Keverjük össze css és js fájlok optimalizálása wordpress - Top
Telepítse a bővítményt Eszközök Kicsinyítse akkor közvetlenül a WordPress admin panel. Ugrás az oldalra: Plug-Ins - Új. írja be a nevét a dugó a keresőmezőbe, nyomja meg az Entert, telepíteni és aktiválni a plugint.

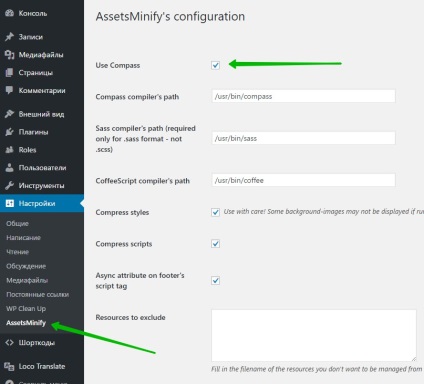
Majd miután telepíteni és aktiválni a plugint, megy: Beállítások - AssetsMinify. Itt lehet beállítani az alapbeállításokat a plugin.
- A Compass, állítsa be ezt a négyzetet, hogy a plugin.
- Iránytű fordító útját, az út ismert fordító fájlokat.
- CoffeeScript fordító útját, az utat, hogy a forgatókönyvet.
- Compress stílusok, optimalizálja stílusok.
- Compress szkriptek, optimalizálja a szkripteket.
- Aszinkron attribútuma Lábjegyzet a script tag, feltölteni szkripteket aszinkron.
- Erőforrások kizárni, akkor kizárhatja bizonyos szkriptek és stílusok.
- Aktiváld Log, hogy a folyóirat naplófájlokat.
- Fejlesztés mód, ha ezt a lehetőséget választja, akkor minden alkalommal, amikor újraindítja az oldalt cache törlődik.
- Mentse, mentse a változásokat.
- Üres AssetsMinify gyorsítótárát, kattintson erre a lapra manuálisan törölni a gyorsítótárat.

Minden készen áll! A beállítások mentése után, minden szkripteket és stílusok a webhelyen összevonásra kerül egy fájlba. Ez vonatkozik a szkriptek és stílusok jelennek meg a forráskód a webhelyen.
Így a webhely betöltése gyorsabb!
Hosszú betöltött oldalon. Lásd itt.