Hogyan lehet megjeleníteni a képeket a gumi nézetek drupal 7
Hogyan lehet megjeleníteni a képeket a gumi megtekintés [Drupal 7]
Néha szükség van, hogy vyusom képet, amely kitölti az egész blokk és a skála, míg csökkenését / növekedését. Például, azt levezetni nézetek át a képet fejléc és az anyag a gumi blokk (a blokk szélessége van kiállítva százalékban) csökken, amikor a böngésző ablak egység összenyomódik. Ekkor történt, hogy a Drupal és a problémák kezdenek, mert alapesetben vyus mező megjeleníti a képet, vagy teljes méretű, vagy az egyik kiválasztott kép stílusok. Között az alapértelmezett stílusok, hogy lehet választani a gumi nincs kép. És épít nem terjed a szabványos funkciók, a Drupal kínál, bár önkényes, mégis fix méretű az egyes stílusokat. Rögzített képméret nem felel meg nekünk a gumi blokk, mert ha a blokk kitágul, a kép csúnya lesz, hogy lefagy az eredeti méretben, így egy üres rész a blokk, és ha a blokk tömörített, a kép jön ki egyáltalán túl.
Az interneten, főleg, hogy nem sok kézi kapok mindegy, hogy a Drupal vyuse gumi kép kép területén, így találtam utamat, és most fogom leírni.
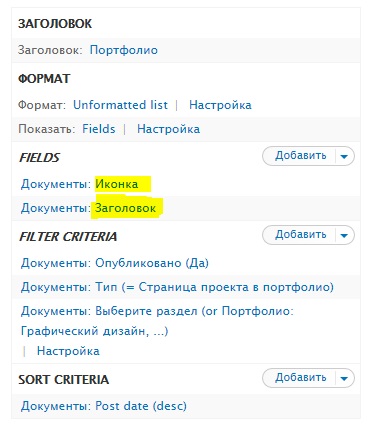
Létre a megfelelő kilátás, hozzátéve, hogy a kimeneti mező egy képet és a feliratot

Most megy a css-fájl témánk, és adjuk hozzá a stílus itt a következők:
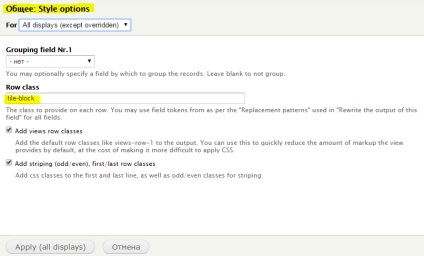
cím-blokk float: bal;
margin-left: 1em;
line-height: 1;
szélesség: 23%;
>
cím-szöveg max-width: 270px;
margin-bottom: 1em;
min-magasság: 4EM;
text-align: center;
line-height: 1.6;
>
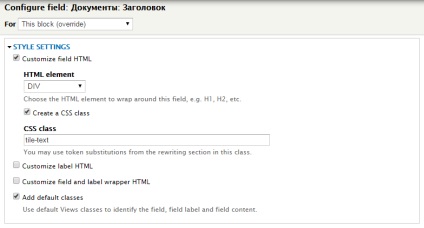
Most adjuk hozzá ezeket a stílusokat és blokk fejléc, ill. Ie stílus cím szöveg kérünk fejlécmezőjének.

A stílus neve blokk felvenni minden blokk, kattintson a Beállítások gombra a Format szakasza, a vyusa.

Ezáltal vyus kialakítva, hogy egymás után kiírja a tömb szélesség 23%, és tartalmaz egy képet fejlécet. De a kép jelenik meg, amíg egy fix méretű, és nem igazodik a méret a blokk. Ahhoz, hogy ez megváltozzon, meg kell rendelni egy képet egy adott osztály, de rendelni közvetlenül a img tag, akkor nem ezen a területen, mintha olyan jól, mint azt tettük a cím, akkor nem rendel egy osztály az img, és a div ahol Drupal csomagolja img.
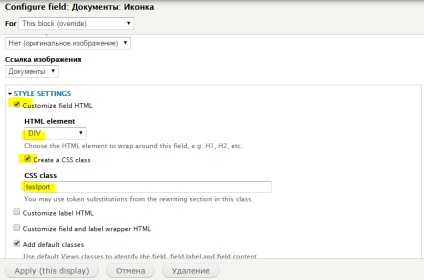
Azt is meg kell, hogy azt img, ezért a következőképpen jár el: csomagolja img div'om ugyanaz, mint legutóbb, és rendeljen hozzá egy osztály testport, és a css-fájlt hozzá szerkezete a következő:
div.testport img szélesség: 100%;
magasság: 100%;
>
Ez a kialakítás lehetővé teszi számunkra, hogy olvassa el a képet, hogy a hazugság div'ah a testport osztályban.

Most a képek vannak beállítva, hogy a méret a szülő div, amit adja meg a szélesség 23%. Ez a feladat befejeződött, a kép lett gumi!