Navigációs rendszer mobil oldalak és alkalmazások, az alapelvek a használhatóság

Navigáció mobilverziói oldalak és alkalmazások kell intuitív, világos és ráadásul kis helyet vesz igénybe a képernyőn. Sőt, ki kell egészítenie a keresési eszközökkel, és néha -, és helyette, és több oka van:
A mobil eszközök, a megfelelő navigációs még fontosabb: vesz egy jelentős részét a képernyőn, ez vonzott sokkal több figyelmet, mint az asztalon. Hiánya miatt a tér, a keresett szöveget, és a menü tetején található linkek az oldal megakadályozhatja gyorsan a szükséges információt. Ne erőltesse a felhasználók görgetni, hogy kiemelt figyelmet szenteljen ezeket az elemeket - ezek láthatónak kell lennie az első pillantásra, de ez nem sérti azt az alapelvet, a használhatóság a mobil weboldalak. prioritást a tartalom felületen.
Ma ez az egyik legnagyobb kihívás a mobil felületek: hogyan lehet a navigációs látható és könnyen használható, és nem vonja el a figyelmet a tartalmat. Nézd meg az alapelveit navigációs mobil weboldalak és alkalmazások konkrét példákat.
Külső navigációs ablakban
Felső panel örökölt navigációs mobilwebhelyekre örökölt asztali eszközökön. Ez a csík a képernyő tetején, amely tartalmazza a fő navigációs linkek - egy népszerű és igen hatékony eszköz, de két nagy hátránya. Először is, jó, ha a helyszínen viszonylag kicsi más navigációs elemek, másrészt - a túl értékes helyet a képernyő felső részén.
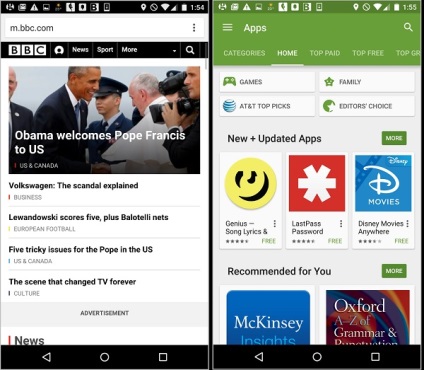
Itt például, úgy néz ki mint a főoldalon a mobil változata a BBC honlapján, és a Google Play Apps alkalmazások:

Felhívjuk figyelmét, hogy a Google Play képes volt, hogy illeszkedjen több elemet a navigációs sáv a „körhinta”
A lap bár - a legközelebbi rokona a felső navigációs sáv, amelyet gyakran használnak alkalmazásokat. Ez lehet inkább a tetején
oldal (alapvetően, Android), és az alján (IOS).
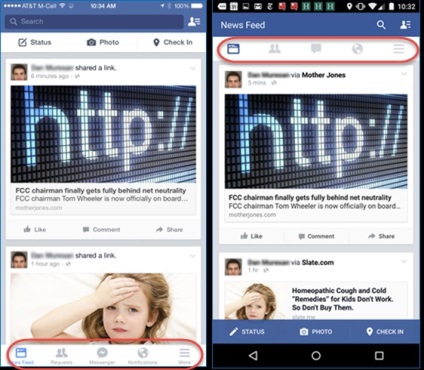
A példák közé tartoznak Facebook hírcsatorna a mobil platformokon. Facebook iPhone (balra) és az Android (a jobb oldalon) használ lap bár a fő navigációs a kérelmet. A fülek vannak elrendezve összhangban formai elvek ezen operációs rendszerek: alul - az iPhone és az oldal tetején - Androidon. Ebben az esetben a navigációs ikonok az IOS is aláírta:

Tab bar és a navigáció is alkalmas területek, ahol viszonylag kevés menüpontok.
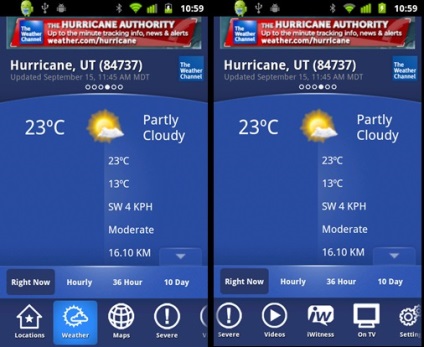
Példa - a régi verzió az alkalmazás Weather Channel: Fülsáv valósul meg oly módon, hogy nem azonnal világos, hogy mi az egyes lapokat rejt alatta egy pár. És még nehezebb kitalálni, hogy milyen elemeket tartalmaz:

Ha úgy dönt, hogy használja a navigációs sáv vagy lap bar, akkor kell a fő eleme a felületet, de egy kicsit több helyet kellene venni más eszközöket - például a keresőmezőbe.
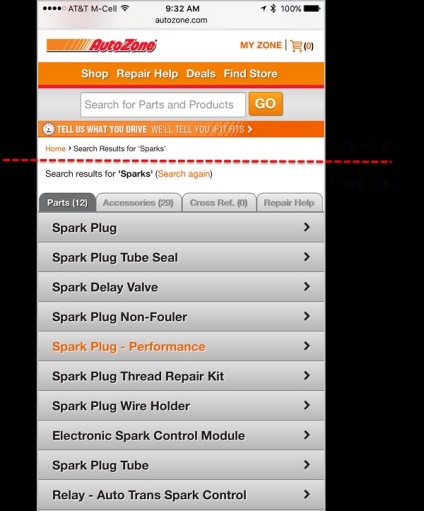
Például ez az oldal külleme találatokat AutoZone site:

Bár a navigációs sáv tartalmaz csak négy fő pontot (üzletek, Repair tanácsok, Rend és Locator), továbbá a nekik az oldalon egy pár felület elemei (logó, bevásárlókocsi, kereső sáv, fülek, a keresési eredmények, és így tovább. D.) úgyhogy összesen általuk elfoglalt mintegy harmada a képernyőn.
Rejtett menük (szendvics és egyéb lehetőségek)
Sandwich menüt vagy burger - a navigációs menü, amely néhány példány, vagy akár több almenük és telepítésére csak akkor, ha a felhasználó rákattint. Az összecsukott állapotban, akkor kevés helyet foglal, és ugyanabban az időben maga előnye és hátránya, mivel a navigációs elem kevésbé feltűnő, mint a szokásos menü.
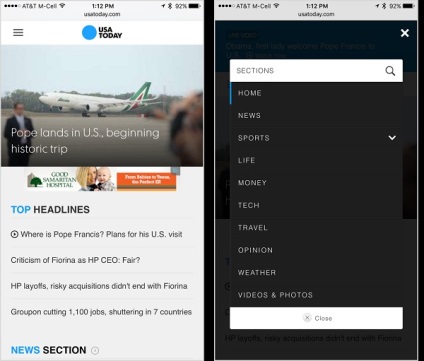
Egy példa segítségével szendvics menü - site USA Today. Itt használjuk az alapvető navigációs funkciók. Megnyitotta a ikonra kattintva a bal felső sarokban:

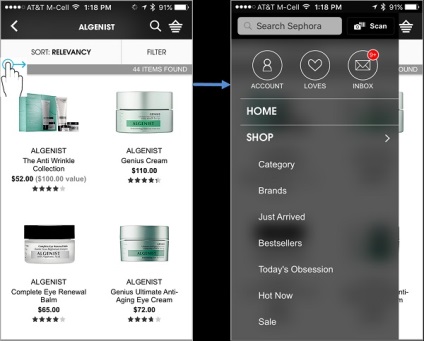
Egy másik változata a rejtett navigáció - menü érzékeli, ha a felhasználó mozgatja az ujját a képernyőn. Például, Sephora app a belső oldalakon a menü akkor érhető el, húzza az ujját balról jobbra:

Azonban a legtöbb nem látja a menü gombot, így sok felhasználó valószínűleg nem mutatják ezt a funkciót, és korlátozzák magukat funkcionális használata csak a látható gombokkal.
Általában, mint már említettük, egy rejtett menü van egy jelentős előnye a navigációs sáv - ez kevés helyet foglal. Ugyanakkor szem előtt tartani, hogy az idő nagy részében a navigációs linkek lesz rejtve. Ahhoz, hogy használni őket, a felhasználó szándékosan menni a menübe, és válassza ki az egyik pont, ahová nem elég régen, annak ellenére, hogy a mobil változatának helyszínek burger menü előfordul elég gyakran. Ezzel kapcsolatban, akkor módosítani kell a navigációs rendszer a kiegészítő eszközök - mint például a kölcsönös hivatkozásokat.
Az úgynevezett (általában a honlapon a helyén), amely tartalmazza az összes fontos elemét navigációt. Ez csomópontként metszéspontja az utakat, ahol a felhasználó jön vissza minden alkalommal, mikor kell menni a másik oldalán.
A hátránya ennek a megoldásnak, hogy a honlap van, hogy teljesen fizetni az igényeinek navigációs és a felhasználói erő tenni egy további lépést (vissza haza), ha mozog az oldalon keresztül.
A navigációs csomópont forrásokat, ahol a felhasználók csak az egyik ága a navigációt a látogatás
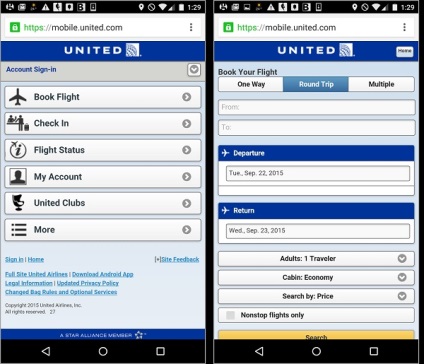
Egy szemléltető példa - mobil verzió légitársaság webhelyről United. A főoldalon tartalmazza a legfontosabb navigációs elemeket, és a belső oldalon a lap tetején van ellátva «Honlap» gombot, hogy visszatérjen a haza. Sőt, a felhasználók ritkán Kétfajta intézkedések (például a vásárlás a jegyet, és ellenőrizze a) egy látogatást. De többségük, ez a gomb nem szükséges.

Tedd mobil navigációs könnyű és kényelmes nem csak azért, mert a korlátozások kapcsolódó kis mérete a képernyőn. Vannak különböző módon próbálja megoldani ezt a problémát, de szinte mindig lesz a problémákról a használhatóság.
A lényeg az, hogy olyan megoldásokat, amelyek a legkevésbé hátrányai jelenik közvetlenül a webhelyen:
Nagy konverziók!
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




