Képekkel dolgozik és widgetek - Súgó - Website Builder
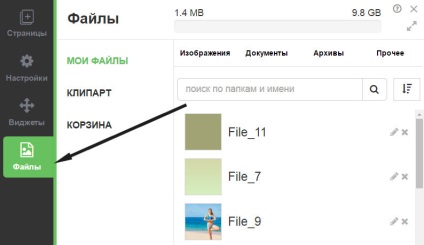
Tehát, a listát a fájlokat a bal oldali menüben az utolsó bekezdésben.

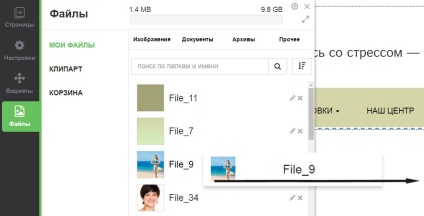
Ahhoz, hogy hozzá egy modult az oldalon, egyszerűen húzza a bal gombot, az egér.


modul átméretezés
Amikor a widget aktív körülötte látható nyolc jelölők (pontok), melyek meg lehet változtatni a méret a widget.

Ahhoz, hogy egy modult, használja a bal egérgombbal.
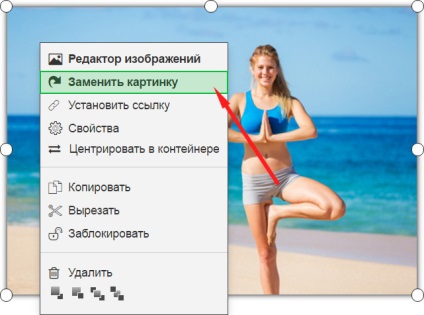
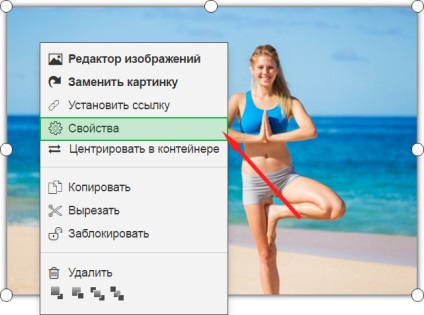
A probléma úgy tűnik, gyakran gyorsan cserélni egyik képről a másikra, miközben a jelenlegi kép méretét. Ezt megteheti kattintva a jobb egérgombbal, majd a „Kép módosítása” a poyavshimsya menüben.

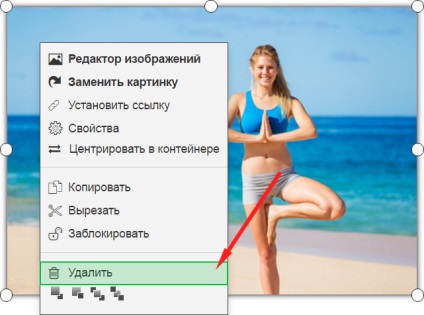
Az első módszer. Vegye ki a widget a helyi menüből widgetet (jobb gomb).

A második módszer: nyomja meg a törlés gombot klaviuture.
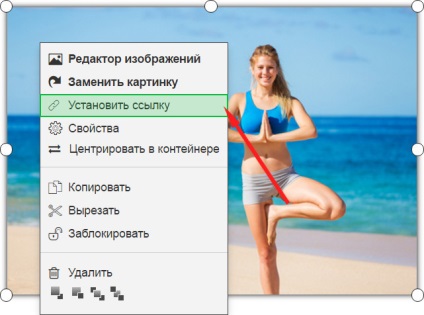
Ha azt szeretnénk, ahhoz, hogy egy kép vagy egy másik modult, majd mi sem egyszerűbb. Kattintson a jobb egérgombbal a widget, és válassza ki a megfelelő elemet.


Másolás, beillesztés, vágott modul
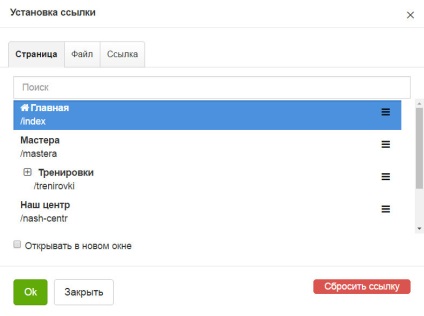
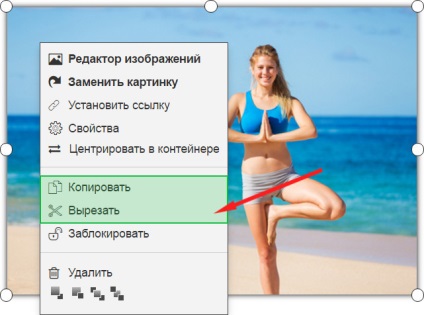
Az első módszer. Ezek a lehetőségek a helyi menüből a widget.

A másolt vagy felvágni a widget helyi menü kliknnuv a jobb gombbal egy üres hely az oldalon, és válassza ki a „Beillesztés”
A harmadik út. Használja a Ctrl + C (másolni) és a CTRL + V (beillesztés), CTRL + X (vágni).
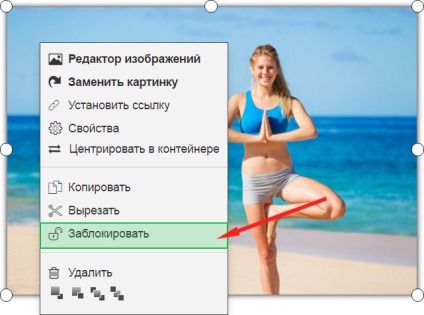
Lock widget egy hihetetlenül hasznos funkció. Különösen gyakran vannak olyan helyzetek, amikor használni néhány kép a háttérben, és akkor kell rögzíteni úgy, hogy már nem akadályozta a további munkához.
Lock modul áll rendelkezésre a helyi menüből.

Lezárt widget megjeleníti itt egy ilyen ikont.

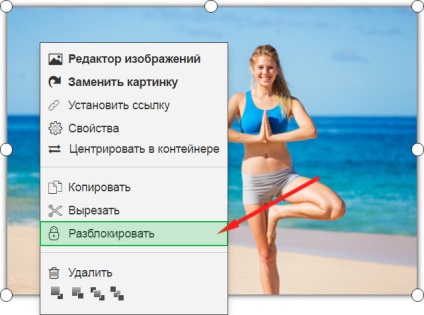
Kinyit, és a helyi menüből.

Megjegyzés. Lezárt widget nem látszanak aktív (markerek, körök nem látható), a widget nem lehet mozgatni, és nem lehet cserélni egy másik képet.
Ellenőrző rétegek (mélység)
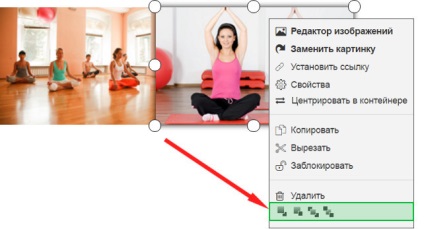
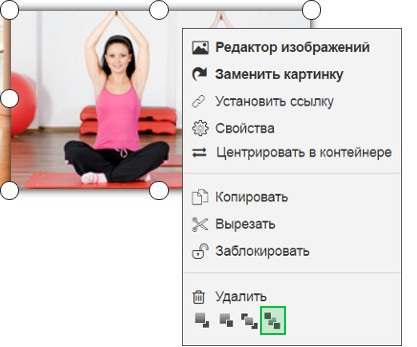
Gyakran vannak olyan helyzetek, amikor meg kell mutatni egy widgetet közvetlenül a másik felett. Más szóval, terminológiáját használva Adobe Photoshop, akkor kell kezelni rétegeket. Tudod, hogy egy widget egy réteg felett / egy réteg alatti, és tedd a legtetején / alul. Mindez elérhető az Ön a helyi menüből.

Például, engedje le a jobb oldali képen az aljára.

Ez történik, ennek következtében.

Megjegyzés. Megjegyezzük, hogy a markerek (körök) mindig megjelenik, még a többi kütyü, ha átfedi egy részét a widget. Mindez csak az Ön kényelmét!
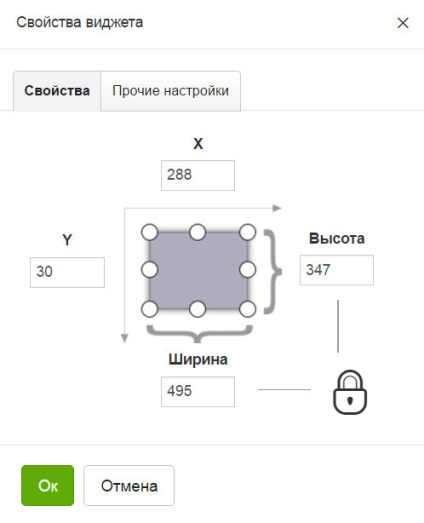
Minden más tulajdonságait a modul egy külön ablakban.


Manuálisan beállítani a koordinátákat a widget. Tartsuk szem előtt, hogy az X koordináta számít balról jobbra és fentről lefelé van.
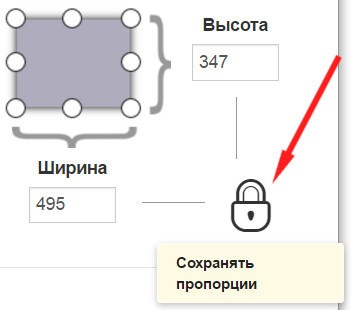
Arra is van lehetőség, hogy adja meg a méretei a widget a billentyűzet segítségével. Ha le szeretné tiltani a megtakarítás widgetet arányban, majd kattintson az ikonra a lakatot.

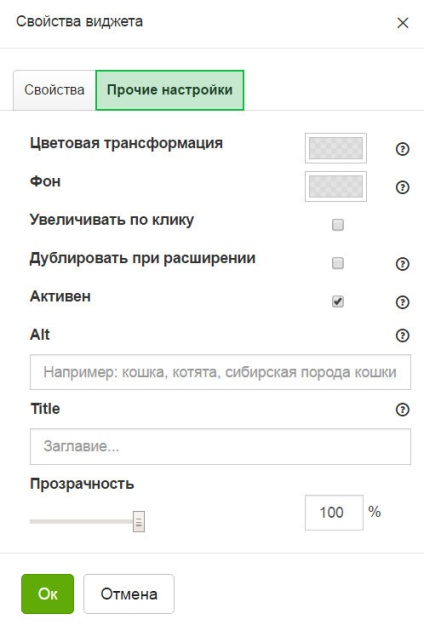
Speciális beállítások a lap „Prochin beállítások” a widget tulajdonságait.

Két lehetőség áll rendelkezésre: a háttér és a szín átalakulás. Ahogy a neve is mutatja, a változás a háttérképet lesz látható, csak a png fájlokat. A különbség a változás a háttérben, és a szín átalakulás különösen észrevehető vektor fájlokat.
Megjegyzés. Ha nem érti a különbséget a háttér és a szín átalakulás, én mindig csak egy szín átalakulás :)
Ez lehetővé teszi, hogy nyissa meg a képet az eredeti méretben való kattintással.
Abfallbehaelter tartalmazó tartály a kép nagyobb, mint a méret a kép - a kép lehet sokszorosítani.
címkejellemző ALT tervezték hatékonyabb indexelése képek a webhelyen.
Az ALT attribútum kötelező továbbítására vonatkozó képi információ képekkel tiltva a böngészőjében. Ha az ALT regisztrálva van, akkor a látogatók képes lesz, hogy legalább egy szöveges leírás a kép.
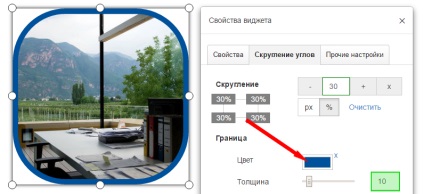
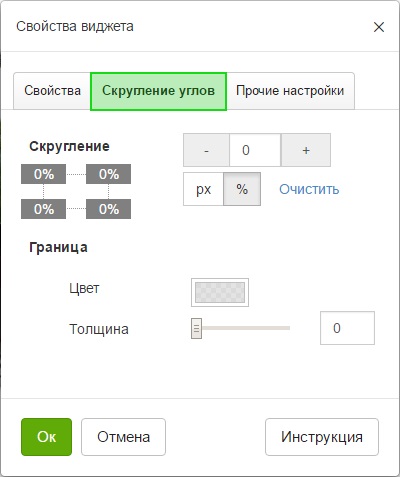
Beállíthatjuk, hogy a lekerekítés az összes kép a webhelyen. Ez megtehető a „sarkok kerekítés” modult tulajdonságait.

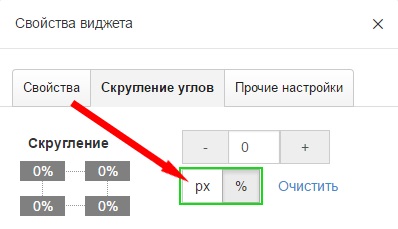
Telepítse kerekítés lehet százalékban vagy pixel.

Az alapértelmezett kerekítési változások százalékos, de lehet váltani a pixel, és állítsa be a pontos értéket.
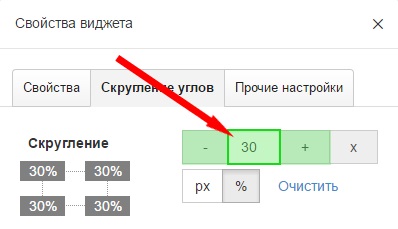
Az érték beállításához használja a „+” gombot, és a „-” vagy egyszerűen írja be a kívánt értéket a megfelelő mezőbe a billentyűzet segítségével.

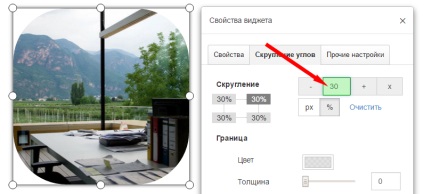
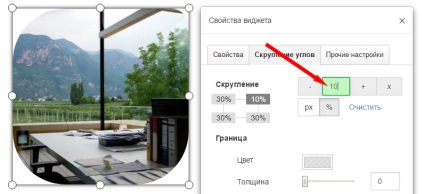
Akkor azonnal látni az eredményt.

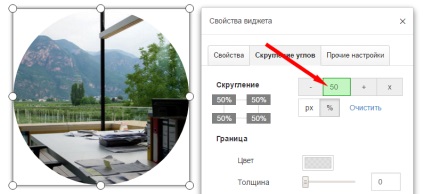
Megjegyzés: ha egy négyzet alakú kép telepíteni saroklekerekítéssel 50% -ával egyenlő kapsz egy kört.

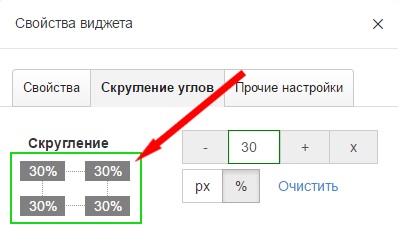
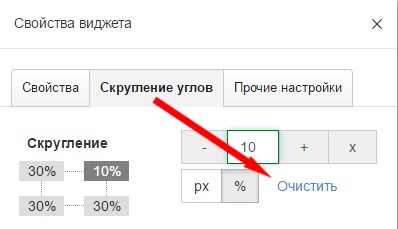
Az alapértelmezett érték megváltozik a kerekítés a sarkokban. Megjegyzés: a táblázat bal oldalán, a kerekítési értékei minden szögből azonos, és vannak kiemelve sötétszürke.

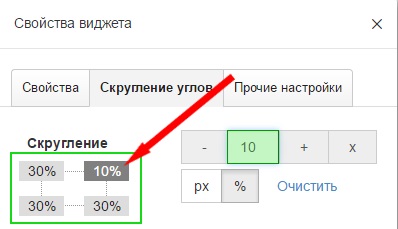
Módosításához a kerekítés egy adott irányból, egyszerűen kattintson rá. A kiválasztott szög lesz sötét szürke, míg mások lesznek világosszürke. Most meg lehet változtatni az értékét a kerekítés a sarokban a kerekítés más, nem kijelölt szögek változatlanok maradnak.

Szerkesztése kerekítés értéke lehet:
- • A „+” vagy „-”
- • Írja be a kívánt értéket a billentyűzeten

Megjegyzés: ha egyidejűleg a kerekítés több szögből 2. vagy 3. Ehhez egyszerűen jelölje ki azokat a diagram. Nagysága a filé változik a kiválasztott szögek elszigetelt sötétszürke az ábrán, és a kerekítés a sarkok inaktív (világosszürke) nem változik.
Az összes beállítás visszaállítása a kerekítési kattints a „Törlés”

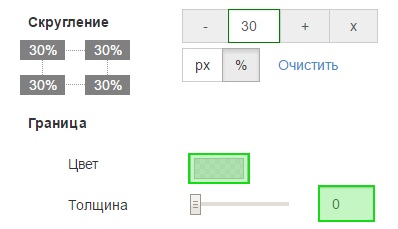
Amellett, hogy közvetlenül a kerekítési a sarkokban a lapon lehet szabályozni vastagsága és színe határokat.
Alapértelmezés szerint nincs határ: 0.

De könnyen hozzá minden kép külföldön. Ehhez:
- • Válassza ki a színt a határ
- • meghatározott vastagsága