A modulok javascript, formátumok, rakodógépek és összeszerelő modulok 10 percig

Mi a célja és Webpack SystemJS? Mit jelent az AMD, az UMD vagy CommonJS? Hogyan viszonyulnak egymáshoz, és miért használják őket?
Mi az a modul?
Modul - ez pereispolzuemaya része a kód, amely a végrehajtás részleteit és az API nyílt, így könnyen le és használja azt egy másik kódot.
Miért modulok?
Technikailag a kódot lehet írni anélkül, hogy a modulok használatát. Modulok - a minta, amely különböző formában és különböző nyelveken a fejlesztők a 60-as és 70-es években.
- absztrakt kódot. átadó a funkcionalitást a harmadik féltől származó könyvtárak, így nem kell érteni a bonyolult azok végrehajtását;
- párosítani kódot. elrejti azt a modulban, ha nem akarja megváltoztatni;
- újra kódot. így nem kell írni ugyanazt a dolgot újra és újra;
- kezelése zavismosti. Könnyen függően változhatnak anélkül, hogy átírják a kódot.
Minták modulok ES5
Kb. Trans. Senior-NOVEO szoftver cégek azt mondják, emlékszem, milyen volt, elvitték az utat a munka nélkül a modulok az első próbálkozás, hogy írjon nekik magad, akkor használni mások eredményeit ... De a rendszer az alább felsorolt, tudják, első kézből. Ó, voltak idők!
Ahhoz, hogy egy ötlet a megjelenés ezeket a mintákat, nézzük meg kettő: azonnal hívják funkció (azonnal meghívás funkció kifejezések) és az azonosító modul (feltáró modul).
Azonnal hívott függvény (Azonnal meghívás Funkció Expression vagy életedrõl)
A helyiség a zárójelben teszi funkcionális kifejezést:
Funkcionális kifejezés visszatérési nekünk működött, hogy tudjuk majd hivatkozni rá:
Azonnal hívott funkció lehetővé teszi számunkra, hogy:
- teljesen körülvenni a kódot életedrõl, így nem kell megérteni, hogyan működik életedrõl kódja;
- meghatározzák a belső változók életedrõl, így azok nem torlódnak a globális hatókörű (deklarált változók belül életedrõl, belül maradnak a zárt kifejezés).
Ezek azonban nem ad nekünk egy függőségi irányítási mechanizmus.
A minta detektáló modult (feltárva modul)
A minta érzékelő modul hasonló életedrõl, de itt mi hozzá a visszaadott érték egy változó:
Figyeljük meg, hogy nincs szükség a könyökök, hiszen a szó funkciója nem a sor elejére.
Most viszont, hogy az API modul révén változó:
Ehelyett Singleton modul is jár, mint egy konstruktor függvényt:
valamely külső API
A mintaészlelés modul ugyanazokat az előnyöket, mint a életedrõl, de megint nem biztosítja a képességét, hogy kezelje a függőségeket.
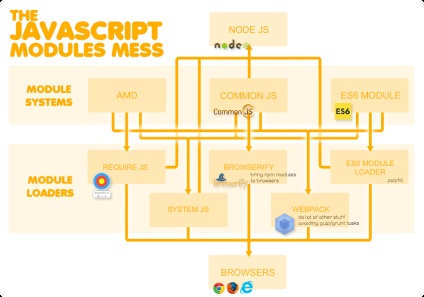
formátumok modulok
Modul méret - ez a szintaxis meghatározására használják azt.
Íme néhány a legismertebb és legszélesebb körben alkalmazott:
- Aszinkron Moduldefiníció (Asynchronous Moduldefiníció vagy AMD);
- CommonJS;
- Univerzális modul meghatározása (Universal Moduldefiníció vagy UMD);
- System.register;
- ES6 formátum modult.
Nézzük meg mindegyik, így képes felismerni azokat a szintaxis.
Aszinkron Moduldefiníció (AMD)
Az AMD a formátumot használják a böngészők és használják, hogy meghatározzák a modulok funkciójának meghatározása:
méret CommonJS
CommonJS formátumot használják node.js és használja, hogy meghatározza a függőség, és szükség module.exports és modulok:
Univerzális modul meghatározása (UMD)
UMD formátum egyaránt használható a böngésző és Node.js.
System.registerA
System.register méret volt a célja, hogy támogassa ES6 modulok szintaktikai ES5:
Format ES6 modulok
Ez használ egy token export exportálni egy nyilvános modul API:
és a token import importálni a részeket, amelyek a modul export:
Mi lehet még rendelni import alias használva:
vagy töltse le a teljes modul egyszerre:
A formátum az alapértelmezett export:
behozható, például az alábbiak szerint:
Tudod export nemcsak funkciója, hanem mindent, amit akar:
Sajnos, a natív formátum modulok még nem támogatja minden böngésző.
Tudjuk használni a modulokat ES6 méret ma, de ehhez szükséges a fordító, mint Bábel, ami lefordítja a kódot ES5 formátumban, mint például az AMD vagy CommonJS, mielőtt a kód fut a böngésző.

Rakadógépek
module loader értelmezi, és betölti a modult, melyek egy bizonyos formátumban.
A betöltő modul indult Játékidő:
- betölt egy module loader a böngésző;
- mondani a rakodó, mi a fő alkalmazás fájl futtatásához;
- modul letölti és értelmezi a fő alkalmazás fájl;
- module loader letölti a fájlokat, ha szükséges.
Ha megnyitja a lapot „Hálózat” a fejlesztői konzolt a böngészőt, akkor láthatjuk, hogy sok a fájlok már letöltött on-demand module loader.
Íme néhány népszerű letöltők:
- RequireJS: module loader AMD formátumban;
- SystemJS: module loader AMD formátumban CommonJS, UMD és System.register formátumban.
gyűjtők modulok

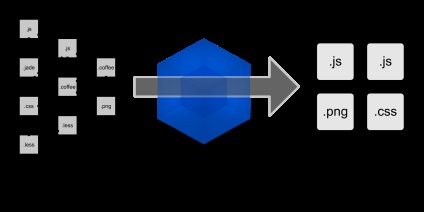
Gyűjtő modul helyettesíti a modul rakodó. Ellentétben azonban a rakodó modul kollektor modul elindul a szerelvény:
- futtatja a gyűjtő modul létrehozása összeszerelése során a csomag fájl (például bundle.js);
- és töltse be a csomagot a böngészőt.
Ha megnyitja a lapot „Hálózat” a fejlesztői konzol a böngészőt, akkor láthatjuk, hogy csak az egyik fájl betöltése. Így nincs szükség a rakodó modul: az összes kódot, egy csomagban.
Egy pár népszerű összeszerelő:
- Browserify: kollektor CommonJS modulok;
- Webpack: kollektor modulok AMD, CommonJS, ES6.
összegezve
Modul - ez pereispolzuemaya része a kód, amely a végrehajtás részleteit és az API nyílt, így könnyen le és használja azt egy másik kódot.
Modul méret - szintaxisa meghatározására használják modulokat. A múltban voltak különböző formátumok: AMD, CommonJS, UMD és System.register natív modulok méret megjelent ES6.
A betöltő modul értelmezi és betölti a modult, melyek egy bizonyos méret, végrehajtási idő (a böngésző). Gyakori - RequireJS és SystemJS.
Gyűjtő modul helyettesíti a rakodó modulokat, és létrehoz egy csomagot, amely tartalmazza az összes kódot a szerelvény. Népszerű példák - Browserify és Webpack.
Nagy nap és programok öröm!