JQuery api könyvtári munka CSS tulajdonságok bemutató jquery
A mai cikk a jQuery dokumentációt elbontásra kerül dolgozni CSS tulajdonságok könyvtárban.
Megtanuljuk, hogy get és set értékeit tulajdonságai CSS-elemek, beleértve a munka a szélesség és a magasság, valamint hogy meghatározza a helyzetét az elem.
.css (név)
Visszaadja értékeket css-tulajdonságok a név első eleme a készlet.
Ebben a példában, hogy hozzáférjen a css-background-color tulajdonság csak be kell kattintani az elem div.
Nyissa meg a például az új ablak és nézd meg a forráskódot
.CSS (tulajdonságok)
Visszatér: jQuery objektum
Beállítja a CSS-tulajdonságok összes eleme egy sor használatával egy tárgy álló kulcs / érték párokat.
Ez a legjobb módja annak, hogy az előírt értékek több css-tulajdonságait minden eleme a gyűjtemény.
Nézd meg ezt a példát.
Ha az egérmutató áthalad a bekezdés, akkor ez a rész lesz telepítve sárga háttér és egy félkövér szöveg.
Amikor az egérmutató határain kívül a rész - a háttérben változások szürke, jelölje meg a szöveg lesz normális.
Nyissa meg a például az új ablak és nézd meg a forráskódot
css (név, érték)
Visszatér: jQuery objektum
Beállítja az értéke egy CSS-tulajdonságok minden eleme a készlet.
Ha az érték minden a CSS-tulajdonságok segítségével több, akkor automatikusan át egy pixel.
Ebben a példában a szöveg módosításához színét bármely szakaszban használja mouseover eseményeket. elmozdítja azt.
Nyissa meg a például az új ablak és nézd meg a forráskódot
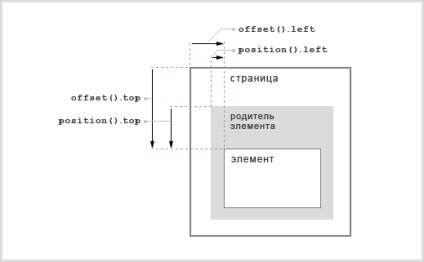
Az első elem a készletben megkapja az aktuális behúzás koordináták kezdetéhez viszonyítva oldalt.
.helyzetben ()
Az első elem a beállított kap az aktuális koordináták viszonyított árrés képest a legközelebbi szülő, aki meg helymeghatározó típus
(Css-tulajdonság pozíció relatív vagy abszolút vagy állandó).
Visszaküldi az objektum, amely az érték (egész) és beljebb a bal felső sarokban.
Ez a módszer csak akkor működik, látványos elemei.

Nyissa meg a például az új ablak és nézd meg a forráskódot
Visszatér Integer
Kap az aktuális érték a magasság képpontban az első elem a készlet.
Ez a módszer lehetővé teszi, hogy megtalálja a magassága Az ablak és a dokumentum.
Ebben a példában, kapunk néhány a magasságot.
showHeight kiegészítő funkció, egyszerűen a kimeneti értékeket a div elem.
Nyissa meg a például az új ablak és nézd meg a forráskódot
magassága (Val)
Visszatér: jQuery objektum
Magasságát adja meg a CSS-tulajdonságok minden eleme a készlet.
Ha az egység még nincs egyértelműen meghatározva (például em vagy%), akkor az érték van beállítva px.
Ebben a példában az átkattintási elem div állítsa 30px magassága és ezzel egyidejűleg a szín változik neki.
Nyissa meg a például az új ablak és nézd meg a forráskódot
Visszatér Integer
Kap az aktuális érték a szélessége pixelben az első elem a készlet.
Ez a módszer lehetővé teszi, hogy megtalálja a szélessége az ablak és a dokumentum.
Ebben a példában, kapunk néhány a magasságot. showWidth kiegészítő funkció, egyszerűen a kimeneti értékeket a div elem.
Nyissa meg a például az új ablak és nézd meg a forráskódot
.szélessége (Val)
Visszatér: jQuery objektum
Beállítja a szélessége a CSS-tulajdonságok minden eleme a készlet.
Ha az egység még nincs egyértelműen meghatározva (például em vagy%), akkor az érték van beállítva px.
Ebben a példában az átkattintási elem div állítsa szélessége 30px és egyúttal megváltoztatja a színét rá.
Nyissa meg a például az új ablak és nézd meg a forráskódot
.scrollTop () .scrollLeft ()
Ezekkel a tulajdonságokkal lehet beszerezni vagy módosítani az értéket a függőleges vagy vízszintes scroll elemek az oldalon. Egy példa a módszer, hogy hozzon létre egy linket „fel” egy példa a top linkek
lapozzunk nagyságát mérik a képpontok számát kívül a képernyőn:
