Rajz a homokdűnék Photoshop - portálon mindent érdekes design
Rajz a homokdűnék Photoshop
Ma megmutatom neked, hogyan teremtsünk homokdűnék a Photoshop. Semmi komoly, csak néhány egyszerű lépésben kapsz egy érdekes textúrát. Kezdjük!

1. lépés formája homok
Hozzon létre egy új dokumentumot 500x500 pixel. Pen (Toll eszköz), rajzoljon egy egyszerű forma, mint egy homokdűne. Töltsük fel a pályára a színes # b0a57f. Nevezze el ezt a homokréteg formában.

2. lépés: a kanyarban a Gradient
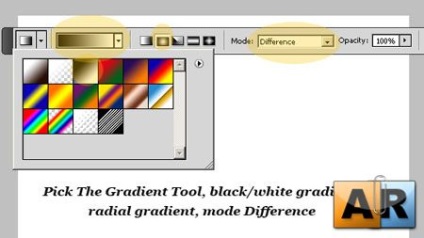
Hozzon létre egy új réteget hajlik térképet. Töltsük ez a réteg fehér. Vegye ki a Színátmenet eszközt (Gradient Tool) beállítások: fekete-fehér, sugár különbség blend mód (különbség).

A gradient többször létrehozásához véletlenszerűen hatásokat. Nincsenek különleges szabályok, játszani a méretét és helyzetét.

Akkor megy a Filter> Stilizált> Domborítás (Filter> Stilizált> domborítás), és alkalmazza a következő beállításokat:

Változás réteg blend módot overlay (átfedésben), az opacitás (átlátszatlanság) 100%. Válassza a Szerkesztés> Átalakítás> Distortion (Edit> Transform> Torzítás) átadásához az rétegvastagság és a perspektíva. Továbbá arról, hogy az alatta lévő réteg a réteg kanyarok homokkal. Eszközöket is használhat Dodge (Dodge eszköz) és Blackout (Burn eszköz), hogy összekapcsolják a két réteget.

3. lépés: Texture homok
Hozzon létre egy új réteget, és nevezzük el homok textúra. Válassza ki a megfelelő formában egy réteg homokot formában.
Kb. Fordítás: létrehozni egy ilyen kiválasztás, kattintsunk a réteg thumbnail formában homokot, miközben a Ctrl billentyűt.
Töltsd ki színes # cab76a. Ide Filter> Noise> Add Noise (Filter> Noise> Add zaj).

Változás a keverési módot Lágy fény réteg (Soft Light), az opacitás (átlátszatlanság) 100%.

4. lépés: Effect világítás
Hozzon létre egy új réteget, és nevezzük el effektvilágítási. Állítsa be az előtér színét # 9a7c17, és a hátsó # 3e2709. Akkor megy a Filter> aktuális képi> Cloud (Filter> Render> Clouds). Átméretezése réteg ugyanaz, mint az alakja és mérete a homokréteg. Állítsa be a keverési mód a réteg Overlay (Átfedés).

Nagyon jó ötlet, ha a szerszám Dodge (Dodge eszköz) és Blackout (Burn eszköz), hogy adjunk a fény és árnyék. Ezzel a technikával, akkor adjunk hozzá néhány homokdűnék hátul nagyobb realizmus. Mint tudjuk, a minőség függ a mennyisége és részletességgel.

5. lépés hozzáadása az ég
Befejezni a táj, akkor kell hozzá egy gyönyörű kék ég. Akkor használja ezeket a gyönyörű textúrák. szabad felhívni az ég segítségével a leckét, vagy egyszerűen csak a felhő Spiddles felhasználó.
