Szerkesztése wordpress sablon

Végtére is, akár tetszik, akár nem, de a letöltött témákat nem mindig elégíti ki a mi követelmények tervezés és blog. És így csak azt, hogy néhány változtatást a sablon kódját.
Természetesen, meg kell érteni, hogy mielőtt valamit változtatni a sablont, akkor legalább kell tudni a HTML és CSS. Csak ebben az esetben kapsz kiváló minőségű szerkesztése wordpress sablon.
Ebben a cikkben megpróbálom elmondani minél több részletet arról, hogyan módosítsa a letöltött témát. Pontosan tudja, milyen eszközöket használok, hogy megkönnyítse a munkát a sablon, hogy a leghatékonyabban töltik idejüket ezt a folyamatot. Tehát kezdjük!
Mielőtt folytatja közvetlenül egy sablont változásra van szükség, hogy megértsük, hogy abból, amit a fájl a sablon wordpress.
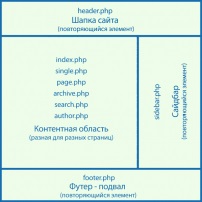
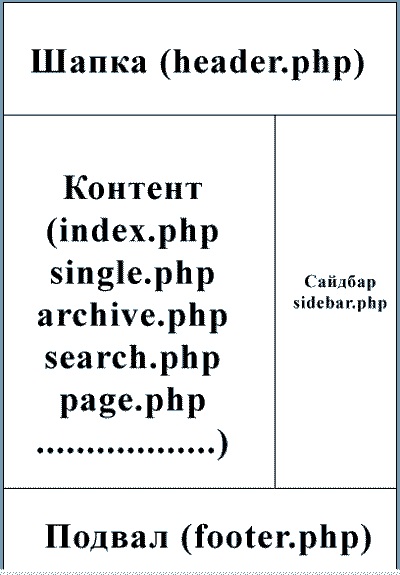
Hidd el, ez nagyon fontos, mert ez az információ, amelynek segítségével jelentősen felgyorsítja a folyamatot szerkeszti a témát. Az a tény, hogy a sablon wordpress szervezett mindent, hogy minden téma fájl felelős egy külön területet és blog funkciók.
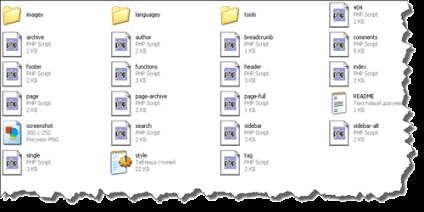
Nézd, ha letölti és telepíti a téma, a sablon mappában látsz több fájlt:

Tehát minden ilyen fájlok felelős néhány webhelye részeként (hogy úgy mondjam). És szerkeszteni, például a honlapon, nem kell, hogy vizsgálja felül az összes sablon fájlokat, és keresse meg a szükséges területet, hogy megváltoztassuk.
Csak előre tudni, mi az a honlap felelős index.php és ez az, amit meg kell szerkeszteni. És csak azokat a dolgokat, más fájlokat. Minden alapvetően csak remélem érted ezt.
És most lássuk, milyen fájl felelős.
style.css - fájl, ami tartalmazza az összes sablonstílusok. Itt van, és meg kell írni az új stílus.
index.php - érti, ez a fájl felelős a főoldalon. Fontos tudni, hogy ebben a fájlban lehet szerkeszteni nem az egész honlap, és csak azt a területet, amely arra szolgál, mint a tartalom oldalon.
page.php - fájl segítségével szerkesztheti a statikus oldalakat.
archive.php - kijelzők bejegyzések az archívumból. Azaz, ha a blog egy tömb, amely a feljegyzések az archívumból, szerkeszteni a fájlt, akkor változtatni a design ezeket a feljegyzéseket.
Illetve, szerkeszteni ezeket a bejegyzéseket, dolgozunk a fájl (single.php).
search.php - a fájl, amely megjeleníti a rekordokat keresni.
header.php - egy meglehetősen fontos fájlt, mert legtöbbször meg kell szerkeszteni. Mint azt bizonyára rájött, a nevét, a fájl felelős megjelenítésére banner.
footer.php - file, amely megjeleníti az alsó része a helyszínen. Ez a rész az úgynevezett Lábjegyzet vagy a pincében.
sidebar.php - oldalán a blog. Itt van, hogy vannak különböző widgeteket és funkcionális megoldásokat.
Mint látható, nem szükséges ásni a különböző fájlok és keresse meg a kódot meg kell változtatni. Minden úgy strukturált és érthető.

És most nézzük meg, mi van az eszközöket használom, hogy gyorsan szerkeszteni a sablont.
Hogyan kell szerkeszteni a sablon segítségével a kiterjesztés gyújtogató
Itt meg kell tölteni egy speciális kiterjesztés a Mozilla Firefox böngésző és ezért van a böngésző maga is kell lennie. Azt hiszem, hogyan kell letölteni és telepíteni a böngésző kiterjesztés nem szükséges, hogy lakjanak rajta ...
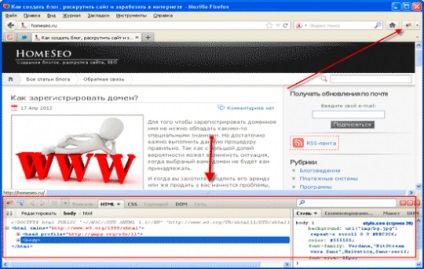
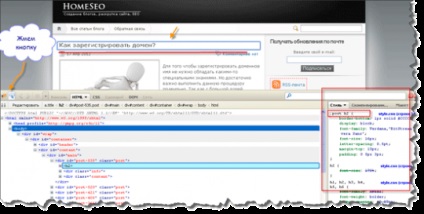
Ha már minden kész, nyissa meg a böngésző, itt a jobb felső sarokban van egy külön gomb jelenik meg, amely magában foglalja a bővítés FireBug. Nyomja meg ezt a gombot.
Akkor alul kell látni kiegészítő eszköztár, amely megjeleníti a HTML-kódot a megtekintett webhely.

Ez a kód található, egy hierarchikus formában, ahol a felső elem - csak a html, amely tartalmazza a tag a test és amely viszont tartalmazza az összes következő címkéket ugyanabban hierarchiában.
Tételezzük fel, meg kell szerkeszteni a cikk címe (például csökkenti a font). Ehhez nyomja meg egy külön gomb a mellék ablak panel FireBug.

A gomb megnyomása után, akkor képes lesz arra, hogy a terület, amely felelős a kijelző legfelső sorában.
Amennyire én tudom, a közvetlenül a böngészőben, a stílusok nem lehet szerkeszteni, hogy mi megy a mi fájlsablonokat és szabályokat style.css fájl tartalmát.
Itt, azt hiszem, akkor nincs probléma, mint a neve is az osztály felelős megjelenítésére a cím, tudod, csak akkor tudjuk írni a saját stílusát.
Hasonló bejegyzések
- Szerelése Denver a számítógépen. Részletes utasításokat!

- Hozzon létre egy site WordPress rendszer: általános információk

- Belső honlap optimalizálás
