Hogyan készítsünk egy animált képernyővédő a projekt
Szergej Szmirnov
Script Software Company irídium Mobile Ltd.

Animációs filmet - ez nem kötelező eleme a projekt. De ez lehetővé teszi hozzá a projekt vonzó. Igazolni tudja, hogy az ügyfél, hogy a projekt létre, különösen neki a vágyak és a szükségletek. Az ügyfél szívesen egyedi design. És akkor is a fejlesztés egyedi képernyővédő a teljes költség a projekt.
Ahhoz, hogy sikeresen létrehozni a képernyővédő van szüksége:
7 létrehozásának lépéseit egy animált képernyőkímélő:

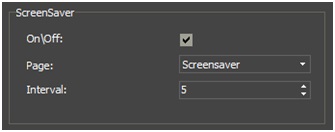
1.2. Nyissa meg a Projekt tulajdonságai projekt beállításait és ScreenSaver részben jelölje be a szemközti tárgy On / Off. Képernyővédő válasszon egy oldalt a legördülő listából ellenkezőjét oldalra, és adja az időtartam (ms), amelyen keresztül a képernyőkímélő (a tervezési idő beállítható a minimum érték 5) jelenik meg.



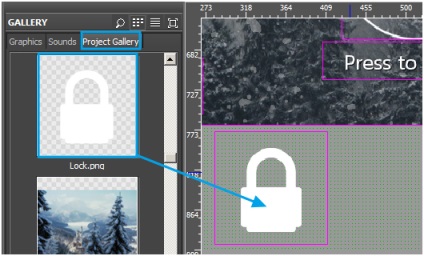
Ugyanígy, két újabb kép Lock / Unlock gombot a gombok mappát. szükség van rájuk lépésben 5.4.
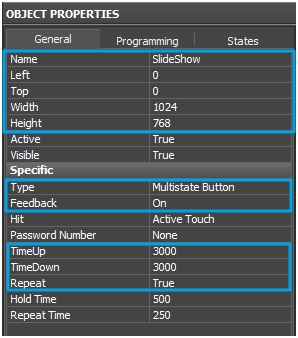
2.2. Készítsen Képernyővédő elemet azon az oldalon a Draw pont eszköz.
A beállításait és a megjelenés, panel Object Properties / Általános és Államokban.


2.3. C az Add State gombra az Object Properties / Államok hozzá Bemutató tagállamok, amennyire van fényképek a diavetítés projekt.

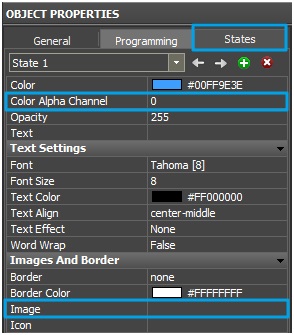
2.4. Az Object Properties / Államok válassza ki az első állam 1 Állam elem.
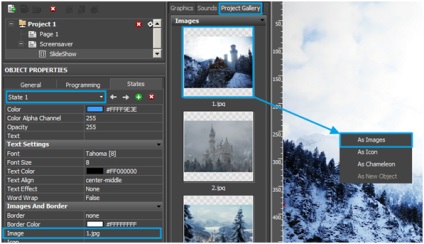
Nyissa meg a Project Galéria / Project Galéria és húzza az alkatrészek az első kép. A megjelenő menüből válassza Mint képet.

Ezután Object Properties / Államok válassza következő állapot (Next State gomb), majd az elemet a következő képet. És így addig, amíg el nem végzi az összes állami képalkotás elem.
(Az utolsó példában, a tervezet feltételek 3)


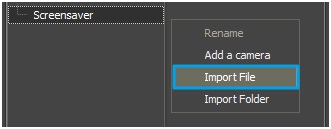
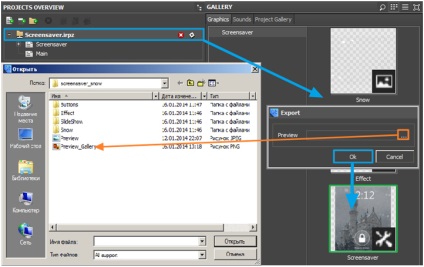
3.3. A megjelenő ablakban válasszuk ki az összes képet a Snow mappát.
Ugyanazzal a módszerrel, import képek az összes mappa Effect. Hozzon létre egy elem elnevezett Effect lesz szükség az 5. lépésben.
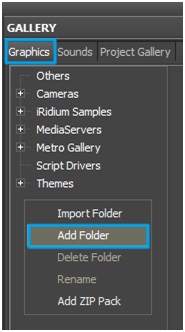
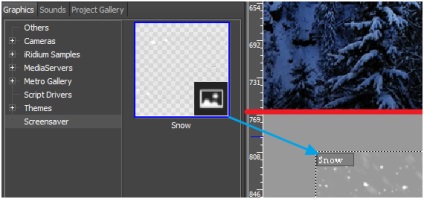
3.4. A mappa megjelent képernyővédő Snow elem. felvenni az oldalelemek a galéria, mint egy új objektumot. mozgassa a munkavégzés Screensaver oldalon található.

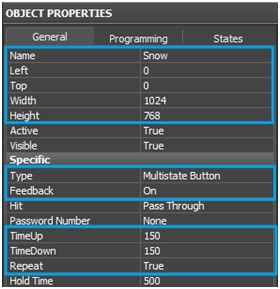
3.5. Snow elem, meg a következő paramétereket.

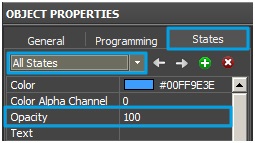
Ahhoz, hogy a hóesés nem volt túl fényes, az Egyesült Államokban lapon. válasszon ki egy állam minden állam, és adja meg a 100 az átlátszatlanság tulajdonság.

3.6. Hozzon létre egy elem elnevezett elrejtése. hogy gyenge a hatás.

A második állam állami 2 elem - delete delete állam segítségével egy gomb
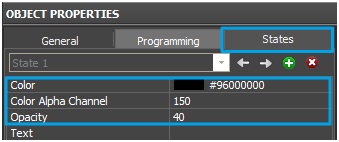
És az első állam az állami 1, módosítsa a vagyoni értékek áttetszőség és szín Alpha Channel

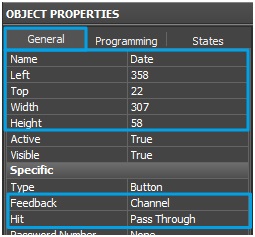
4.1. Hozzon létre egy elem c nevezett dátum

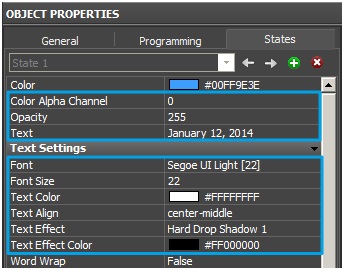
Vegye ki a második állapot, csak egy címke és testre szabható megjelenés: színes, átláthatóság, font, stb

Adjuk hozzá a kapcsolódó elem a dátum.
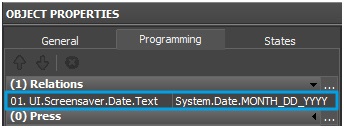
Nyissa meg a Project Device Panel és nyissa meg a rendszer zseton / Adat mappa. MONTH_DD_YYYY változó kiválasztásához, és húzza azt a tételt. A dátum fog megjelenni szövegeit, így a párbeszédablakban válassza ki a Teletext tulajdon.

Készítsen egy linket megtalálható az Object Properties / programozás
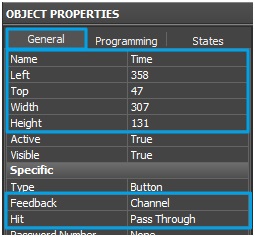
4.2. Készítsen egy elem c neve Idő


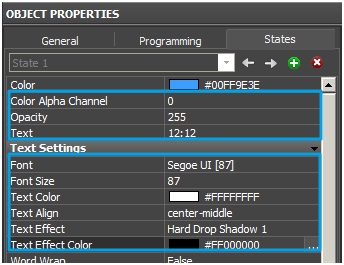
Vegye ki a második állam, és állítsa be a megjelenését.

Elem felvétele egy ideiglenes kapcsolatot.
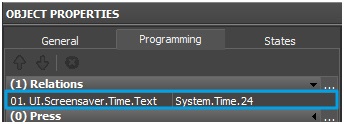
Nyissa meg a Project Device Panel panel és nyissa meg a mappát rendszer zseton / Time. 24 válasszuk ki a változót, és húzza azt a tételt. A megjelenő ablakban válasszuk ki a Teletext tulajdon.

Állami 1. és 2. állapot



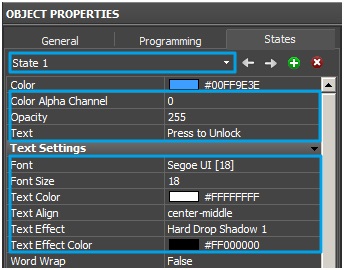
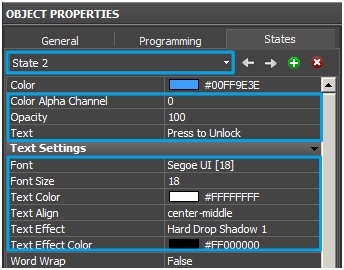
A Unlock_button elem 2 államok átalakítsák megjelenése az Egyesült Államokban lapon.

Kattintva Unlock_button elrejtése tagja fokozatosan elsötétül a képernyő, hogy írjon egy scriptet csinálni. Nyissa meg a Scripts ablakban a Scripts gombjára.

var timer = 0; // vezetési idő
var Start = 0; // kezdeti érték az animáció
var vége = 0; // végérték az animáció
var elem = 0; // elem animált
var atime = 300; // idő, hogy végre animáció
IR.AddListener (IR.EVENT_WORK, 0. funkció (idő)
// A munka - ellenőrzi, hogy van egy elem
// Az értéket írjuk ingatlanárak
item.GetState (0) .Opacity = IR.Tween ( "TWEEN_LINEAR", időzítő, kezdete, vége, atime);
// End - Ha a határidőt túllépték
if (timer> atime)
// Írja be a végső érték
// visszaállítása a hajtás és az elem
// Egyedi függvény hívja a makro Script hívás
// Az aktuális értékét az átláthatóságot, a kezdeti érték az animáció
// Az ellenszolgáltatás az animáció
end = 255 - indul;
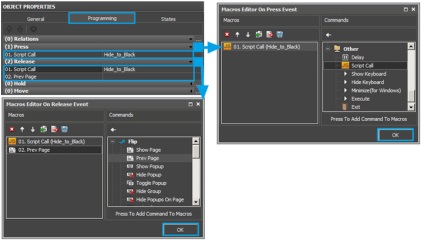
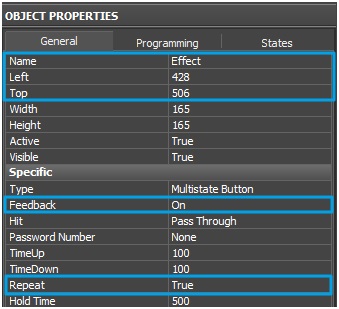
Válassza Unlock_button elem és panel megnyitásához Object Properties / programozás.
Nyomja az esemény, adjunk hozzá egy makró a Script Hívás elrejtése _to_Black függvényt hívja az animációt.
Ahhoz, hogy hozzá egy makró események Release Script Hívás elrejtése _to_Black funkció és PrevPage makro menni az előző oldalra.

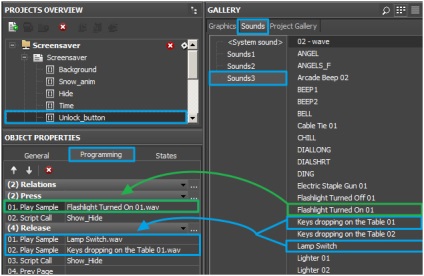
Mert Unlock_button elem. akkor adjunk hangot. Nyitott galéria audio fájlokat Galéria / Hang / Sound 3. és vigyük át a hangfájl vaku bekapcsolva 01 a Press Event. és a Release Event - Lámpa kapcsoló és Keys csökken az asztalra 01.

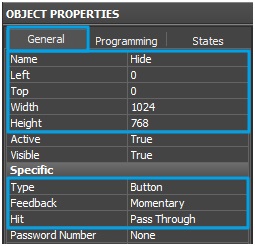
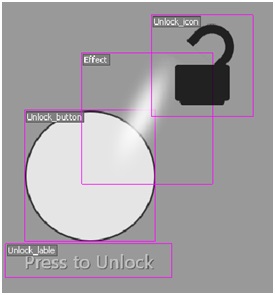
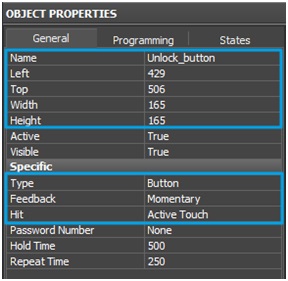
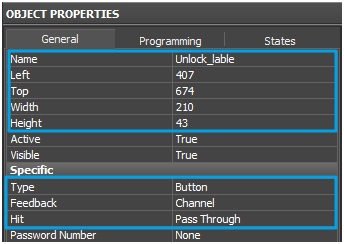
5.2. Hozzon létre egy elem, nevezzük Unlock_label. és állítsa be a következő paramétereket az Object Properties / Általános panel.

Állítsa megjelenése Unlock_label elem


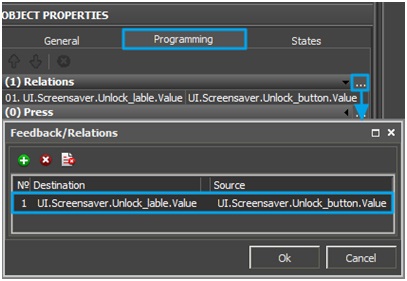
Menj a programozás lapon nyissa meg a kapcsolatok ablakot, és hozzon létre egy kapcsolat a tulajdonságai elemek Value Unlock_label és Unlock_button. ahol
(Cél) célok = UI.Screensaver.Unlock_lable.Value
(Forrás) Forrás = UI.Screensaver.Unlock_button.Value

Ennek eredményeként, ha megnyomja a gombot Unlock_button. Unlock_label feliratot megnyomása is.
5.3. Vegyük le a képernyővédő mappát a galériában grafikus Galéria / Graphics Screensaver elem Effects (it adunk lépésben 3,3).
Az alábbi opciókat neki.

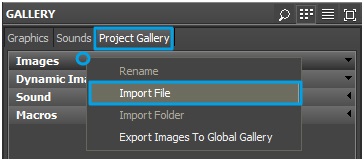
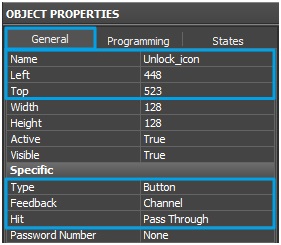
5.4. Vegyük le a galériában Project Gallery / Project Gallery Lock elemet. (Lépésben beadagolt 2.1).

Az alábbi opciókat neki.

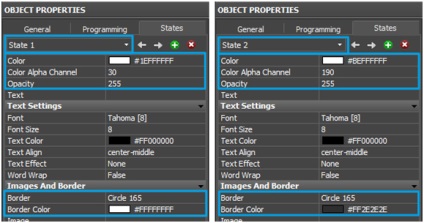
Kattintson az állam fülre. adjunk hozzá egy másik állam állam 2 és állítsa be a megjelenését.

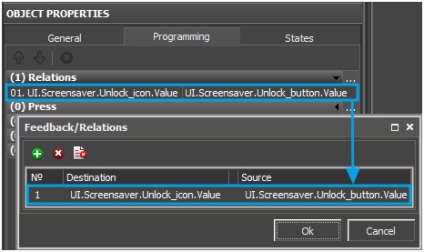
Menj a programozás lapon nyissa meg a kapcsolatok ablakot, és hozzon létre egy kapcsolat a tulajdonságai elemek Value Unlock_icon és Unlock_button. ahol
(Cél) célok = UI.Screensaver.Unlock_ icon.Value
(Forrás) Forrás = UI.Screensaver.Unlock_button.Value

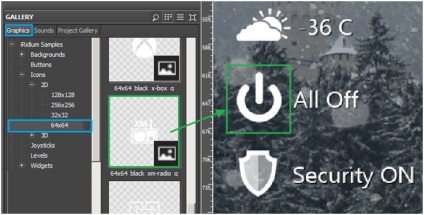
A Galériában ikon Galéria / Graphics / iridium Samples / ikonok / 64x64. felvenni különböző gombok gyors hozzáférést biztosít a házban.

Emulator kattints a gombra vagy gyorsgomb F5.
Várjon 5 másodpercet élvezni a munkát animált képernyővédő.


Ready-mód, akkor mentse a Galéria és használja más projektekben. Mivel a projekt előzetes. A következő kép az archívumból a kész projekt Preview_Gallery.png

Sok sikert kívánok létrehozni a saját animált képernyővédők!