Hogyan készítsünk képgalériát a termékkatalógusban?
Helló, ebben a cikkben megpróbálom elmondani neked, hogy az UMI.CMS-en hogyan lehet egyszerűen hozzáadni az áruk fotóalbumát.
Csak azt szeretném megjegyezni, hogy a szabványos UMI.CMS 2.8.6 verziót használom, és a sablon demoold a TPL sablonhoz. Számomra az összes sablon az apu-sablonban \ demoold, tehát olyan módon, hogy lehet eltérés a tiéd.
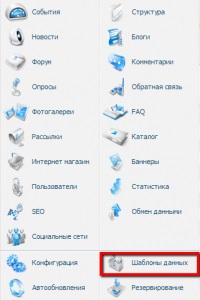
Először meg kell menni az "Adattábla", majd a könyvtár objektumra. A szabványos UMI.CMS-t használom, ezért szerkesztem a "Hamster" objektumot
Az UMI.CMS adat sablon elrendezése

Most új csoportot kell hozzáadnia - "További képek", az "extra_images" azonosítóval:
Ezután adja hozzá az új mezőket, például egy képet, és tegye láthatóvá. A nevek önkényesek lehetnek:
TIP. két csoportra van szüksége. Az első csoportban egy főképnek kell lennie, a második csoportban pedig nagyobbat kell létrehoznia, majd a megtekinteni kívánt képek számát.
Miután hozzáadta a csoportokat és mezőket, menjen a "Katalógus" modulba, és keresse meg a kívánt objektumot, és adja hozzá a képeket a termékhez:

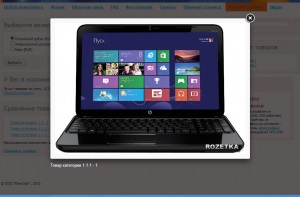
Galéria csatlakoztatása az UMI.CMS-hez
Galériaként a fancyBox-ot szeretem használni.
Menjen a fejlesztő webhelyére, és töltse le. Ha hirtelen valami nem áll rendelkezésre, akkor közvetlenül letöltheti a fancyBoxot.
Csatlakoztassa magát a szkriptet az UMI.CMS sablonhoz.
Csomagolja ki a script fájlokat a sablon mappában nyissa meg a sablont, amely felelős a termelés a könyvtár tárgy, azaz egy termékkártya 😉 és csatlakoztassa az összes CSS és JS fájlt a fancyBoxhoz. Csatlakoztassa az összes js fájlt a makrók után vagy a címke előtt