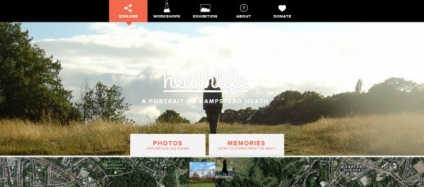
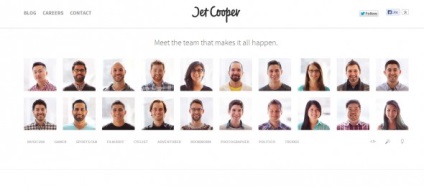
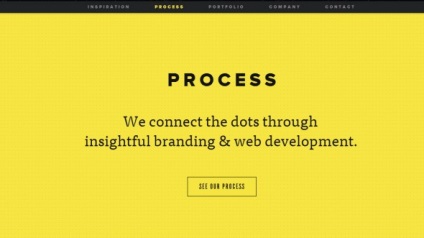
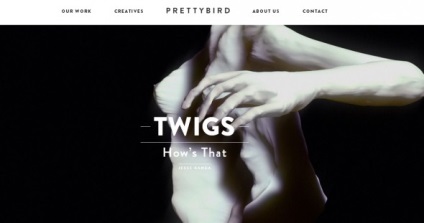
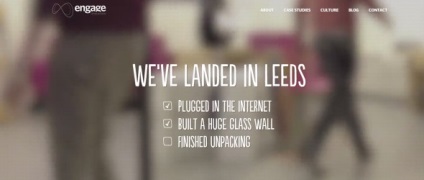
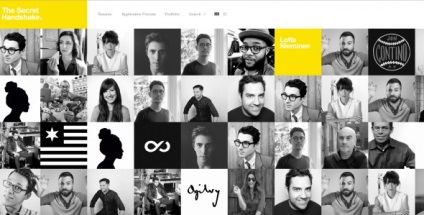
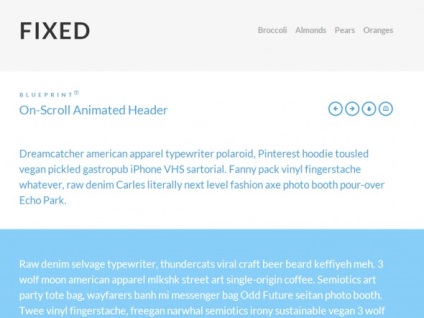
Oldalak a különböző rögzített fejlécek
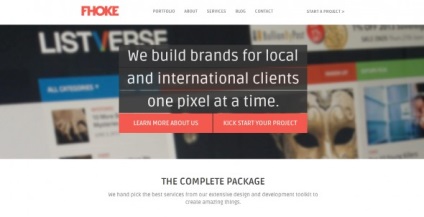
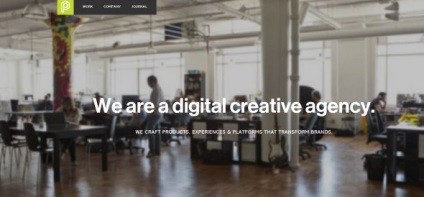
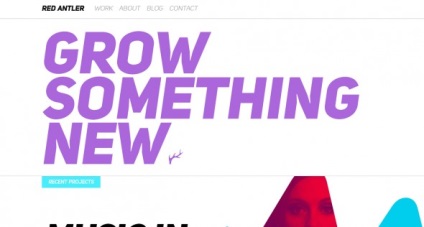
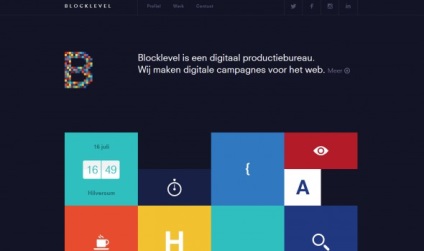
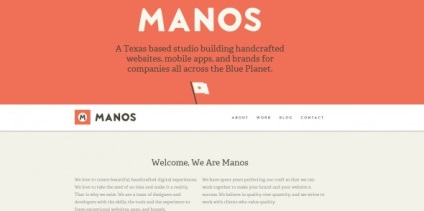
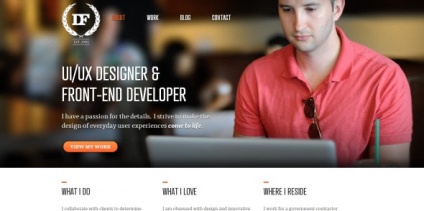
Ma a inspirációt, készítettünk egy válogatást a következő oldalakon. A fő jellemzője ezeknek - helyek eltérő hatásokat sapkák. Ezek az oldalak lehetővé teszik, hogy bizonyítani a különböző érdekes hatásokat fejlécek, amelyet el lehet érni a jelenleg rendelkezésre álló CSS tulajdonságok. Itt található oldalak, mint a fix sapkák, amelyek nem változtatják megjelenésüket és különféle vizuális hatások görgetés közben a helyszínen. Végén a leckét, látni fogja a kódot, amely segít létrehozni egy hasonló hatást érhet el a projekt.


























Lássuk, hogyan lehet létrehozni egy hasonló hatást a gyakorlatban.

Ebben a tutorial, fogunk létrehozni animációs hatást fejléc, amely meg fogja változtatni a méretét, ha a görgetés. Mi sapka csökken, és a belső elemek - változtatni a tulajdonságait, mint például az a pont mérete, vonal magassága. Szintén látható kódot médialekérdezéseket különböző méretben kapható.