Beállítás modul tetszőleges felhasználói twitter szalag webhelyén
SHRA személyes oldal, blog frilensera, webfejlesztő PHP. Itt osztom a tapasztalatok és gondolatok, töltsön kísérletek az emberek, összegyűjteni tárgyi bizonyítékok saját ostobasága. A minta kódot ezen az oldalon, akkor elfogadja a teljes felelősséget a következményekért való használat, beleértve a mentális egészség és a harmadik felek érdekeit.
Blog / programozás / beállítás modul tetszőleges felhasználói twitter szalag webhelyén
Beállíthatjuk, hogy a szalag üzenetek bármely felhasználó a Twitter saját honlapján. Következő, megmutatom, hogyan kell csinálni, és beszélni néhány további paraméterek, amelyek nem jelennek meg a Twitter Widget konfigurátor oldal létrehozásakor a widget kódot.
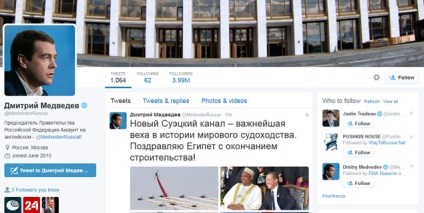
Tegyük fel, hogy úgy dönt, hogy telepíti a webhelyen szalag tweets Dmitrij Medvegyev. Elmész az oldal Twitter. Igazából én csak ritkán néz a Twitteren, és még ritkábban az oldalak politikusok. De abban az időben az én látogatás DM szalagot úgy nézett ki, mint ez.

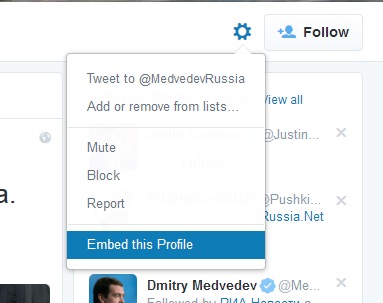
Ahhoz, hogy hozzon létre egy widget egy kazettát a tweet, kattintsunk a menü «Tovább felhasználói tevékenységek» mint shesterenochki jobb oldalán, és válassza ki az elemet - beágyazása profil.

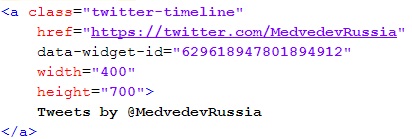
Aztán eljutunk az oldalt Widgets konfigurátor - Customizer widget. Gyakorlatilag minden készen áll, hogy megteremtse a modulkódot, és akkor csak nyomja meg a gombot «Create widgetet», hogy a kódot illessze a webhelyen. Lesz kap a következő kódot, amely egy konténer A widget-paraméterek és a script, hogy feldolgozza:
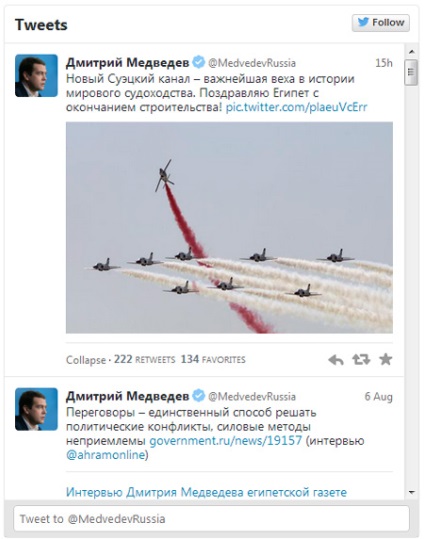
És úgy tűnik, ez a következőképpen néz ki:

Ie általunk felsorolt csak néhány azonosító adat-widget id attribútumot.
A méretei a widget
Alapértelmezés szerint, a modult kitágul 100% szélességű és 600 képpont magasságú. De felülírható meghatározza a magasság és a szélesség paramétert explicit. Itt van, hogyan nézhet ki:

Állítsa be a modul alkatrészek
Egy keret fut körbe tweet lista adat-króm attribútum, amelynek során a következő paramétereket (szóközzel elválasztva) is szerepel:
- noheader - hide header
- nofooter - elrejti footer
- noborders - elrejti az összes képkockát, köztük elválasztó egyes tweet
- noscrollbar - eltávolítja a függőleges skrolbar (és ez nem mászott, csak rejtve)
- átlátszó - widget átlátható lesz
A kijelző egy bizonyos számú tweet
Száma jelenik tweetek vezérli adatok csipog-limit attribútumot. Meg lehet venni az értékekre 3-tól 20 magassága a lista kell telepíteni, hogy minden lehetett látni azonnal tweets.
Amellett, hogy ezek a tulajdonságok, van legalább egy igen fontos tulajdonsága, hogy a nyelvét szabályozza a widget felület. Ha figyelni, hogy a megjelenése a widget (visszamenni a fenti képen), akkor észrevehetjük, hogy a gombokat, a dátum és leírás ezekre tett az angol nyelvet. Azt is kívánatos, hogy láthatóvá válnak az orosz. Ahhoz, hogy ezt elérjük, az attribútum lang.
Nos, azt hiszem akkor is képes szabni a widget a webhelyen. ) Egy csipetnyi, akkor igénybe az átfedés a Cascading Style Sheets. Továbbá meg fogja változtatni a design tweets a filmben, mint például a család, betűméret, margók stb
Ha nem rendelkezik rendszergazdai hozzáférést a drupal, de sürgősen el kell kapni, akkor tegye a következőket: változtatni az admin e-mail, és menj át a helyreállítási folyamat.
Alapértelmezett rendszerindító nettó 3 a mérete 30 pixel. Egyértelmű, hogy a működő modell tartalmazhat tetszőleges padding, és ha szeretné használni az előnyeit dolgozik egy rács bootstrap jönnek ahogy változnak és Fix. Sőt, meg kell csinálni.