Hogyan tegyük az oldalon, és blogger widgetet ikonra a szociális háló Google

Annál is inkább, hogy ők is kap egy levelet, hogy már feliratkozott, és valószínűleg akkor iratkozz és te. Különösen akkor, ha közzé valami érdekeset. És ott fogunk közzé híreket a telek. Mert megbocsáthatatlan elnézés nem használja ki a szociális hálózat támogatása.
És ebben a cikkben azt fogja mondani,
- Hogyan adjunk a jelvényt a webhelyén
- ellenőrizze, hogy jogodban rá Webmaster Tools Google
- hogyan kell telepíteni ezt a widget a blog Blogger.com szolgáltatás
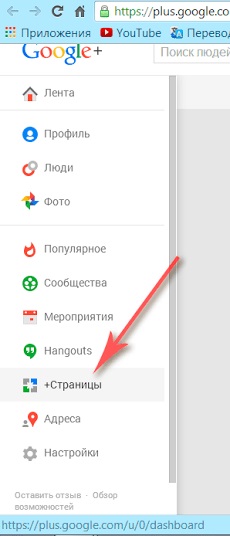
És nem is olyan régen, a widget került az alkalmazásba, segít nekünk, hogy vonzzák az új előfizetők Googol +. és akkor majd jön vissza az oldalunkra. Forgalomban. Megmutatom neked egy példát a tesztoldal csinálni. Úgy gondolom, hogy hozzon létre egy oldalt nem nehéz. Csak azt kell a menüben, hogy a bal oldalon a böngészőben nyomja meg: Pages

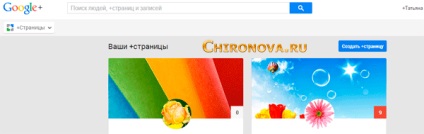
És akkor a jobb oldalon a tetején kattintson a kék gomb Oldal létrehozása


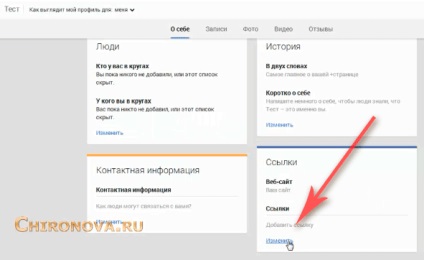
A Change linkek Hit


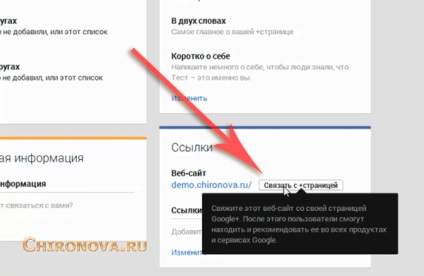
És kattintson hozzárendelése honlapok az oldalról


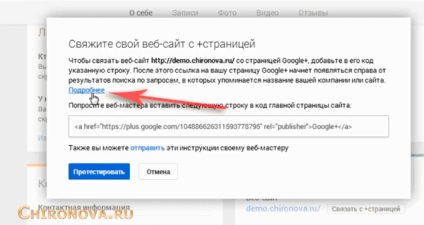
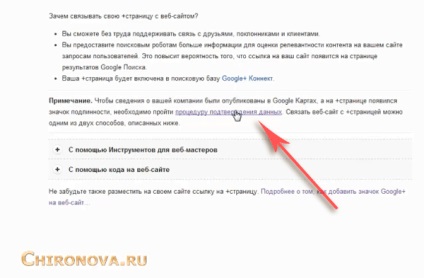
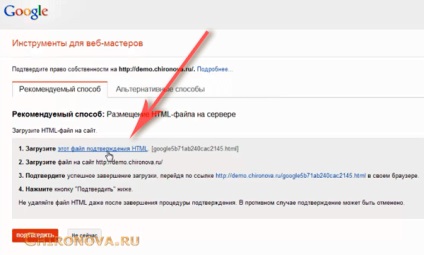
Úgy dob minket arra az oldalra, ahol azt olvassuk figyelmesen, mi van írva ott, és a linkre kattintva hitelesítési eljárás adatai

És kiválasztja a legmegfelelőbb a maguk számára. Megadhatja
1.) A kód a honlapon, vagy
2.) A rendszer segítségével a szerszám webmesterek.
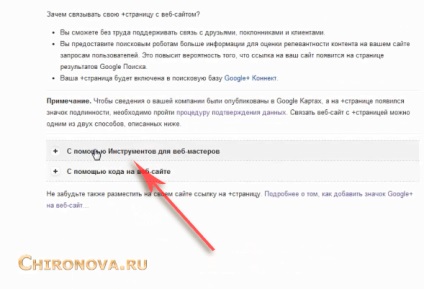
Figyelem! Ha webhelye letette a hitelesítési folyamat eszköztár web-mesterek, akkor bármi mást csinálni. Egyszerűen ikon jelenik meg, ami azt jelzi, hogy a webhely kapcsolódik ehhez az oldalhoz.
És én megmutatom, hogyan kell csinálni azok számára, akik egy weboldal nem kötődik inkább a Tools for Google webmesterek. Ezért nyomja meg a 2)

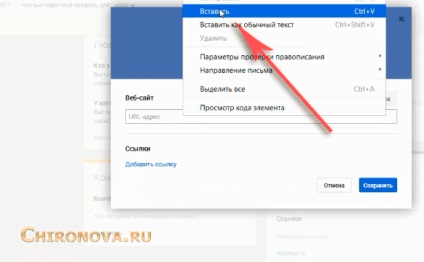
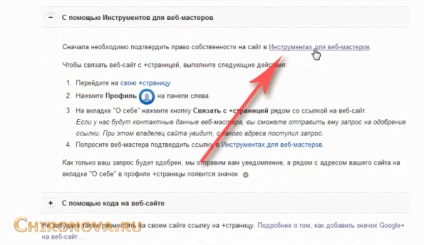
És a második alkalom, hogy nyomja meg a linket

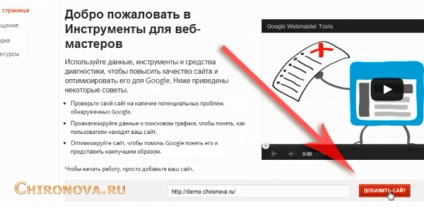
Mi akasztott a oldalához és az URL a webes erőforrás adja a mezőbe, majd kattintson a Webhely hozzáadása


Ezt követően folyamatosan a fájlt a számítógépen, hogy töltse fel a gyökér könyvtárába a blog. Gyökérmappa - ez a mappa, ahol van egy index.html fájlt, wp-admin mappa wp-content, és minden egyéb fájlok és mappák wordpress motort.
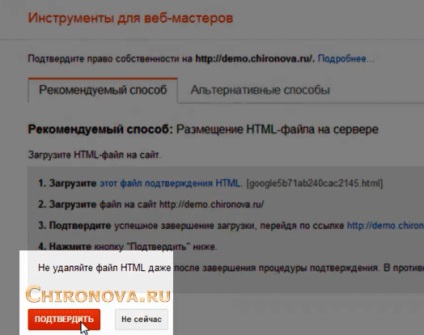
Menj vissza a webmester az oldal a Google, és kattintson a piros gombra a megerősítéshez

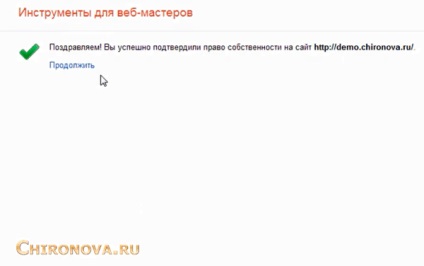
Ha mindent helyesen, akkor egy ilyen kép megnyílik előtted

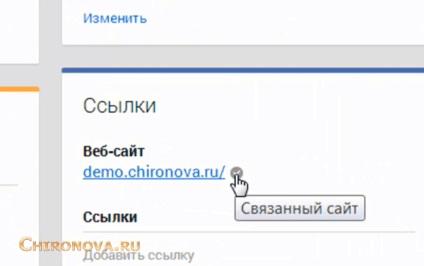
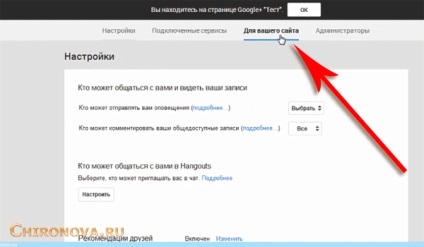
Ismét visszatérünk az oldalt Guglplyus. présszakasz nyilatkozat és nézze meg az ikont a kapcsolat oldalon, ha felett lebeg felirattal megjelenő linkelt oldalon


És válasszon ki egy szakaszt, hogy a webhely

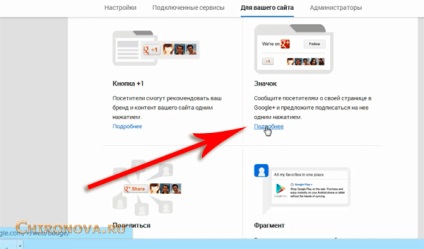
Kattintson az ikonra, és a referencia Bővebben

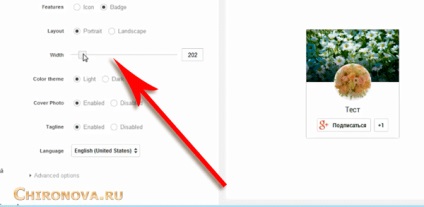
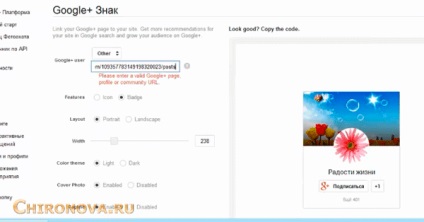
És ha egyszer eljutunk a megfelelő helyen van. Widget az oldalra, ahonnan már odaköltözött előttünk

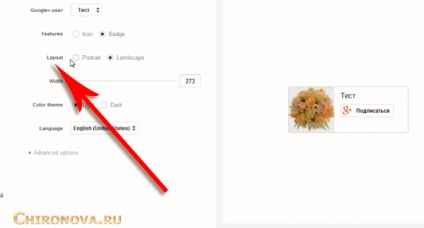
Most tudjuk szerkeszteni. A szélesség részben, akkor megváltoztathatja a méretét

Layout - távolítsa el a fedelet

Színtémák - válaszd sötét vagy világos változata.


Beilleszteni ezt a kódot, és mentse. Menj a weboldalt, és látja, hogy az oldallap flaunts egy szép banner. És, akkor tedd az egyes cikket. Egyszerűsítése érdekében az intézkedés a Tanácsot, hogy az plugint Posta Lauot.
És mi a különbség a oldalcsoport
Írhat az oldalon csak te, de a csoport hasznos információkat nyújt, és a résztvevők számára.
Abban a csoportban vannak szakaszok:
De az információ a piramisok, kampányol az MLM. linkek, affiliate programok és hasonló spam - kérem, ne tegye. Azt azonnal el kell távolítani. Csak hasznos információkat.
Hogyan adjunk widgetet (szimbólum) Google + a blog a Blogger.com szolgáltatás
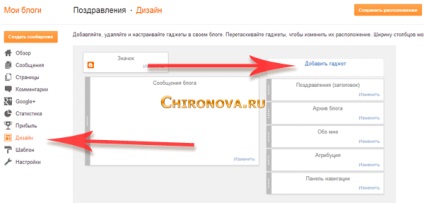
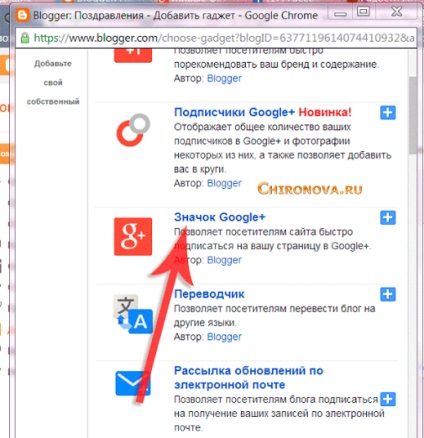
Menj a vezérlőpanel vkladochku tervezése és kattintson a Modul hozzáadása

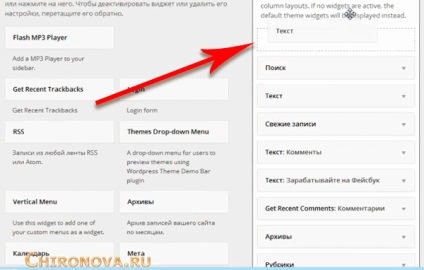
A felugró ablakban válasszuk ki az ikont, plusz a Google


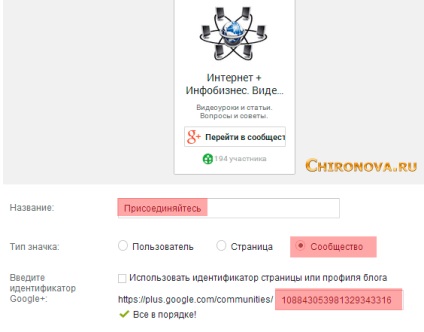
Aztán ott van a beállításokat, amellyel könnyen meg fogja érteni magát, vagy posmotrte screenshotok felett, még mindig látható. Mi a Mentés gombra az oldal alján. És litsezreem új modult egy widget a szociális háló Google +

Szóval, azt megmutatta, hogyan kell tenni a widget „ikont a Google +„egy weboldal vagy a blog a Blogger és hogyan kell megerősíteni a jogot az internetes Eszköz- Google webmesterek.