Drupal 7, hogyan kell hozzáadni egy galéria a honlapon, blog skhost
Ezt az anyagot szentelt létrehozása A galériába Colorbox modult. Telepíteni a bővítményt, és menjen el a „Structure” → „Anyagfajták” → „típusú anyag”:
Töltse ki a javasolt termékek és a módosítások mentéséhez.
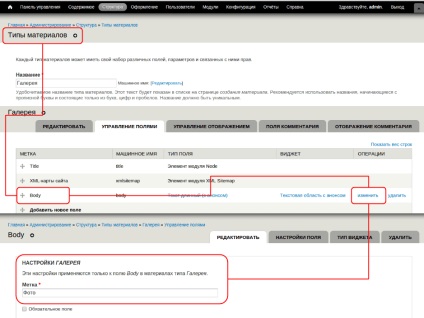
Az „Anyag típus”, kattintson a „Mezők kezelése” előtt az újonnan létrehozott. Kattintson a "Szerkesztés" Body tag.
Cseréljük ki a Body bármilyen nevet, például a „Photos”:

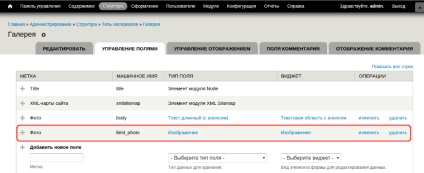
A beállítások mentéséhez és egy új mezőt a megnyíló oldalon (ebben az esetben a „Photo”):
A „mező egy Type” válassza ki a „Kép”.
A Beállítások oldalon nyitott, ellenőrizze a doboz mellett „Megosztott fájlok” a „Storage”, és mentse a változásokat:

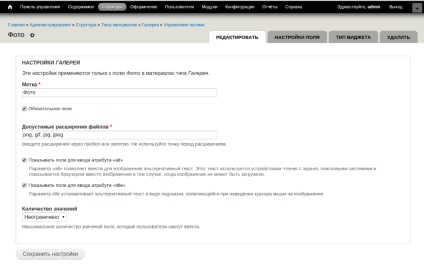
Szerkesztés megkezdéséhez egy új területen. kattintson mellette „Edit. Itt kell:
Jelölje be a „szükséges”, és válassza ki a különböző fájl kiterjesztések.
Ellenőrizze a „Show beviteli mező attribútum alt” és a „Show beviteli mező attribútum neve”.
Mark „Unlimited” a „Értékek száma” mezőben.


Most arra van szükség, hogy minden kép azonos méretű. Ehhez menj a „Configuration” → „MMS” → „Picture Style” → „Style”, és végre több műveletet:
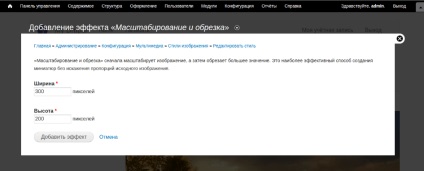
Adjuk hozzá a neve az új stílust.
Az „Effect” megtalálják a „Zoom és a termés” és kattintson a „Hozzáadás”. Végezze el a beállításokat, és kattintson az „Add Effect” gombra.
Kattintson az "Update Style":

Nyissa meg újra a szakasz „Structure” → „Anyagfajták” → „Galéria” → „Kijelző funkciók”. Menj a beállítások, és válassza ki a létrehozott csak a kép stílusa. Frissíteni, majd mentse:

Beállítás Colorbox modul
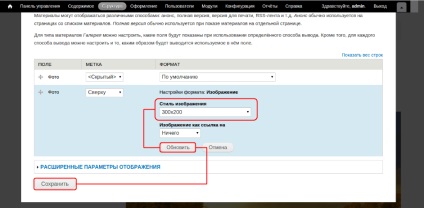
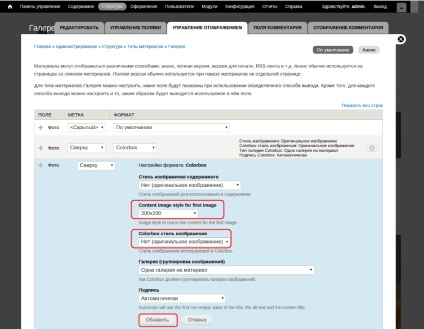
Konfigurálásához Colorbox modult, lépjen a „szerkezet” → „Anyagfajták” → „Galéria” → „Kijelző funkciók”:
- Megjegyzés Colorbox „Format” a területen.
- A beállítások a Content kép stílusa mezőt ki saját stílusát, és Colorbox kép stílusa területen jelölje be a „Nem”. Mentse el a módosításokat, majd kattintson az „Update”:

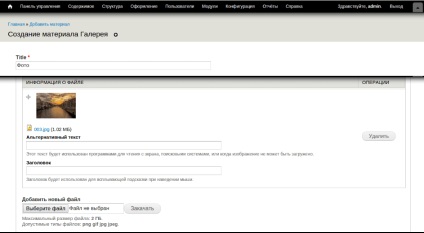
Most megy a helyszínen, hogy a galériában.