Hogyan készítsünk egy animált jel, blog Szergej Neznamova
Szia, kedves olvasók. Ma meséljek egy érdekes szolgáltatás nagyon széles funkcionalitást. Ez a szolgáltatás az úgynevezett „UP-kép”.
- Először is, ez ingyenes fotótár sok fotók és képek.
- Másodszor, akkor lehet használni, hogy egy szép feliratos animált hátterek.
Ez a forrás nem helyettesíti, ha kell gyorsan hozzon létre egy vírusos üdvözlőlap, banner, vagy helyezzen be egy szép felirat a helyszínen.
Nézzünk néhány szolgáltatás képességeit részletesebben.
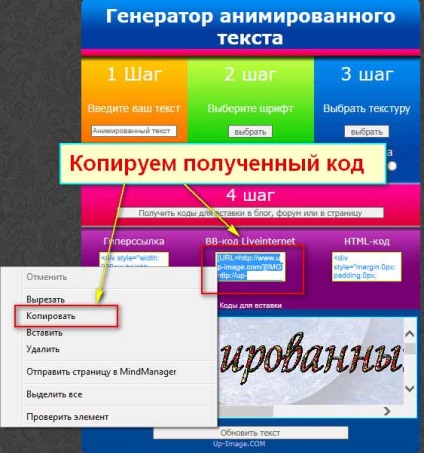
Ugrás a szakasz címkék létrehozását. Mindössze annyit kell átmenni négy egyszerű lépésből áll:
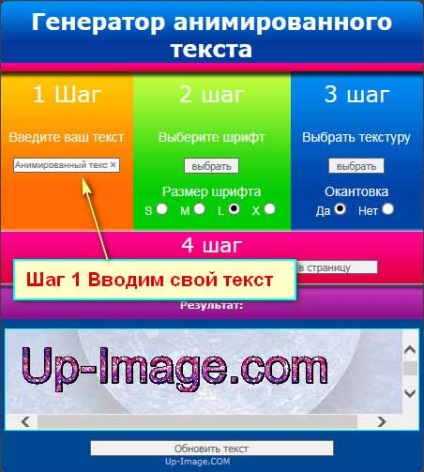
1. lépés: Írja be a szöveget.

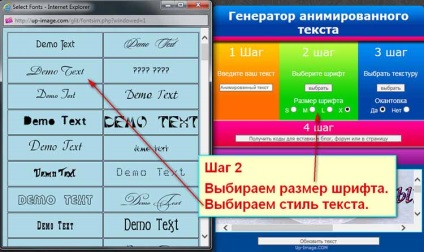
2. lépés: Válassza ki a stílust az írás és a szöveg méretét.

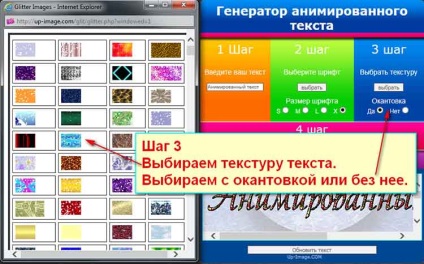
3. lépés Válassza ki a textúra (hordozó) a szöveg és állítsa be a szélütés.

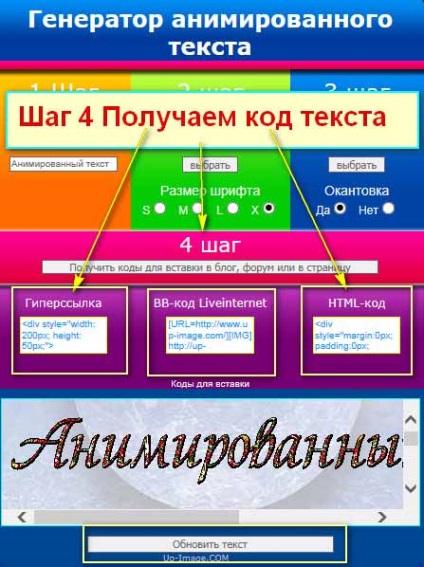
Lépés 4. Kattintson a „Get a kódot beilleszteni” gombra.

Kóddal használható web design.

Ez minden. Mint látható, semmi bonyolult, és ez mindössze egy pár percig.
Nézd meg, mi történt a végén.
Annak érdekében, hogy ne helyezzen egy linket, ami az egyéb források, akkor tegye a következőket:

Mi köze a kép mentése kód nélkül egy külső referenciát, már tudja.
Nos, ez valószínűleg az összes. Ebben a szolgáltatás, és sok más érdekes funkciókat. Nem írjuk le őket részletesen, nézd meg magad. Különösen, az összes orosz és intuitív.