Paraméterek padding és margin stílusok, hogyan kell alkalmazni a gyakorlatban, valamint az összes felhasználási
Szia, ebben a cikkben nézzük meg azokat a mechanizmusokat és a csapat segítségével, amely tudjuk beállítani a margókat minden elemét oldalunkat. A CSS-ben van két fajta árrés van a külső és belső párnázás és azok alkalmazása a gyakorlat segít minden a webhely szerkezetét és létrehozza a szükséges paramétereket rajta. Nos, akkor folytassa a tanulmányok és belső béléssel.
padding-padding.
Annak érdekében, hogy képes legyen meghatározni a padding a honlapon számos parancsok, amelyek lehetővé teszik, hogy állítsa be a francia, hogy egy adott párt.
Beállítani a bal margó alkalmazni kívánt padding-left parancsot, és adja meg a méretet az egyik az értékeket, amelyek elfogadják a CSS és a legtöbb pixel.
Jobb betét adott padding-right parancs is, és azt is jelzi, az adott szám az egyik mértékegységek elfogadott.
Állítsa be a padding a tetején a parancs az alkalmazni kívánt padding-top, és adja meg a méret a kapott értékeket.
Állítsa be a kitöltés alatt az egység kell egy csapat padding-bottom méretű.
Annak érdekében, hogy csökkentse a méretét a rögzített kódot kell használni padding a csapat, és most megmutatom, hogyan kell csinálni.
Ebben bejegyzés van az összes szélei a tagolt tíz pixel. Ebben a felvétel az első érték a méret a top, jobbról a második, a harmadik és a negyedik a bal alsó sarkában az értéket.
Azt is megadhatja, nem minden érték, de csak kettő, majd az első érték a felelős a teret felülről és alulról a második a bal és a jobb oldalon.
Azt is megadhatja, csak három érték, és az első számjegy a felelős a felső, második francia bal és a jobb és a harmadik alsó margó. Mindezek a lehetőségek segít jelentősen csökkenti a fájl méretét, és a stílus te magad könnyebb lesz megérteni.
Képesség árrés stílusban.
Állítsa be a távolságot a külső blokkok kell használnunk az árrés attribútum stílus és most fogjuk látni, hogy meg lehet csinálni. Ez az attribútum nagyon hasonlít az előzőhöz, és egyetlen eltéréssel, hogy meghatározza a külső szivacs.
Állítsa be a felső padding szükségünk van a margin-top csapat, és ez hogyan néz ki a gyakorlatban.
Most egy bizonyos kapcsolati elem lesz egy felső behúzás a szomszédos blokkok tíz pixel.
Behúzni alább fogjuk alkalmazni a margin-bottom tulajdonság, és adja meg a pontos méretet. Például állítsa be az alsó margót húsz pixel hozzá kell adnunk a következő parancsot:
Padding a bal és a jobb parancsok vannak beállítva margin-left és margin-right, illetve, és erre van szükségünk a következő kódot:
Behúzásba bal tizenhét pixel: margin-left: 17px;
És a jobb francia ugyanabban a távolságban: margin-right: 17px;
Csakúgy, mint az előző példában, akkor vágott egy rekord árrés és az írás egyszerűen megadásával az összes paramétert szóközzel elválasztva érdekében. Valami ehhez hasonló:
margin: 10px 17px 20px 17px;
És a legelső érték a bemélyedés a felső, jobb, alsó és bal ill.
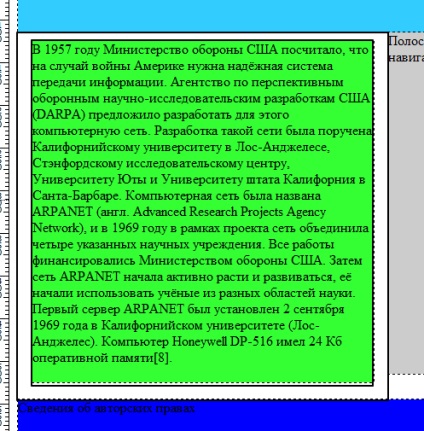
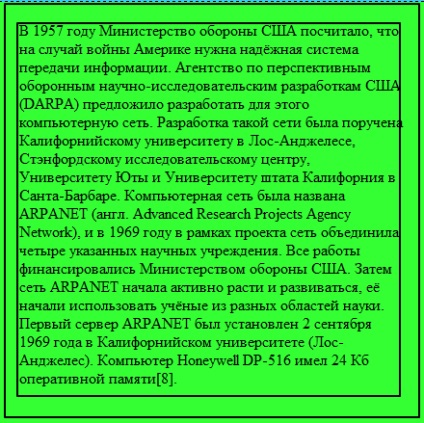
Most lássuk, hogyan néz ki a gyakorlatban. Például vegyük a váz cikkeket a blokkokat a CSS. Nézzük először akkor töltse ki a blokkot a fő tartalmát bármilyen szöveges tartalom.
Most azt látjuk, hogy a szöveg ragasztani közvetlenül a blokk határokat, és nem úgy néz ki, nagyon szép, és most fogunk rögzíteni, hogy segítségével a szivacs. Előírják stílus fájl a következő parancsot:
Nézzük meg, mi van írva. Pont, hogy a szó tartalmi azt jelenti, hogy állítsa be a paramétereket az osztályok és a tartalom a neve a mi osztály. De a Zárójelben meg egy parancsot, és a vastagbél és a behúzás beállításokat. A gyakorlatban ez úgy néz ki, mint ez:

Ahogy meglátjuk kaptunk egy keret húsz képpont méretű.
Most, hogy megmutassa, milyen a szegély paramétert kérni az összes azonos blokk eltolás a többi tartalom.
Alkalmazása után ezek a stílusok a készüléket el kell különíteni a másik tartályban egy bizonyos távolságot.