Hogyan oszlik vektoros objektum részekre megfelelő konkrét adatok Adobe Illustrator -
Egyre grafikusok szembesülnek igénylő feladatok a kifejezést grafikus formában. Nem hiszem, hogy ez is csak egy infographics tervezési trend. Valószínűleg ez tervezési irányt, hogy csak növekedni fog. Ma úgy véljük, a módszer elosztjuk a tér a vektor a tárgy szerinti adatokat lehet bemutatni az abszolút vagy százalékban kifejezve.
Telepítse script objectsGrouper.jsx megkezdése előtt kövesse az utasításokat. Ehhez csomagolja ki a letöltött archív fájlból másolja a forgatókönyvet, és illessze be az Adobe Illustrator mappát szkriptek, például:
Windows: C: # 92; Program Files # 92; Adobe # 92; Adobe Illustrator CS5 # 92; Presets # 92; en_GB # 92; Scripts
Mac: Applications / Adobe # 92; Adobe Illustrator CS5 # 92; Presets # 92; en_GB # 92; Scripts
Most indítsa újra az Adobe Illustrator (a forgatókönyvet teszteltük Adobe Illustrator CS5, CS6 és CC).
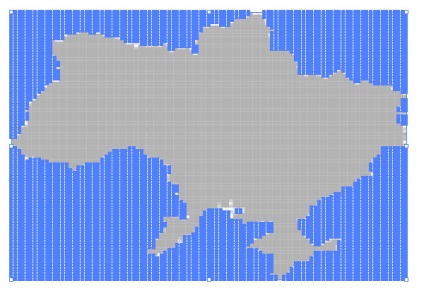
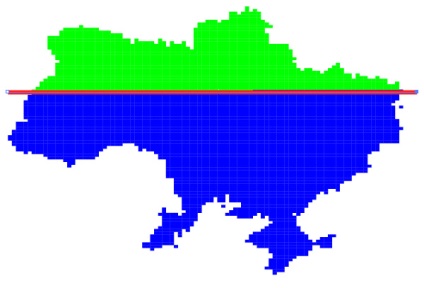
Most folytassa a szétválás a tárgyat. Tehát, van egy tárgy komplex alakja, például egy térkép Ukrajna. Tegyük fel akarja osztani a területet a tárgy részekre, amelyek megfelelnek a számos városi és a vidéki lakosság - 14 és 31 millió volt. Objektum másolata (CMD / Ctrl + C; CMD / Ctrl + F), majd átmenetileg tiltsa a láthatóságát egy tárgy az alsó Rétegek panelen.

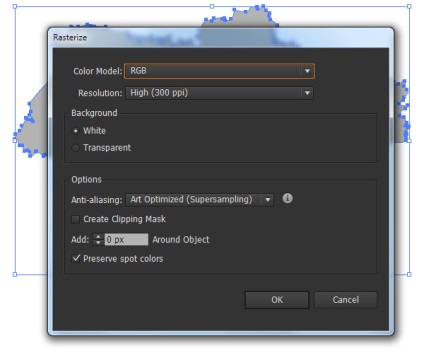
Tartva a tetején a tárgy, menj Object> Raszterizálás .... A párbeszédablakban hagyja a paraméterek alapértelmezés szerint, ugyanaz, majd az OK gombra.

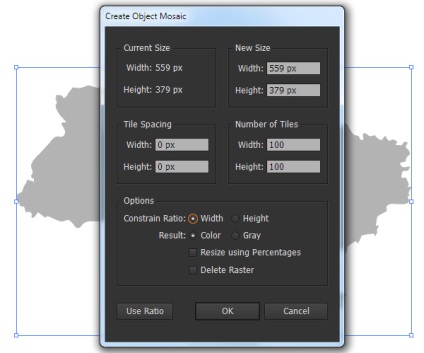
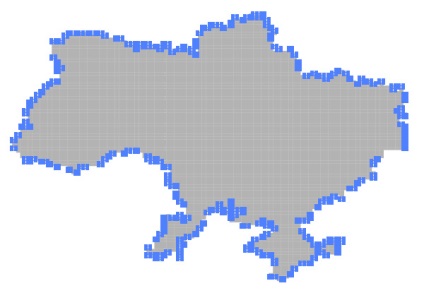
Most menj Object> Objektum létrehozása Mosaic ... és állítsa be a számát téglalapok amelyen bitmap van osztva. A dobozok száma függ a pontosság szétválasztása az objektum részei, de nagy értékeket a számítógép hosszú időt vesz igénybe, hogy megteremtse a mozaik.


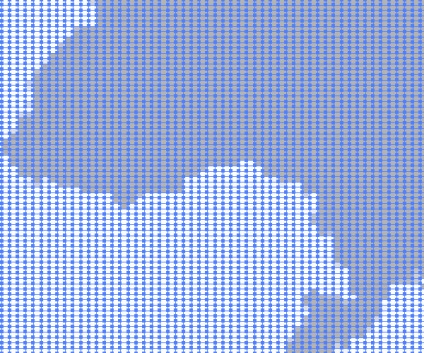
Most, a bitmap el lehet távolítani. Csoportbontás kapott mozaik (CMD / Ctrl + Shift + G).
Jelölje ki az egyik fehér téglalap, akkor megy a Kijelölés> Same> Fill Color.


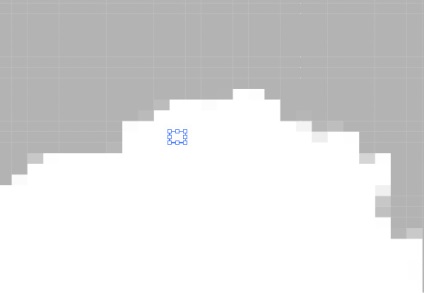
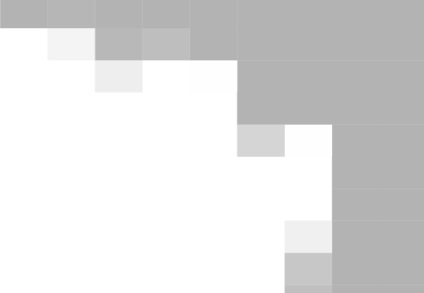
Kattintson a Törlés gombra. A határok a térképen vannak dobozok, árnyékoló, amely eltér a kitöltési téglalapot a tér közepén.

Ezek a tárgyak is törölhető. Ehhez válasszuk ki bármelyik szürke téglalapok az a térkép közepén, aztán a Kijelölés> Same> Fill Color, majd a Kijelölés> Inverse.

Most kattints a Törlés gombra.
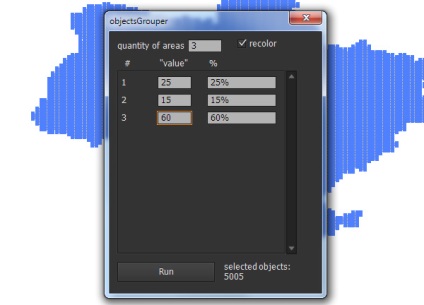
Jelölje ki az összes többi téglalap (CMD / Ctrl + A), majd futtatni a szkriptet (File> Script> objectsGrouper) korábban meghatározott. A párbeszédablakban állítsa be a számos területen a digitális területen „mennyisége területek”, hogy egy pipa a „Recolor” az egyértelműség kedvéért, majd adja meg az adatokat numerikus mező „érték”, nyomja meg a gombot Run.

Egy pillanattal később a térkép van osztva részek (két csoport különböző színekben), amelyek megfelelnek a bevitt adatokat.

Ha az adatokat százalékban kifejezve, a számértéket „érték” akkor adja meg a százalékos értékeket, de ne felejtsük el, hogy az összeg az összes mezőt egyenlőnek kell lennie a 100%

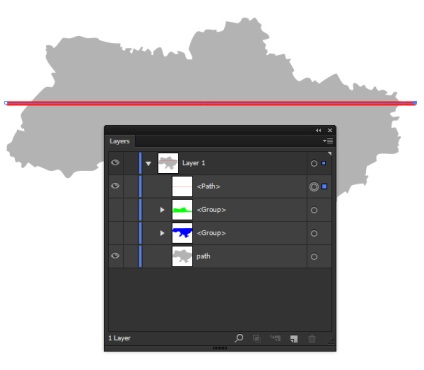
Most hozzon létre egy egyenes vonal, amely kerül sor a határon szakasz felülete és túllépni a kontúr térképet.

Kapcsolja ki a láthatóságát csoportok téglalapok, és kapcsolja a láthatóságát a vektoros térkép a Rétegek panelen.

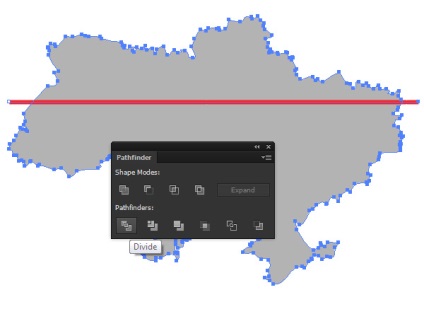
Válassza ki a kártya, és egy vízszintes vonalat, majd nyomja meg a Divide Pathfinder panelt.

Most már tudjuk alkalmazni a különböző kitölti az osztott területek, és adjuk hozzá a szükséges címkéket.
