csillogás animáció
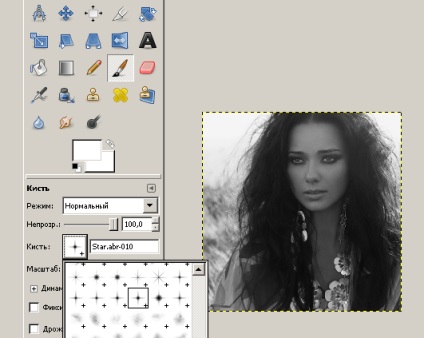
Ebben a leckében fogjuk tenni az ezt a képet:

Ehhez szüksége lesz csillag- kézzel - ezek könnyen megtalálható az interneten. GIMP támogatja Photoshop ecsetek.
Nyissa meg a képet, és válassza a Gimp nagyjából kefe:

Másolás az alapréteg, hogy így megkapjuk a 3 azonos.
Az első réteg ecsetek különböző skálák felhívni egy pár csillag, a következő réteg ugyanazon a helyen dolgozzon lánckerék változó méretük 2/3 pixel, míg a harmadik felhívni egy másik csillag, de egy másik helyen. Láthatjuk, mi történt azzal a lehetőséggel lejátszás.
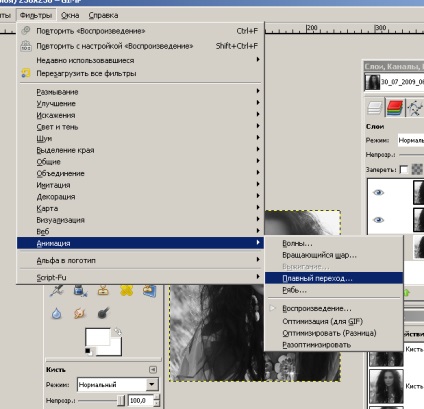
Kiderült, hogy a csillagok flare túl szigorúan. Annak érdekében, hogy kigyullad simán megy Filter-animáció-Fade:

És, hogy az átmenet a lehetőséget 2 vagy 3 lövések - a felső sorban a pop-up menü.
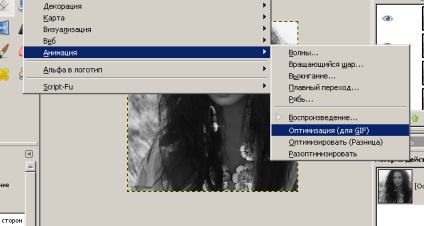
A kép megnyílik egy új ablak, és tartalmaz több mint rétegeket. Nézd meg, mi történt a lejátszást. Ha elégedett - mentett egy GIF (részletesen a bemutató „Twinkle háttér”). És ha azt szeretnénk, hogy a képek kisebb súly (minőség nem szenved), majd optimalizálja szűrők - Animáció - Optimalizált gombafonalak.

majd őrizni. Ez minden)