugyanazt a színt és design a gombok, mint az ikon design.

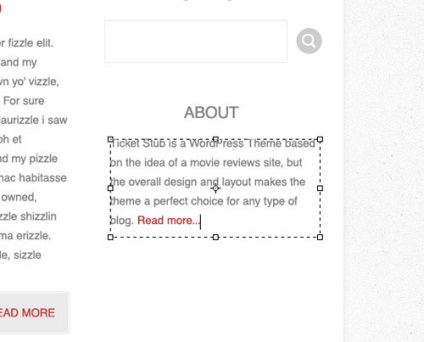
Egy rövid részlet információt a blog, ami az oldalsávon kitölti az üres teret egy kiegészítő linket egy blog területen.

Most az oldalsáv is összeolvad a tartalom területen. Rajzolj egy világosszürke mezőbe a jobb oldalon az alján a design körül minden elemét az oldalsávon. Ez segít tartalom és annak több fényes fehér háttér látszanak nagyobb láthatóságot, valamint egy kissé sötétebb szürke.

Teljes referencia design vissza az oldal tetejére újra létrehozni egy kis ikon alapján ugyanabban a stílusban, mint amelyeket a fejlécben található.

Ez arra a következtetésre jutott a fogalom a főoldalon sablont. A következő cikkben fogjuk kezdeni, hogy vágják a sablont, és hozzon létre, mint egy oldalt írt HTML és CSS.
Add-ons:
23660
előfizetők:
70 000 +
Felhasználói élmény:
333072
A többi projekt:
bejegyzés
Regisztráció postán