Diavetítés Yandex
Miért van szükség egy diák
Mielőtt írsz egy részletes utasításokat, szeretnék néhány szót arról, hogy miért én általában zavarba ezzel a kérdéssel.
Az utóbbi cikkben azt magyarázza, hogy mit tett egy új blog a Blogspot-on. A fő közlekedési rá a keresési lesz. És erre van szükség egy jó indexelés és rangsorolás jó cikkek (vajon kik ők nem szükséges.) És ez nagyon fontos, beleértve a helyes viselkedési tényezők (PF). És egy fontos része a PF az időt, amelyet a látogató a blog oldalon.
Egyéb baglyok - a mi feladatunk az, hogy az olvasó szüneteltetett hozzánk látogató hosszabb.
Nem. Értelmében a használhatóság -, hogy megpróbálja szimulálni az emberi viselkedést. És azt hiszem, (nem az a tény, hogy igazam van), a bíró magad, hogy ilyen helyzetben, mint az én Domofore (blogspotovsky blog), megfelelően valószínűleg egy diavetítés, amely fő csavarja minden irányban, hogy fontolja meg részletesen , növeli a teljes képernyő méret, stb
Egy kis háttér mintegy Yandex legyőzte a Google
Különös, hogy a Google nem szalonképes és kényelmes eszköz létrehozása diavetítés saját blogot. Ezért fordultam 180 ° költözött Yandex fotókat. Amennyiben azonnal találtam egy lehetőséget, hogy egy diavetítés Az album és kap elég tisztességes képet egy blogbejegyzést.
Létrehozására vonatkozó utasításokat diavetítés Yandex fotó

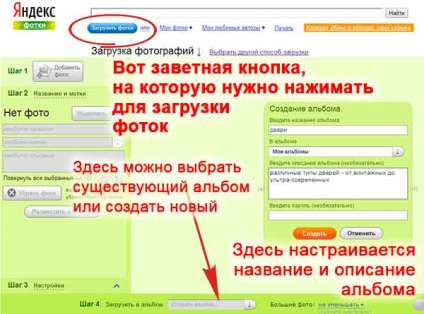
Név az album megfelelően - nem alb№1 vagy 463524. A név fog megjelenni elején a diavetítés. Készíts egy normális leírást. Lehet, hogy ez csak egy szokás - amikor csak lehetséges, hozzá leírásokat. Mégis van remény, hogy Yandex nagyobb figyelmet fordítanak a blog ... Nos, talán a képkereső ez megy gyorsabban.
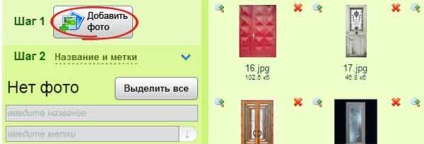
Ezután kattintson a „hozzon létre.” Ezután kattintson a szép gomb „hozzáadása Photo” a bal felső sarokban, és adjunk az album összes képet.

Ne feledje, hogy nincs betöltve. Hogy mi album megjelent a szolgáltatás Yandex kép - nyomja meg a kék gombot a jobb alsó sarokban:

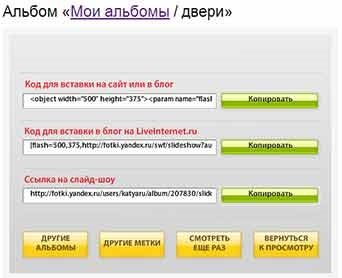
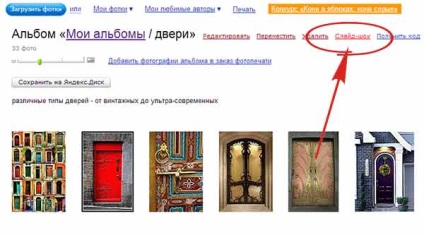
Most kell, hogy egyenesen a ón az album, és válassza ki a kapcsolat „diavetítés” - jobb az album címe:

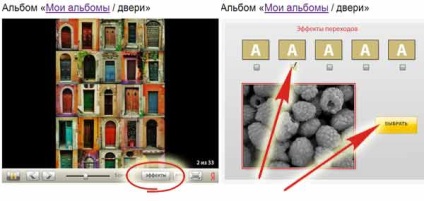
Tulajdonképpen ennyi. Itt egy szép kép, azt látjuk:

Konfigurálásához változásának hatását fotók - kattintson a sárga nyíl a központban. Mindaddig, amíg a meghajtó a kurzort a képernyőn diavetítés menü visszatekerés funkciókat alján megjelenik a csúszka, majd kattintson a „hatások”. Kattints rá, és válassza ki, hogyan a kép lesz cserélve. Nekem különösen tetszik a hatás egy kis nagyítás és kicsinyítés a képeket. De minden nagyon intelligens - anélkül, hogy a csillagok és váratlan kiömlött képek kis pixel)))