Hogyan változtassuk joomla template
Hogyan lehet egyszerűen módosítani a Joomla sablon segítségével FireFox.
Az előző részekben már megváltozott a sablonok nem folyamodik bármilyen technikai eszközzel. Ez természetesen jó megértéséhez a szerkezet és a sablon kódját. De még mindig bizonyos időt vesz igénybe. Ebben a cikkben azt szeretnénk megmutatni, hogyan lehet felgyorsítani a folyamatot találni a CSS-stíluslap változtatni az érintett blokkokat.
Szükségünk van: Mozilla Firefox böngésző. Szándékosan letöltötte és telepítette az új Firefox 4 letöltés itt.
Azok, akik egy korábbi verziója van, ha telepíti a Firefox frissíteni magát.
Mi is kell egy plug-in FireBug. Letöltés itt. Ez a plug-in - egy praktikus eszköz a webfejlesztők számára.
Ha beállítja, akkor nyitott minden helyszínen FireFox, mint JoomlaTown.net

Ezután megnyílik egy újabb ablak dolgozni az oldalon. A felső részén a kép scholkaom kurzor.

Most mozgassa az egeret bármely része a helyszínen fog látni annak szerkezetét (blokkok).
Például, ha azt szeretnénk, hogy meghatározza stílusok a hangszóróknak, meg kell mozgatni az egeret, és amikor azt látjuk, hogy a fő oszlopot keretezni kell kattintani, hogy biztosítsák a területet. És azután, hogy könnyen látható a HTML és CSS stílusokat.
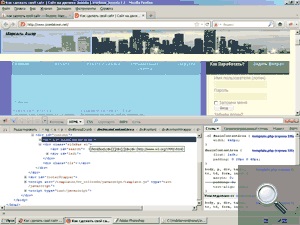
A képernyő közepén mutatja a kiválasztott érintkezőblokkal HTML kódot. A jobb - CSS stílusok ezt a blokkot. Nagyon kényelmes.

HTML kód jelenik formájában egy fa, ha tesz valamiféle eleme - azonnal kékkel kiemelve az oldalon vannak emelve padding + margin / padding (ha meg van adva).
A jobb oldalon a megadott stílus a kiválasztott elem: class neveket és azok paramétereit, valamint a fájlok, amelyek fel vannak sorolva.
Az ábra azt mutatja, hogy a kiválasztott elem
Lásd a jobb oldali osztály :. .c2 #mainContentArea stb Next Set fájlban ezen osztályok vannak jelen. Ez template.php. Valójában ez template.css. csak azért, hogy néhány sablont, mint átirányítás révén php.
Ebben az osztályban azonnal látni a paraméter szélesség: 645px. felelős a szélessége a fő hangszóró.
By the way, a paraméterek módosíthatók valós időben. Persze, hogy nem változik a template.css fájlt, és egy böngésző. De akkor gyorsan felvenni milyen értéket anélkül, hogy változtassa meg a fájl.
Így, ha változtatni a sablont akkor kattintson a helyszínen elem érdekes számunkra: hogy az oszlop fejlécében, vonal, stb
A jobb oldalon látható a neve az osztályok kell használni, és a CSS fájlokat. Nyissa meg a CSS fájlt, és keressen keres ebben az osztályban, és csendben változó paramétereit.
Minden természetesen nem lehetséges, hogy írja le a cikket, meg kell próbálni. Tehát mit számít! Kérdéseket tesz fel.