Hogyan kell használni css pozíciótól egy tárgy a másikhoz képest
oldal elem egymáshoz viszonyított elhelyezése ad egy esélyt, hogy gondoskodjon helyszíni elemek abszolút pozicionálás benne.
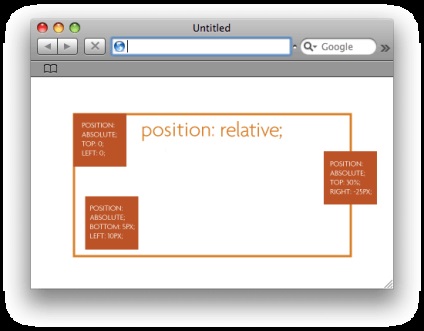
Annak érdekében, hogy világossá idézni egy nyilvánvaló példa,

Fehér tárgyat egy barna keret található viszonyítva az oldalt, és tárgyak barna töltelék található teljesen vele kapcsolatban.
Positioning képest a szülő elem fontos szerepet játszik a design az oldalon.
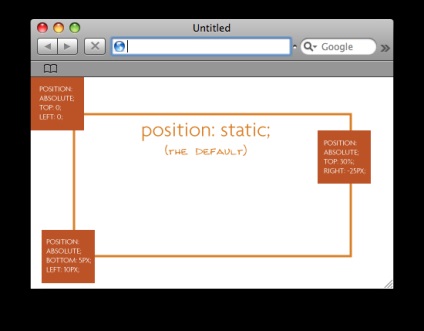
Nézd, mi történt volna, ha nem egy ilyen lehetőséget:

Hogyan lehet alkalmazni ezt a helymeghatározás?
Először hozzon létre egy táblázatot egy cellában, és egy oszlop. A szélessége a táblázat, ebben az esetben 400 px, de lehet önkényes:
Felírni stílust ez a táblázat, amely feltünteti a vastagságát és színét a keret, valamint a relatív elhelyezése az asztalra.
Belül az asztalra, hogy helyezzen be egy képet, előre rendelt ő stílusa
neki mi lesz pozícionálva a szülő elem, azaz a asztalok
Tehát itt van, amit megvan:
Ebben a példában láthatjuk,
hogy a kép
tagolt felső 25 px
és perforált 12 px jobbra
képest a szülő tábla

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!