Hogyan lehet lekötni egy Landing blog wordpress
Meg kellett valahogy kötni a feladat Landing blog és egyetlen oldalból áll, az ügyfél azt akarta, hogy a wordpress.
Röviden írja le, hogy mit fogunk csinálni, hogy rögzítse Leszállás blog a WordPress:
- Letöltés a tárhely Landing.
- Telepítse WordPress tárhely és tegye számunkra, hogy a kívánt témát.
- Új oldal létrehozása sablon, hívjuk landing.php, és másolja a tartalmát Landing, amelyek rögzítetten blog
- Oldal létrehozása „Blog” és a „Home” hozzá a fő létrehozott sablon.
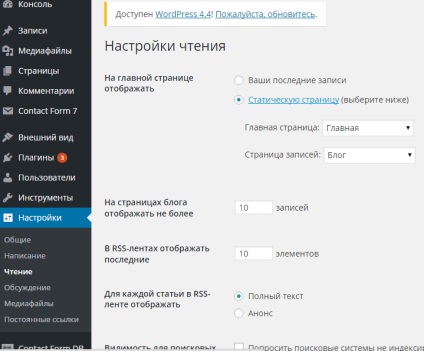
- Változás a leolvasási beállítás megváltozik bejegyzések oldalt „Blog”
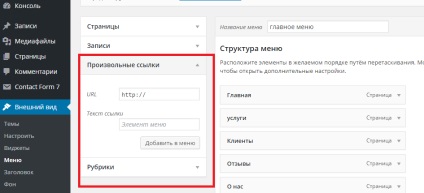
- Vordpresovskoe betét menü
És így, kezdjük. Leírását, hogyan lehet lekötni Landing WordPress, kezdjük a harmadik bekezdés.
Folytatás ezen az úton wp-content \ témák \ a téma \ sablonok, majd hozzon létre egy sablon Landing (landing.php), egyszerűbben létre blog sablon sablon beszerezhető az admin panel (ahogy szükséges), helyezze a fájl elején alábbi kódot
Ezután illessze be a kódot másolt az Landing. Mentsd.!
Szintén a mappát a téma, akkor másolja át az összes apuka stílusok, szkriptek és képek Landing. És most szerkeszteni a kódot a leszállás.

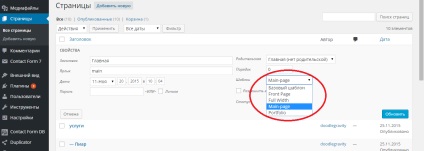
Alapítva wordpress admin panel két oldalt - Blog és Home, amikor létrehoz egy fő nyitóoldal sablont


Nos, ez minden) egész egyszerűen csavarozva a Landing Wordpress blog)))