Készítse el a Google Chrome-
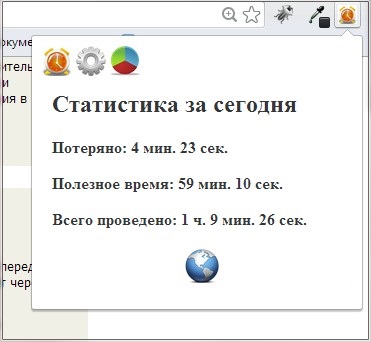
Ez az ablak látható, kattintson a Kibontás ikonra - ez az oldal: popup.html.

Megvan az alábbiak szerint:
Annak érdekében, hogy tisztább leírása beszúrt kód a HTML. Szervezem menü egyszerű: egy képet a belső mellék link.
Amióta körülbelül popup.html, akkor azt mondom, azonnal és popup.js
Úgy néz rám, egészen egyszerűen:
kód leírást is helyezünk.
Mielőtt úgy a háttérben a script fájlt background.js, nézd meg a script fájlt, hogy fut minden oldalon külön-külön: content.js
Úgy néz ki, mint ez:
Ezután úgy a háttérben script background.js, ahol az adatok örvendetes, hanem úgy a nagyon funkciója az adatok fogadását.
Itt, sőt, ez az. Részletek nem szétszedni semmit, mert elvileg nem szükséges. Elég tudni, hogy a nyilvánvaló például megvalósítani terveinket. Ha a szkript background.js hozzá semmilyen adatot a helyi tároló (valamint a cookie-kat, web sql), akkor ugyanazt az adatot fel lehet használni a popup.js script.
Ez tulajdonképpen minden, amit akartam elmondani létrehozását kiterjesztéseket, de mégis megemlítem még egy pont, amit már nehézségeket.
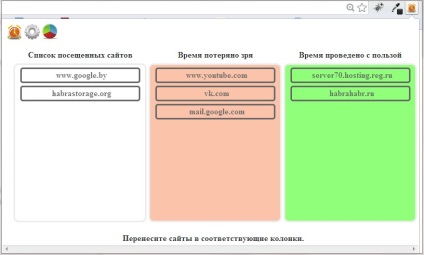
A beállítások oldalon meg kellett szervezni húzással oldalak különböző oszlopok.

mert adat van átvezetve innerHTML, akkor ez a funkció csak nem jelenik meg. Itt meg kellett szervezni:
Nem kell megmagyarázni. Bővebben összekapcsolhatja
Menj a Beállítások - Eszközök - Extensions, kattintson a „Load kicsomagolva kiterjesztés”
kiadvány bővítmények
Ugrás az oldal fizet $ 5, közzéteszi.
Nem tér ki a pont, ahonnan nem volt semmilyen nehézséget. De nehézségek merültek fel a bankkártya:
- Az én esetemben kell csatlakoztatni 3d jelszót.
Ha fizet az írási hiba, hívja fel a bankot, és megtudja. Segítettem egy perc, és minden gud.
És azt is nagyon rasishirnie.
Köszönöm, hogy elolvasta. Sok szerencsét mindenkinek.
Expansion lehetséges, hogy valaki hasznos lesz, de a kód nem nevezhető jó.- helyett
1. Ha nem egy profi, nem írok oktató.
2. Figyeld, mit tanácsol.
3. A terhelés nem jelentéktelen. 50 megnyitott lap és menedzser króm folyamatok és látni.
4. Tudod, de ez képtelenség Petrovna. Ha meg kell adni animáció - add animációk és stílusok kell lennie CSS.
5. Egy GET kérés hosszkorlátozást Ön nem a végén? GET vagy shlote a test?