Szerkeszthető blokk elhelyezése a webhely alagsorában
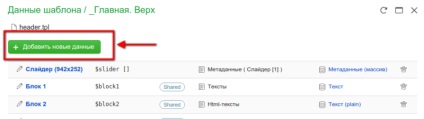
Megjelenik egy ablak, amely tartalmazza az adatok listáját. Kattintson a "Új adatok hozzáadása" elemre.

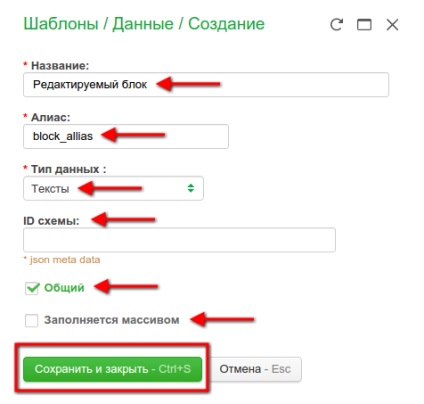
A megjelenő ablakban meg kell adnia az alábbi mezőket:
- A név a blokk neve a CMS felületen. Kérjük, adja meg az Önnek megfelelő nevet.
- Alias - a sablonban lévő változó neve, amely információkat tartalmaz, amelyeket később meg kell adni a szerkesztett blokk sablonjába, továbbá az álnév tartalmazza a szolgáltatásinformációkat. Az álnevet a sablonokban használják a változó tartalmának megjelenítéséhez, azaz a blokk kitöltésével. Alias Akkor jön a saját, azonban érdemes megjegyezni, hogy az alias blokkot kell lennie különbözik a többi online álnevek, például, ha már van egy blokk alias „block_alias” (a példánkban), akkor nem lehet hívni a másik blokk azonos módon.
- Az adattípus a változó meghatározó része, például "Fájlok", "Szövegek", "Illusztrációk", "Menü" stb. Adja meg a blokkban kitöltendő adatok típusát. Jelen esetben ez a "Szöveg".
- Általános - azt jelzi, hogy az adatok megosztását, hogy be van állítva egyszer s mindenkorra oldalakat, amelyek tartalmazzák ezt a mintát (ha a pipa nem szükséges, a készülék kell kitölteni az egyes oldalak külön-külön, és lesz található az „adatok oldalon”, és nem " További blokkok "). A mi esetünkben jelölje be a dobozt.
- Tölttel töltött - a blokk aktív értékével számos elemet lehet hozzáadni. Nem alkalmas minden típusú adatokat - ennek köszönhetően kullancs változó tárolhat több mint egy másolatot az adatok, és néhány (az a fajta „szöveg”, „szöveg HTML” adatok „Képek” és a „metaadat JSON”). Esetünkben a pipa nem hagyhatja figyelmen kívül.
- A csoport azonosítója - csak a "JSON metaadatok" típusú adatokhoz van kitöltve. Ha korábban json-ot hoztál létre egy bizonyos komplex blokkhoz (bizonyos mezőkhöz), és hozzárendelt egy azonosítót, akkor hozzáadhatod új blokkokhoz, megadva a szükséges json azonosítóját a mezőben. Esetünkben a mező üresen hagyható.
Az összes mező kitöltése és a szükséges paraméterek megadása után mentse el a változtatásokat.

A blokk hozzáadódik az adatokhoz, majd a sablonba helyezni.
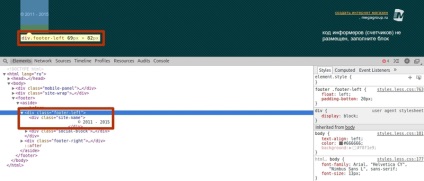
Kattintson a jobb egérgombbal a blokk helyére, és válassza a "Elem ellenőrzése" elemet, vagy nyomja meg az F12 billentyűt.

Nézd meg a blokk nevét, amely után meg kell rendezned a kódot. Ebben a példában ez a lábléc baloldali.